在本教程中,我们的主要重点是 剧作家 网络抓取。那么什么是剧作家呢?它是 Microsoft 创建的一个方便的框架。它因使 Web 交互更加简化而闻名,并且可以与 WebKit、Chromium 和 Firefox 等所有最新浏览器可靠地配合使用。您还可以在无头或有头模式下运行测试,并模拟本机移动环境,例如适用于 Android 的 Google Chrome 和 Mobile Safari。
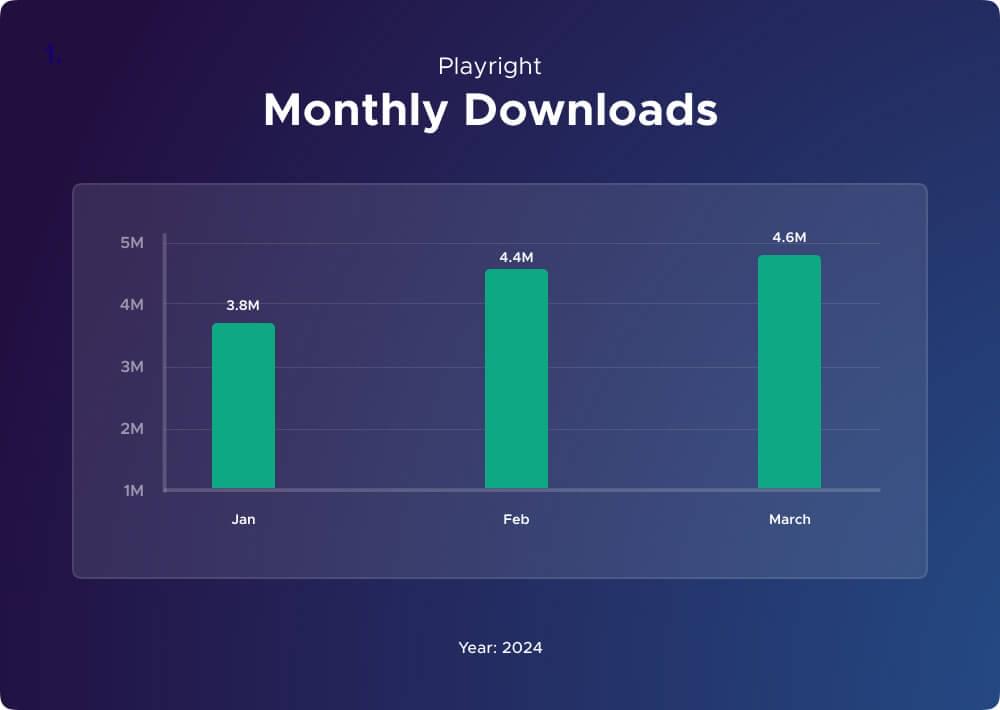
Playwright 于 2020 年 2024 月开始其旅程,从那时起,它一直在稳步增长。到 4 年 XNUMX 月,每周下载量将达到约 XNUMX 万次。 Adobe Spectrum 和 Visual Studio Code 等知名公司已经在他们的项目中使用它。今年剧作家比以往任何时候都更受欢迎。
资源
在本教程中,我们将逐步向您展示如何使用 Playwright 进行网页抓取 Node.js的 。我们还将展示 爬虫库 了解从网络获取数据的不同方法。无论您是经验丰富的开发人员还是网络抓取新手,本教程都有望为您提供成功所需的技能。让我们开始。
目录 1.博客范围
2。 先决条件
3. 如何使用 Playwright 进行网页抓取
4. 使用剧作家刮原价
5. 与剧作家一起刮折扣价
6. 使用 Playwright 抓取产品缩略图
7. 与 Playwright 一起抓取产品评级
8. 使用 Playwright 抓取产品评论
9. 与 Playwright 一起抓取产品评论
10.剧作家抓取的代码编译和执行
