在快节奏的电子商务世界中,数据是成功的关键,开发人员处于创新的中心。 今天,我们将开始我们的冒险之旅,探索如何从最大的零售企业之一:沃尔玛那里挖掘有价值的信息。
凭借种类繁多的产品,加上其重要的在线影响力,沃尔玛成为数据分析师和开发人员的信息宝库。 然而,处理数据采集、分析和道德考虑的复杂性可能具有挑战性。 在本文中,我们将为您提供全面的路线图,以掌握用于产品分析的网络抓取艺术,同时保持在合法性和道德的范围内。
无论您是数据科学家、寻求可行见解的企业主,还是只是好奇的开发人员,本文都可以帮助您了解网络抓取的变革潜力。 我们不仅将深入研究抓取沃尔玛数字货架所需的基本工具和技术,还将指导您如何有效地抓取有价值的数据。
我们项目的核心是 Crawlbase,这是一个非常宝贵的网络抓取工具,可以简化流程,增强您从沃尔玛在线域中提取基本数据的能力。 在本次旅程结束时,您不仅将具备有效抓取数据的技术专业知识,而且还将深刻认识到数据在塑造电子商务格局中所发挥的作用。
所以,准备好投入吧。我们即将踏上网络抓取和产品分析世界的变革之旅。
表的内容 一、了解数据分析及其在电子商务中的作用
二. 项目范围和流程
三. 设置环境
四. 创建端点
五、使用Crawling API获取HTML
六. 使用 Cheerio 编写自定义 Scraper
七. 简化抓取过程
八. 测试流程
九。 结论
十、常见问题
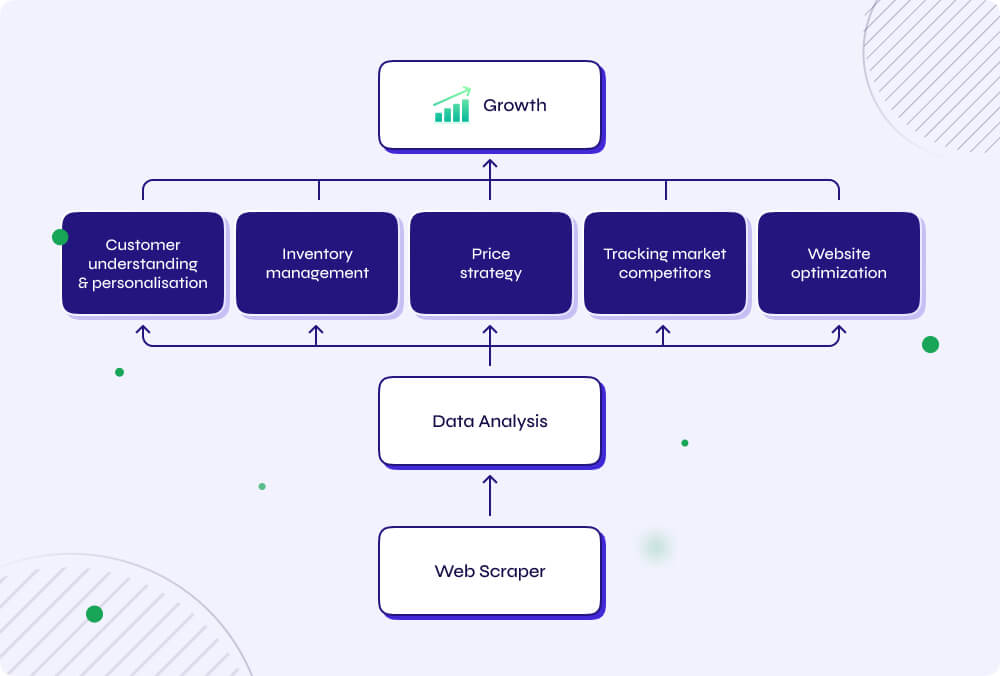
一、了解数据分析及其在电子商务中的作用 数据分析是检查、清理和解释数据的过程,旨在发现有价值的见解、得出结论和支持决策。 在电子商务的背景下,数据分析充当指南针,引导企业穿越不断变化的数字市场领域。
为什么数据分析很重要 客户理解: 电子商务企业面对多元化的客户群。 数据分析使他们能够更深入地了解客户的行为、偏好和购买模式。 例如,通过分析历史交易数据,企业可以确定哪些产品最受欢迎、谁是最有价值的客户以及哪些营销策略最能引起共鸣。
个性化: 当今的消费者期望个性化的购物体验。 可以利用数据分析来创建量身定制的产品推荐、个性化营销活动和定制内容,从而提高客户参与度和忠诚度。
定价策略: 数字市场竞争激烈,价格波动频繁。 数据分析使电子商务企业能够监控竞争对手的定价,实时调整自己的定价策略,并在不牺牲盈利能力的情况下寻找提供有竞争力价格的机会。
库存管理: 保持最佳库存水平是电子商务运营的一个重要方面。 数据分析帮助企业预测需求趋势,降低产品库存过多或库存不足的风险。 这反过来又改善了现金流,并确保客户可以在需要时获得产品。