11. 使用 Crawlbase Crawling API 和 Cheerio 进行爬虫
12。 结论
13。 经常问的问题
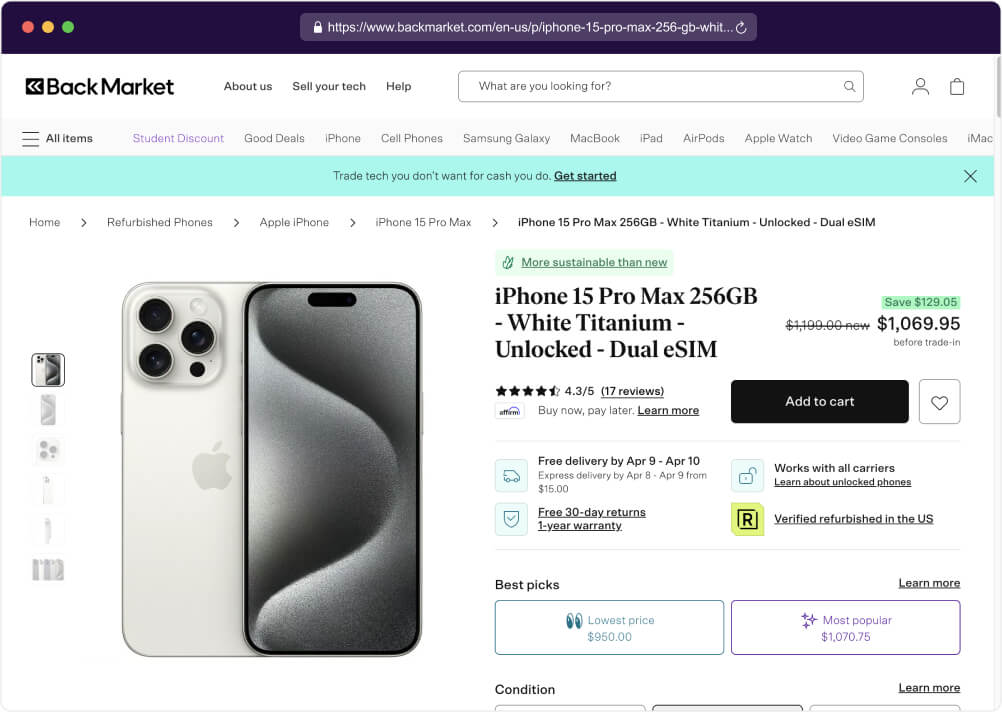
1.博客范围 我们本教程的目标是抓取并 刮 Backmarket.com ,特别是 Free Introduction URL,并提取基本信息,例如产品标题、原价和折扣价、缩略图 URL、评级、评论计数和个人评论。
我们将为本教程提供两种不同的方法:
编剧方法: 首先,我们将利用 Playwright 框架从目标 URL 中提取相关数据。我们将提供分步说明,从为 Playwright 设置编码环境到解析页面的 HTML 内容,再到以易于理解的 JSON 格式打印结果(可用于进一步分析)。
Crawlbase爬取API方法: 接下来,我们将利用 Crawlbase 的 Crawling API 从同一产品页面爬行和抓取数据。我们将向目标 URL 发出 GET 请求,以在不被阻止的情况下提取 HTML 内容,然后使用 Cheerio 解析内容。解析的内容也将以可读的 JSON 格式打印。
通过探索这些方法,您将更深入地了解不同的网络抓取技术,并了解如何根据项目的要求调整抓取策略。
2。 先决条件 现在我们已经确定了目标,我们可以开始设置编码环境。我们需要确保拥有所有必要的基础。以下是您开始使用时需要的:
Node.js 安装在您的系统上: Node.js 作为运行时环境,支持在本地计算机上执行 JavaScript。这对于运行我们即将开发的网页抓取脚本非常重要。
安装环境只需从官网下载Node.js即可: Node.js 官方网站 .