跟踪市场竞争对手: 企业可以广泛了解竞争对手,包括他们的产品、定价策略、营销方法和客户行为。 这种以数据为导向的分析使企业能够做出明智的决策,实时调整定价策略,优化产品种类,微调营销活动,并主动响应新兴市场趋势。
网站优化: 了解客户如何浏览您的电子商务网站并与之互动至关重要。 数据分析工具可以跟踪用户行为,揭示网站优化可以增强用户体验、提高转化率并降低跳出率的领域。
营销效果: 电子商务企业在数字营销活动上投入巨资。 数据分析可以洞察这些营销活动的绩效,帮助企业更有效地分配营销预算并衡量每个渠道的投资回报率 (ROI)。
总之,数据分析是成功电子商务运营的支柱。 它使企业能够做出数据驱动的决策,适应不断变化的市场条件,并为客户创造无缝和个性化的购物体验。
在本博客的以下部分中,我们将指导您如何构建自己的网络抓取工具,以从沃尔玛等平台收集数据。 抓取的材料可用于有效的数据分析,使您的企业在数字时代占据优势。
二. 项目范围和流程 在我们继续我们的网络抓取之旅之前,有必要了解该项目的范围。 在本指南中,我们将重点关注从沃尔玛的搜索引擎结果页面 (SERP) 中抓取产品数据,并构建可用于电子商务分析的定制抓取工具。
在深入了解技术方面之前,请确保满足以下先决条件:
JavaScript 和 Node.js 基础知识: 熟悉 JavaScript的 和 Node.js的 至关重要,因为我们将使用这些技术进行网络抓取和数据处理。
活动 Crawlbase API 帐户: 您需要一个具有有效 API 凭据的活动 Crawlbase 帐户。 这些凭据是与 Crawlbase 的网络抓取服务交互所必需的。 首先注册 爬虫库 并从以下位置获取您的凭据 账户文件 。 注册后您将收到 1,000 个可用于该项目的免费请求。
熟悉 Express.js: 虽然是可选的,但具有一定的知识 Express.js 如果您打算创建一个端点来接收抓取的数据,这可能会很有用。 Express.js 将帮助您高效地设置服务器。
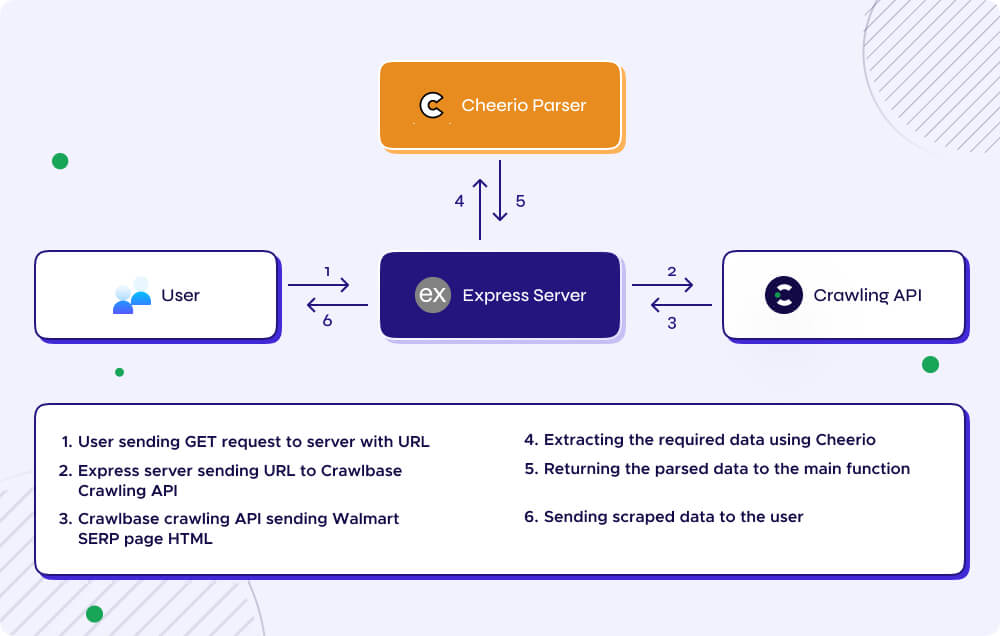
有了这些先决条件,让我们简要讨论一下项目流程。 它首先向您的 Express 服务器发送包含 Walmart SERP URL 的 GET 请求。 反过来,服务器将此 URL 转发到爬行 API,该 API 爬行沃尔玛 SERP 页面,检索关键的 HTML 内容。
一旦获得,Cheerio 就会介入提取重要的产品信息。 然后,提取的数据被传回主函数,准备进一步处理。 最后,将抓取到的数据及时发送回用户,完成从用户输入到数据交付的无缝项目流程。
现在您已准备好按照本指南中的步骤进行操作。 我们的目标是为您提供无缝网络抓取和电子商务分析所需的知识和工具。 让我们开始吧!