对 JavaScript 的基本了解: 由于我们将在网络抓取项目中大量使用 JavaScript,因此了解该语言的基础知识非常重要。您应该熟悉变量、函数、循环和基本 DOM 操作等概念。
对于 JavaScript 新手,请考虑参与以下平台上提供的教程或文档: Mozilla开发者网络 (MDN)或 W3Schools .
Crawlbase API 令牌: 在本教程的第二部分中,我们将利用 Crawlbase API 来更有效地进行网页抓取。 API 令牌将作为您验证请求和释放爬行 API 全部潜力的密钥。我们将使用 Crawlbase JavaScript 令牌 模仿真实的浏览器请求。
要获取您的令牌,请访问 Crawlbase 网站, 注册 ,并从以下位置访问您的 API 令牌 账户文件 部分。
3. 如何使用 Playwright 进行网页抓取 安装 Node.js 后,打开命令提示符 (Windows) 或终端 (macOS/Linux)。
通过运行以下命令创建一个目录来存储您的 Playwright scraper 代码:
1 2 MKDIR 剧作家刮刮乐cd 剧作家刮刀 && 触摸 index.js
现在使用以下命令安装 Playwright:
导入库并创建一个用于抓取标题的函数:
一旦安装了必要的软件包,我们现在就可以开始编码了。首先从 Playwright 库导入所需的模块(例如 chromium),以实现浏览器和文件系统操作自动化。这些是在 Node.js 环境中执行网页抓取和处理文件操作的关键模块。
为了方便起见,您可以将以下代码复制并粘贴到您的index.js 文件中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 常量 { 铬 } = 要求 ('剧作家' );常量 FS = 要求 ('fs' );异步 功能 抓取结果 (网址 ){ 常量 浏览器= 等待 铬。