三. 设置环境 首先,创建一个 Node.js的 项目。 该项目将成为我们的网络抓取环境的基础。 如果尚未安装,请确保您的开发计算机上已安装 Node.js。
现在,让我们通过安装一些关键依赖项来设置您的网页抓取环境。 这些工具将帮助我们解析 HTML,设置服务器来接收抓取的数据(如果需要),并与 Web 内容有效地交互。 以下是依赖项:
奇瑞奥图书馆: 想想 切里奥 作为您解析 HTML 的可靠伙伴。 它是一个功能强大的库,允许我们无缝地从网页中提取数据。
快递(可选): 如果您的项目需要服务器通过端点接收和处理抓取的数据,您可以使用 Express.js。 它是一个用于设置 Web 服务器的多功能框架。
Crawlbase 库(可选): 要简化从网站获取 HTML 内容的过程,您可以选择 Crawlbase 库。 它专为与 Crawlbase Crawling API 交互而设计,使数据检索更加高效。
要安装这些依赖项,只需在 Node.js 项目目录中运行以下命令:
1 npm 安装expresscheeriocrawlbase
四. 创建端点 在此步骤中,您将设置 Express.js 服务器并建立 GET 路由 /scrape。 该端点作为触发网页抓取过程的入口点。 当客户端向此路由发送 GET 请求时,您的服务器将启动抓取操作、检索数据并提供响应。
当您打算为用户或其他系统提供 API 来请求实时抓取的数据时,创建此端点尤其有价值。 它使您能够控制数据检索的时间和方法,从而增强网络抓取解决方案的多功能性和可访问性。
下面是如何创建基本 Express.js GET 路由的示例 /scrape:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 常量 快递= 要求 ('表示' );常量 应用= 特快 ();常量 端口=进程。ENV .PORT || 3000 ;应用程序。得到 ('/刮' , (请求,资源 ) => { 常量 已抓取数据 = 要求。身体 ; 资源状态 (200 ).JSON ({ 的话 : '数据接收成功' }); }); 应用程序。听 (港口, () => { 领事 .日志 (`服务器正在端口上运行 ${端口} ` ); });
将此代码保存在您的 Node.js 项目中并运行 node index.js 启动服务器。
五、使用Crawling API获取HTML 现在您已经获得了 API 凭据,并且您的服务器已设置了所需的依赖项,让我们继续下一步:使用 Crawlbase 爬行 API 从沃尔玛的 SERP 页面获取 HTML 内容。
这是交易: 抓取 API 就像一个工具,可以帮助您向网站询问其网页,然后它们以称为原始 HTML 的简单形式为您提供这些页面。
在此步骤中,我们将向您展示如何使用爬网 API。 这就像告诉 API,“嘿,你能给我沃尔玛网页吗?” 它会为你获取它。 我们还将向您展示如何使用特殊的 API 凭据来实现这一目标。
首先,我们将集成 抓取库 向指定的 URL 发出 GET 请求(req.query.url),我们必须将以下行插入到我们的主代码中:
1 2 3 4 5 6 7 8 9 10 11 12 13 常量 { 抓取API } = 要求 (“爬行基地” );常量 接口= 新 抓取API ({ 象征 : “您的_CRAWLBASE_TOKEN” }); 应用程序。得到 (“/刮” , (请求,资源 ) => { API .得到 (要求。询问 .网址 ) .然后 ((响应 ) => { 领事 .日志 (回复。身体 ) }) .捕捉 ((错误 ) => { 领事 .日志 (错误, “错误” ); 回报 资源状态 (500 ).提交 ({ 状态 : “失败的” , 味精 : 错误 });
此代码并不期望请求正文中包含数据,而是使用 URL 参数来指定要抓取的 Walmart SERP URL(稍后我们将使用 Postman 进行展示)。 然后,它会将爬网 API 的响应记录到控制台并处理错误,如果出现问题,则会以错误消息和状态代码 500 进行响应。
这是更新后的代码片段:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 常量 快递= 要求 ('表示' );常量 { 抓取API } = 要求 ('crawlbase' );常量 接口= 新 抓取API ({ 象征 : 'YOUR_CRAWLBASE_TOKEN' }); 常量 应用= 特快 ();常量 PORT = 过程。ENV .PORT || 3000 ;应用程序。得到 ('/刮' , (请求,资源 ) => { API .得到 (要求。询问 .网址 ) .然后 ((响应 ) => { 领事 .日志 (回复。身体 ); }) .捕捉 ((错误 ) => { 领事 .日志 (错误, '错误' ); 回报 资源状态 (500 ).提交 ({ 状态 : '失败的' , 味精 : 错误 }); }); }); 应用程序。听 (PORT , () => 领事 .日志 (`服务器正在端口上运行 ${端口} ` ));
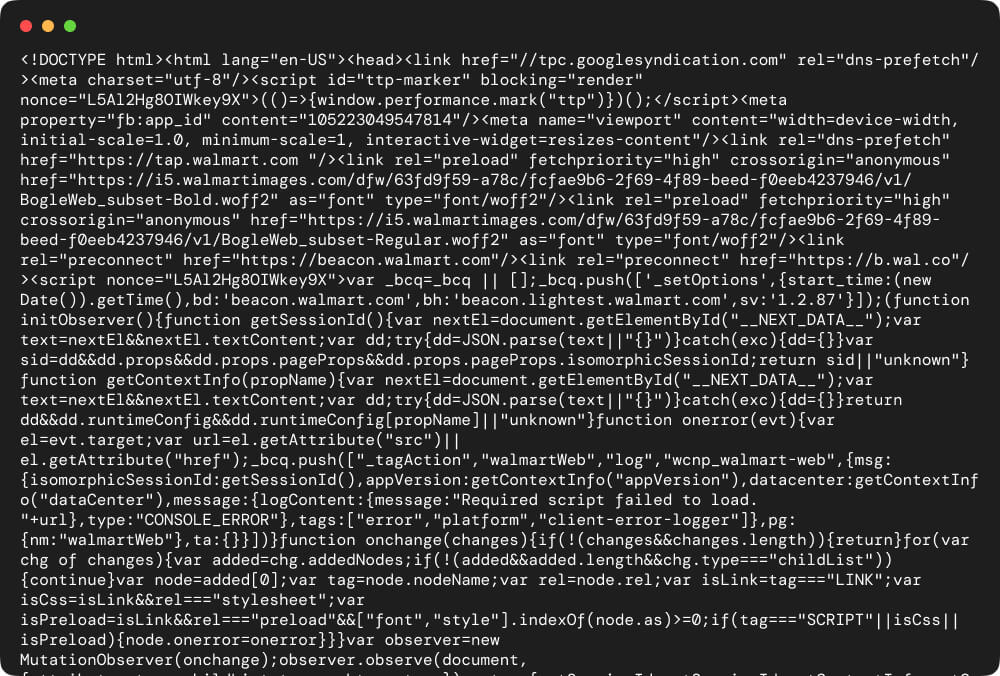
运行服务器,将 URL 参数传递给路由,你应该能够得到 HTML 响应 如下图所示:
您从 Crawlbase 获得的 HTML 数据将成为我们后续步骤的构建块。 我们将使用这个原始 HTML 来查找和收集我们需要使用的数据 切里奥 以及我们将教您的一些定制技巧。
通过正确完成这一部分,您将能够像专业人士一样收集网络数据,并且您将准备好深入研究有趣的内容 - 提取和分析您收集的数据。
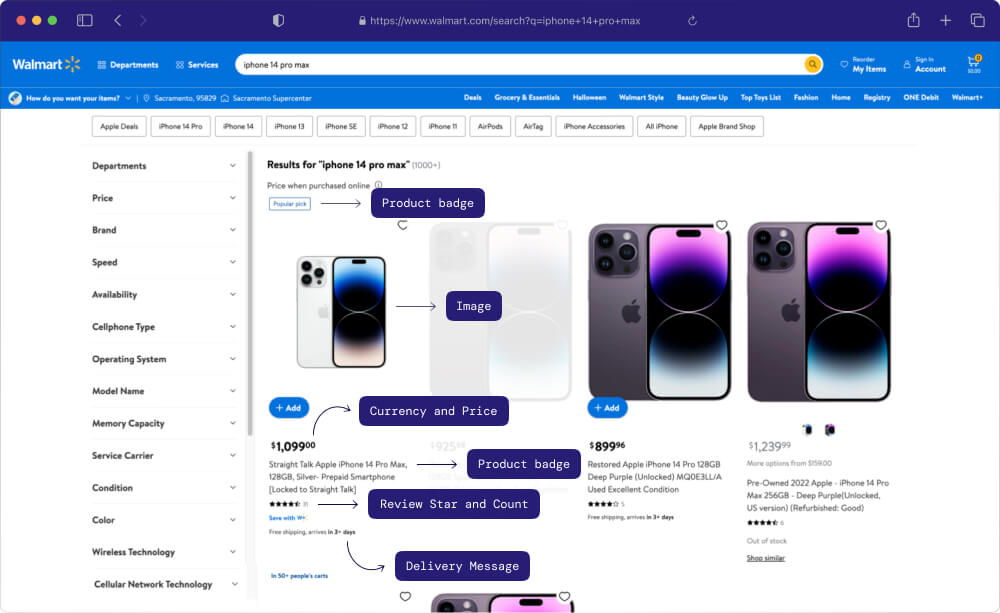
六. 使用 Cheerio 编写自定义 Scraper 在这一步中,我们将进入网络抓取的核心。 我们希望从沃尔玛搜索引擎结果页面 (SERP) URL 中获取一些真正有用的信息,以下是我们将如何使用 切里奥 .