发射 ({ 无头 : false }); 常量 上下文= 等待 浏览器。新上下文 (); 常量 页 = 等待 上下文。新的一页 (); 等待 页面上发布服务提醒。转到 (网络网址); 常量 标题= 等待 页面.$eval('h1' , (element ) => 元素?。文本内容 .修剪 ()); 等待 浏览器。关闭 (); 回报 标题; } 抓取结果 ( 'https://www.backmarket.com/en-us/p/iphone-15-pro-max-256-gb-white-titanium-unlocked/4d141eb2-e989-4572-b57d-1685c77483a7' , );
刮削过程: scrapeResults 函数被定义为从提供的 Web URL 中抓取结果。在此函数内:
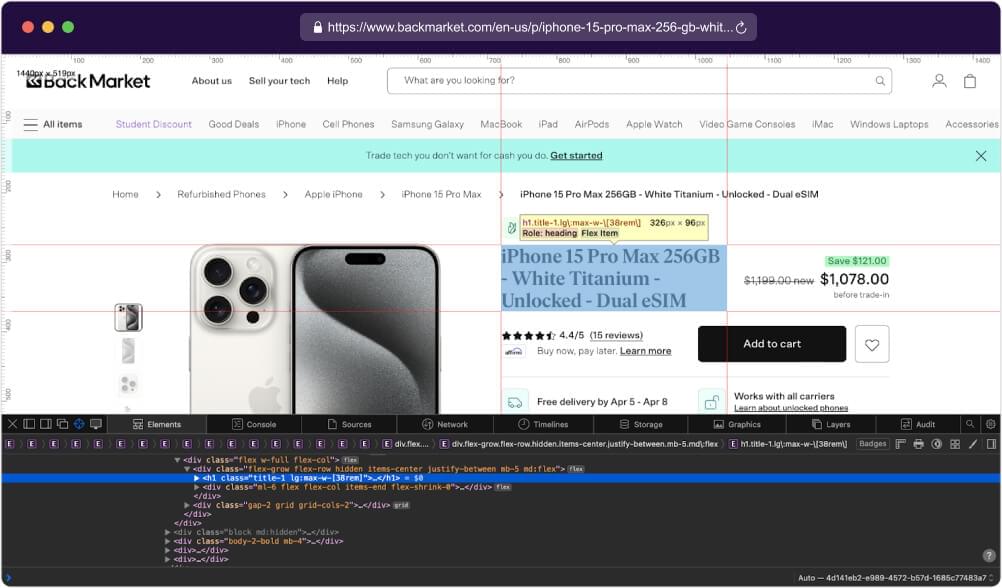
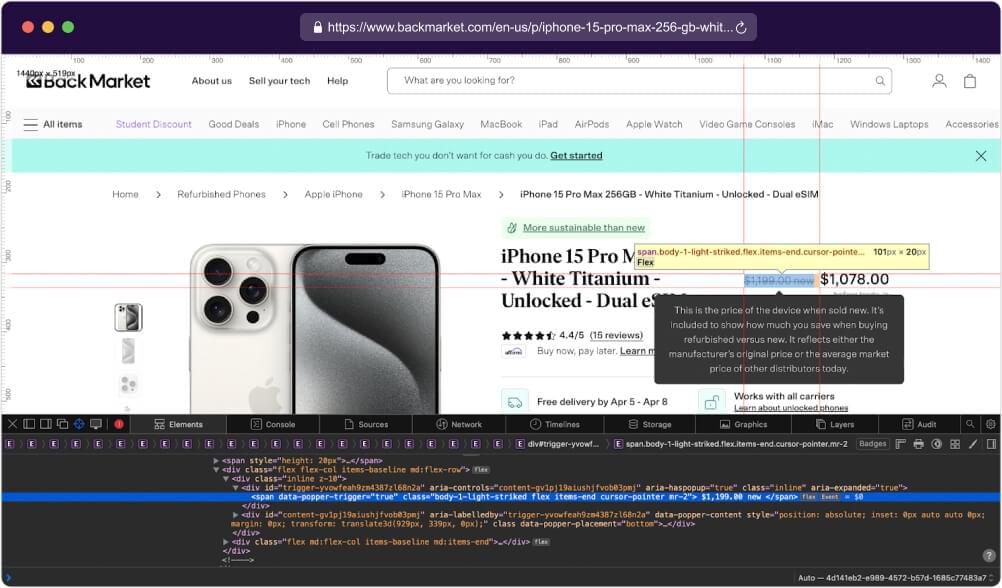
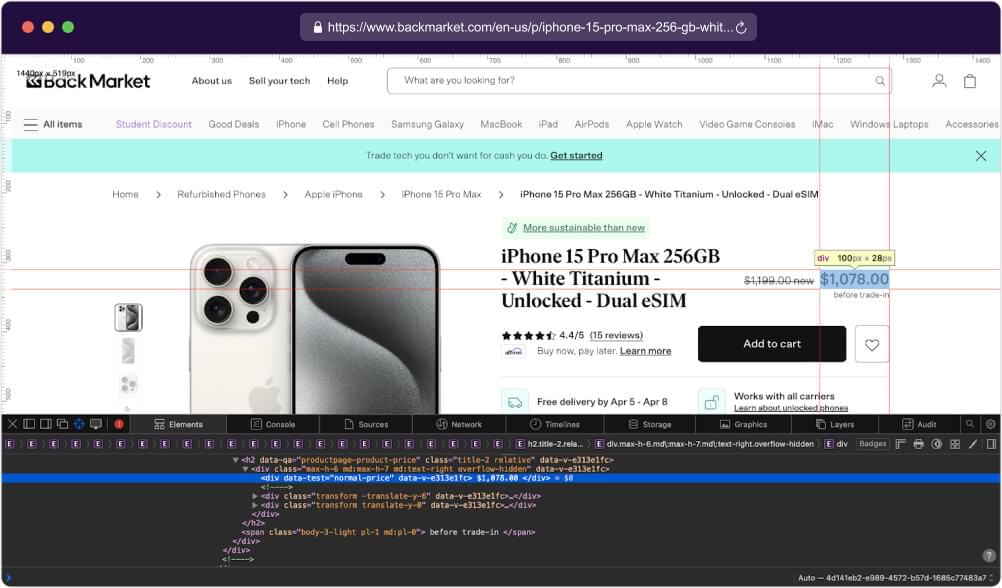
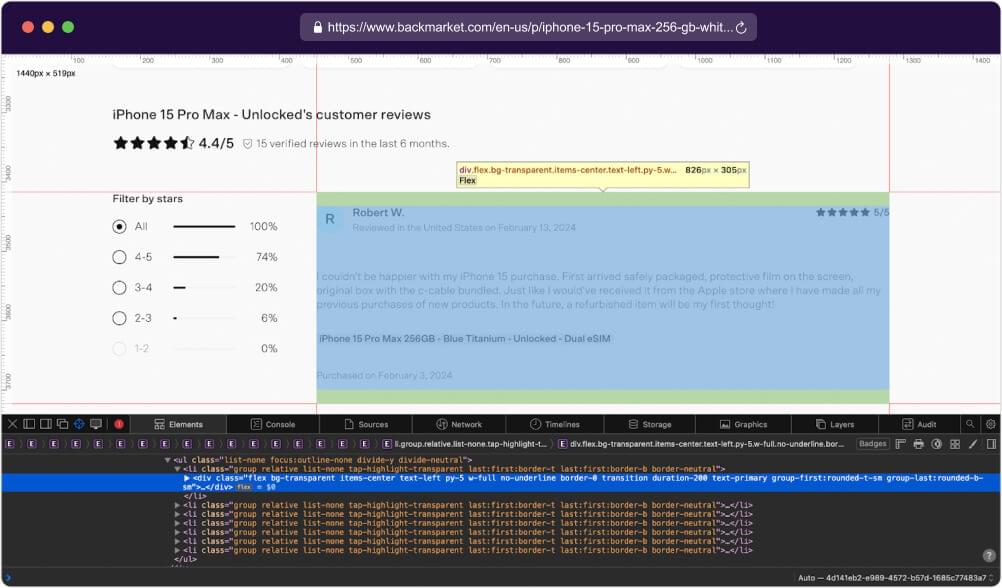
它使用以下方式启动 Chromium 浏览器的新实例 chromium.launch({ headless: false }),浏览器应以非无头模式运行(可见 UI)。 它使用创建一个新的浏览上下文和页面 browser.newContext() 和 context.newPage(), 分别。这为导航网页并与网页交互准备了环境。 它使用以下方式导航到提供的 Web URL page.goto(webUrl)。这指示浏览器加载指定的 URL。 它使用以下方法从页面中提取产品的标题 page.