想象一下,构建您自己的工具来从网页中准确抓取您想要的内容 - 这就是自定义抓取工具。 我们的目标是从沃尔玛搜索结果中提取重要的详细信息,例如产品名称、价格和评级。
通过创建这个自定义工具,您可以决定如何收集数据。 我们将向您展示如何使用选择器挑选和选择您需要的信息。 就像你在说,“请给我标题、价格和评级”,它就会做到这一点。
这种实践方法使您能够微调您的抓取,以完美匹配沃尔玛的网页结构。 它确保您快速准确地获得所需的数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 常量 $ = 快乐。加载 (html), 产品数据 = { 产品及技术 :[], 产品数量 : 0 , }; $('div[角色=“组”] div[data-testid=“列表视图”]' ).每 ((_, 元素 ) => { 常量 标题 = $(元素).发现 ('[数据自动化-id =“产品标题”]' ).文本 () 图像 = $(元素).发现 ('[data-testid="productTileImage"]' ).属性 ('源代码' ), 价格 = $(元素).发现 ('[data-automation-id="产品价格"] .lh-copy span.f2' ).文本 () 货币 = $(元素).发现 ('[data-automation-id =“产品价格”] .f6.f5-l:第一' ).文本 () 评论计数 = $(元素).发现 ('[aria-hidden=true].f7' ).文本 () 评论之星 = $(元素).发现 ('.flex.items-center.mt2 .w_iUH7' ).文本 () 传递消息 = $(元素).发现 ('[data-automation-id="fulfillment-badge"]' ).文本 ()。修剪 () 产品徽章 = $(元素).发现 ('.tag-leading-badge' ).文本 () 库存状态 = $(元素).发现 ('[data-automation-id =“库存状态”]' ).文本 ()|| '有存货' , isSponsored = $(元素).发现 ('.lh-标题 > .gray.f7' ).文本 () ? true : false ; 产品数据['产品' ].推 ({ 标题, 图片, 价钱, 货币, 评论数, 评论之星, 投递留言, 产品徽章, 库存状态, 是赞助的, }); });
本质上,此代码遍历从指定 Walmart URL 检索的整个 HTML 内容。 它浏览页面结构中的各种类元素来定位相关数据,并将每条信息放入相应的变量中,例如 title, images, price, currency等等。
七. 简化抓取过程 在这个关键阶段,我们将所有元素结合在一起,以创建流畅的网页抓取过程。
从...开始 /scrape 端点,它管理我们本地主机上的请求。
然后,介绍使用 Crawlbase 库的代码片段,确保我们可以爬取沃尔玛搜索引擎结果页面 (SERP) URL 而不会遇到阻塞。
最后,我们将利用 Cheerio 库合并我们的自定义抓取器,为我们提供组织整齐的 JSON 响应,以便于阅读。
这是完整的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 常量 快递= 要求 ('表示' );常量 欢呼= 要求 ('cheerio' );常量 { 抓取API } = 要求 ('crawlbase' );常量 接口= 新 抓取API ({ 象征 : 'YOUR_CRAWLBASE_TOKEN' , }); 常量 应用= 特快 ();常量 PORT = 过程。ENV .PORT || 3000 ;功能 从 HTML 解析产品 (HTML ){ 尝试 { 常量 $ = 快乐。加载 (html), 产品数据 = { 产品及技术 :[], 产品数量 : 0 , }; $('div[角色=“组”] div[data-testid=“列表视图”]' ).每 ((_, 元素 ) => { 常量 标题 = $(元素).发现 ('[数据自动化-id =“产品标题”]' ).文本 () 图像 = $(元素).发现 ('[data-testid="productTileImage"]' ).属性 ('源代码' ), 价格 = $(元素).发现 ('[data-automation-id="产品价格"] .lh-copy span.f2' ).文本 () 货币 = $(元素).发现 ('[data-automation-id =“产品价格”] .f6.f5-l:第一' ).文本 () 评论计数 = $(元素).发现 ('[aria-hidden=true].f7' ).文本 () 评论之星 = $(元素).发现 ('.flex.items-center.mt2 .w_iUH7' ).文本 () 传递消息 = $(元素).发现 ('[data-automation-id="fulfillment-badge"]' ).文本 ()。修剪 () 产品徽章 = $(元素).发现 ('.tag-leading-badge' ).文本 () 库存状态 = $(元素).发现 ('[data-automation-id =“库存状态”]' ).文本 ()|| '有存货' , isSponsored = $(元素).发现 ('.lh-标题 > .gray.f7' ).文本 () ? true : false ; 产品数据['产品' ].推 ({ 标题, 图片, 价钱, 货币, 评论数, 评论之星, 投递留言, 产品徽章, 库存状态, 是赞助的, }); }); 产品数据['产品计数' ] = 产品数据['产品' ].长度 ; 回报 产品数据; } 捕捉 (错误) { 回报 错误; } } 应用程序。得到 ('/刮' , (请求,资源 ) => { API .得到 (要求。询问 .网址 ) .然后 ((响应 ) => { 常量 解析数据 = 从 HTML 解析产品 (回复。身体 ); 回报 资源状态 (200 ).JSON (解析数据); }) .捕捉 ((错误 ) => { 领事 .日志 (错误, ‘错误’ ); 回报 资源状态 (500 ).提交 ({ 状态 : '失败的' , 味精 : 错误 }); }); }); 应用程序。听 (PORT , () => 领事 .日志 (`服务器正在端口上运行 ${端口} ` ));
一旦提供了 URL,我们的服务器就会开始运行。 这个自动化过程确保您可以立即从沃尔玛的搜索结果中访问有价值的信息,使您的体验更加高效和用户友好。
八. 测试流程 为了测试我们的项目,我们建议使用 邮差 因为它提供了一个用户友好的图形界面,用于向 API 发出 HTTP 请求。
您可以通过端点向配置在端口 3000 上的本地服务器发起 GET 请求 /scrape。 只需包含一个 URL 带有完全编码的目标 URL 的查询参数。
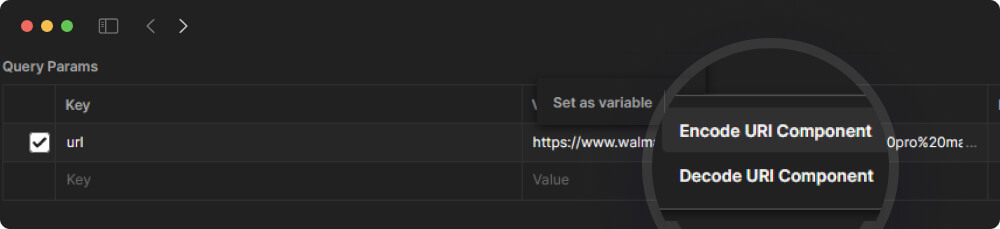
要对 URL 进行编码,您可以在 Postman 中突出显示 URL 字符串,单击 Meatballs 菜单并选择 对 URI 组件进行编码。
完整的邮递员请求:
1 http://localhost:3000/scrape?url=https%3A%2F%2Fwww.walmart.com%2Fsearch%3Fq%3Diphone%2B14%2Bpro
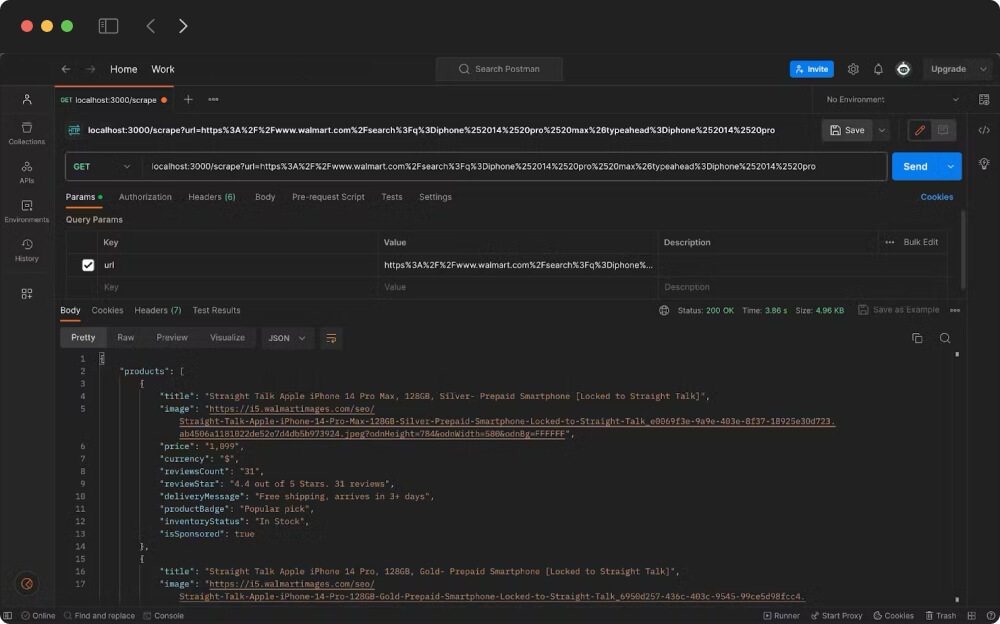
因此,当您在 Postman 中发出此 GET 请求时,它将被发送到您的本地服务器,并且您的服务器使用 Crawlbase 库和 Cheerio 将从指定的 Walmart URL 中抓取 HTML 内容并返回相关数据,如下所示JSON 响应如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 { “产品” : [ { “标题” : “Straight Talk Apple iPhone 14 Pro Max,128GB,银色 - 预付费智能手机 [锁定为 Straight Talk]” , “图片” : "https://i5.walmartimages.com/seo/Straight-Talk-Apple-iPhone-14-Pro-Max-128GB-Silver-Prepaid-Smartphone-Locked-to-Straight-Talk_e0069f3e-9a9e-403e-8f37-18925e30d723.ab4506a1181022de52e7d4db5b973924.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “1,099” , “货币” : “$” , “评论数” : “31” , “评论之星” : “4.4 颗星,最多 5 颗星。31 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : “热门精选” , “库存状态” : “有现货” , “是赞助的” : true } , { “标题” : “Straight Talk Apple iPhone 14 Pro,128GB,金色 - 预付费智能手机 [锁定为 Straight Talk]” , “图片” : "https://i5.walmartimages.com/seo/Straight-Talk-Apple-iPhone-14-Pro-128GB-Gold-Prepaid-Smartphone-Locked-to-Straight-Talk_6950d257-436c-403c-9545-99ce5d98fcc4.303c44244c472235ed13966ecce40aee.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “999” , “货币” : “$” , “评论数” : “21” , “评论之星” : “3.9 颗星,最多 5 颗星。21 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : "" , “库存状态” : “有现货” , “是赞助的” : true } , { “标题” : “Straight Talk Apple iPhone 14 Pro,128GB,银色 - 预付费智能手机 [锁定为 Straight Talk]” , “图片” : "https://i5.walmartimages.com/seo/Straight-Talk-Apple-iPhone-14-Pro-128GB-Silver-Prepaid-Smartphone-Locked-to-Straight-Talk_b474451b-6a86-4dd5-a91b-9a21d903e43f.c3702fb3b49e335d4d3d2b2709933db3.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “999” , “货币” : “$” , “评论数” : “16” , “评论之星” : “4.7 颗星,最多 5 颗星。16 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : "" , “库存状态” : “有现货” , “是赞助的” : true } , { “标题” : “Straight Talk Apple iPhone 13 Pro Max,128GB,石墨色 - 预付费智能手机 [锁定为 Straight Talk]” , “图片” : "https://i5.walmartimages.com/seo/Straight-Talk-Apple-iPhone-13-Pro-Max-128GB-Graphite-Prepaid-Smartphone-Locked-to-Straight-Talk_c0d13cbf-3167-451d-a65b-d8dc08b129b0.0e9b4f09991f15e8abb6517b9dfc701d.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “999” , “货币” : “$” , “评论数” : “45” , “评论之星” : “4.6 颗星,最多 5 颗星。45 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : "" , “库存状态” : “有现货” , “是赞助的” : true } , { “标题” : “Straight Talk Apple iPhone 14 Pro Max,128GB,银色 - 预付费智能手机 [锁定为 Straight Talk]” , “图片” : "https://i5.walmartimages.com/asr/e0069f3e-9a9e-403e-8f37-18925e30d723.ab4506a1181022de52e7d4db5b973924.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “1,099” , “货币” : “$” , “评论数” : “31” , “评论之星” : “4.4 颗星,最多 5 颗星。31 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : “热门精选” , “库存状态” : “有现货” , “是赞助的” : false } , { “标题” : “修复后的 Apple iPhone 14 Pro Max 128GB 深空黑色(已解锁)MQ8N3LL/A 二手状况良好” , “图片” : "https://i5.walmartimages.com/asr/5488f0cd-cc5e-4104-928f-fe44c0cf0a19.5a15307b08a7487f8c91d3ba8aea071e.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “918” , “货币” : “$” , “评论数” : “13” , “评论之星” : “4.7 颗星,最多 5 颗星。13 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : "" , “库存状态” : “有现货” , “是赞助的” : false } , { “标题” : “修复后的 Apple iPhone 14 Pro 128GB 深紫色(无锁)MQ0E3LL/A 二手状况良好” , “图片” : "https://i5.walmartimages.com/asr/1385d15c-17b0-4392-8fc1-414cae1a51ed.75f6972b7faabe8490df9e82084adf01.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “899” , “货币” : “$” , “评论数” : “5” , “评论之星” : “4.2 颗星,最多 5 颗星。5 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : "" , “库存状态” : “有现货” , “是赞助的” : false } , { “标题” : “Straight Talk Apple iPhone 14 Pro,128GB,金色 - 预付费智能手机 [锁定为 Straight Talk]” , “图片” : "https://i5.walmartimages.com/asr/6950d257-436c-403c-9545-99ce5d98fcc4.303c44244c472235ed13966ecce40aee.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “999” , “货币” : “$” , “评论数” : “21” , “评论之星” : “3.9 颗星,最多 5 颗星。21 条评论” , 「送货讯息」 : “免费送货,3 天以上送达” , “产品徽章” : "" , “库存状态” : “有现货” , “是赞助的” : false } , { “标题” : “二手 2022 年 Apple - iPhone 14 Pro Max 256GB - 深紫色(已解锁,美国版)(翻新:良好)” , “图片” : "https://i5.walmartimages.com/seo/Pre-Owned-2022-Apple-iPhone-14-Pro-Max-256GB-Deep-Purple-Unlocked-US-version-Refurbished-Good_cb8f75e5-1b8e-4c06-9776-0d995a314ada.88ab53492f6fe7e653033585616419b1.jpeg?odnHeight=784&odnWidth=580&odnBg=FFFFFF" , “价钱” : “1,239” , “货币” : “$” , “评论数” : “6” , “评论之星” : “4.5 颗星,最多 5 颗星。6 条评论” , 「送货讯息」 : "" , “产品徽章” : "" , “库存状态” : “缺货” , “是赞助的” : false } ] , “产品数量” : 9 }
现在您已经成功抓取了数据,可能性是无限的。 您可以灵活地扩展项目并每小时抓取数千个搜索引擎结果页面 (SERP),并且可以选择将这些有价值的数据存储在数据库中或安全地存储在云中。
借助可用的数据,您可以与公司的数据科学家合作制定推动业务增长和成功的策略。 网络抓取与数据分析相结合的力量现在就在您手中,使您和您的团队能够做出有影响力的决策,以在竞争激烈的电子商务世界中保持领先地位。
九。 结论 我们已经深入了解了网络抓取的世界及其在电子商务产品分析方面的巨大潜力。 从设置基础知识到深入研究数据提取,您已经了解了这项技能如何为开发人员和企业带来游戏规则的改变。
以负责任且合乎道德的方式进行的网络抓取就像您在快节奏的电子商务领域取得成功、保持竞争优势并采取明智行动的秘诀。 有了 Crawlbase 等可供您使用的工具,以及像专业人士一样使用 Cheerio 的专业知识,您就可以很好地加强您的电子商务策略。
但对智者来说一句话:能力越大,责任越大。 始终遵守规则、尊重网站条款并谨慎对待数据。
掌握了本指南中的技能和工具,您就可以驾驭竞争激烈的电子商务环境,做出数据驱动的决策,并在数字市场中蓬勃发展。
感谢您与我们一起踏上电子商务网络抓取世界的冒险之旅。 祝您取得成功,并获得您即将发现的改变游戏规则的见解。 快乐刮擦!
十、常见问题 问:企业如何使用网络抓取的数据分析来改进电子商务的定价策略? 企业可以使用网络抓取和数据分析来增强其电子商务定价策略,方法是监控竞争对手价格、实施动态定价、根据历史数据优化价格、识别价格弹性、评估促销效果、分析废弃购物车数据、预测需求、战略定位自己进入市场,细分客户并进行 A/B 测试。 这些数据驱动的方法使公司能够做出明智的定价决策,保持竞争力,并最大限度地提高收入,同时为客户提供价值。
问:进行电子商务产品分析的网络抓取时,数据存储和管理的最佳实践是什么? 用于电子商务产品分析的网络抓取期间数据存储和管理的最佳实践包括法律合规性、结构化数据格式、彻底的数据清理、用于可扩展性的云存储、定期数据备份、安全加密、访问控制、版本控制、定义的数据保留政策、监控和警报、尊重性抓取以避免 IP 封锁、抓取过程的记录、了解数据所有权以及定期审核。 遵守这些做法可确保数据完整性、安全性和负责任的抓取。
问:如果搜索结果有多个页面,如何使用 Crawlbase 抓取下一页? 要在 Crawlbase 中抓取多页搜索结果,您需要利用沃尔玛特有的分页结构。 沃尔玛通常使用“页面”参数构建其 URL,以在搜索结果页面中导航。 这是一个例子:
通过修改URL中的“page”参数,您可以访问搜索结果的后续页面。 配置 Crawlbase 抓取任务时,请指定此分页逻辑并提供选择器或规则以从每个页面收集数据。
问:您的网络抓取工具在抓取沃尔玛时是否存在遇到阻塞的风险? 是的,您的网络抓取工具很有可能面临阻塞,特别是如果您没有使用大量代理的话。 虽然可以构建自己的代理池,但这可能既耗时又昂贵。 这就是 Crawlbase 的用武之地,它在数百万个代理的基础上运行,并通过模仿人类行为的 AI 逻辑进行增强,以避免机器人检测和验证码。 通过利用 Crawlbase,您可以匿名抓取网页,消除对 IP 阻止和代理相关挑战的担忧,同时节省宝贵的时间和资源。