$eval("h1", ...),找到第一个 <h1> 页面上的元素并检索其文本内容。 ?.textContent.trim() 确保从提取的文本中删除前导和尾随空格。 4. 使用剧作家刮原价 要从目标网页提取原价,首先访问 提供的网址 在您的网络浏览器中。接下来,右键单击原始价格元素并选择“检查”以访问开发人员工具,这将突出显示相应的 HTML 代码。
识别代表原始价格的 HTML 元素,通过检查其属性、类或 ID 来确保唯一性。识别后,复制元素的 CSS 选择器并在文本或代码编辑器中验证其准确性,进行必要的调整以准确定位原始价格元素。
1 2 3 4 5 6 常量 通过选择器获取值 = 异步 (选择器 ) => 等待 页面.评估((选择器 ) => 文件 .查询选择器 (选择器)?文本内容 .修剪 (),选择器); 常量 原价= 等待 通过选择器获取值 ('[data-popper-trigger="true"].body-1-light-striked' );
函数定义(getValueBySelector):
此代码定义了一个名为 getValueBySelector 的异步函数,该函数采用 CSS 选择器作为其参数。 在函数内部,它使用 page.evaluate() 由 Playwright 在当前页面的上下文中执行 JavaScript 代码。 里面的JavaScript代码 page.evaluate() 使用 document.querySelector(selector) 根据提供的 CSS 选择器选择 HTML 元素。 然后,它访问所选元素的 textContent 属性以检索其文本内容,并应用 trim() 方法删除任何前导或尾随空格。 该函数返回所选元素的修剪后的文本内容。 提取原价:
定义 getValueBySelector 函数后,使用特定的 CSS 选择器调用它 ('[data-popper-trigger="true"].body-1-light-striked') 以页面上的特定元素为目标。 代表产品原始价格的结果被分配给变量 originalPrice. 5. 与剧作家一起刮折扣价 再次右键单击原始价格元素并选择“检查”以访问开发人员工具,这将突出显示关联的 HTML 代码。
一旦你有了正确的 CSS 选择器,你就可以编写如下代码:
1 2 常量 折扣价 = 等待 通过选择器获取值 ('[data-qa="productpage-product-price"]' );
此代码从我们的目标网页中提取产品的折扣价格。它可能利用 getValueBySelector() 根据其属性选择显示折扣价格的元素。一旦找到,折扣价格值将存储在变量中 discountedPrice 进行进一步处理。
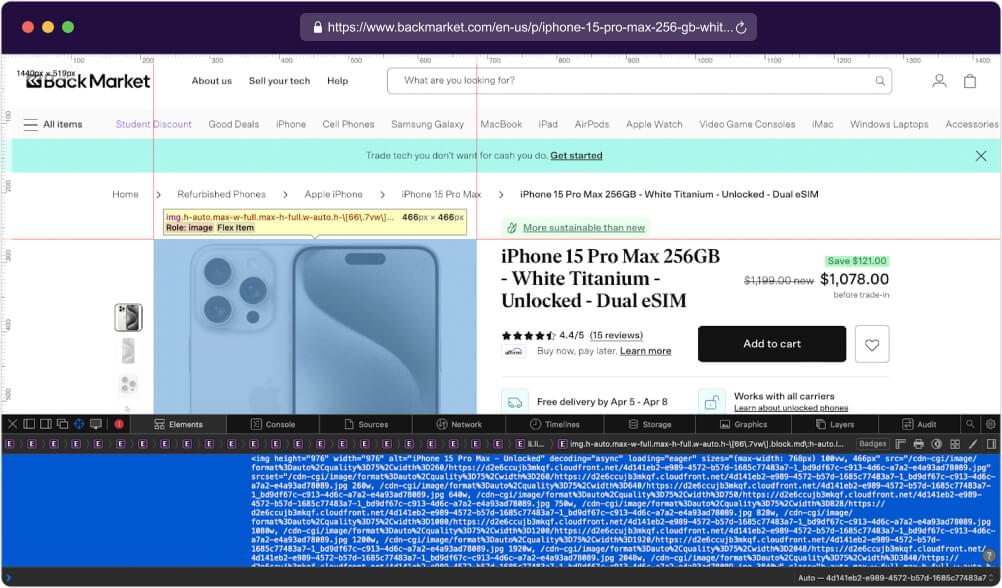
6. 使用 Playwright 抓取产品缩略图 与前面的步骤类似,右键单击产品的缩略图并选择“检查”以打开开发人员工具。此操作将突出显示与缩略图相关的相应 HTML 代码。
要使用 Playwright 编写提取缩略图 URL 的代码,可以使用以下方法:
1 2 3 4 常量 缩略图= 等待 页面.评估( () => 文件 .查询选择器 ('div[data-test="carousel"] img[loading="eager"]' )['源代码' ], );
此代码从网页中提取缩略图的 URL。我们利用 page.evaluate() 函数在网页上下文中执行 JavaScript 代码。它选择具有特定属性的 div 中的图像元素并检索其 src 属性,保存图像 URL。然后将提取的 URL 存储在变量中 thumbnail 供进一步使用。
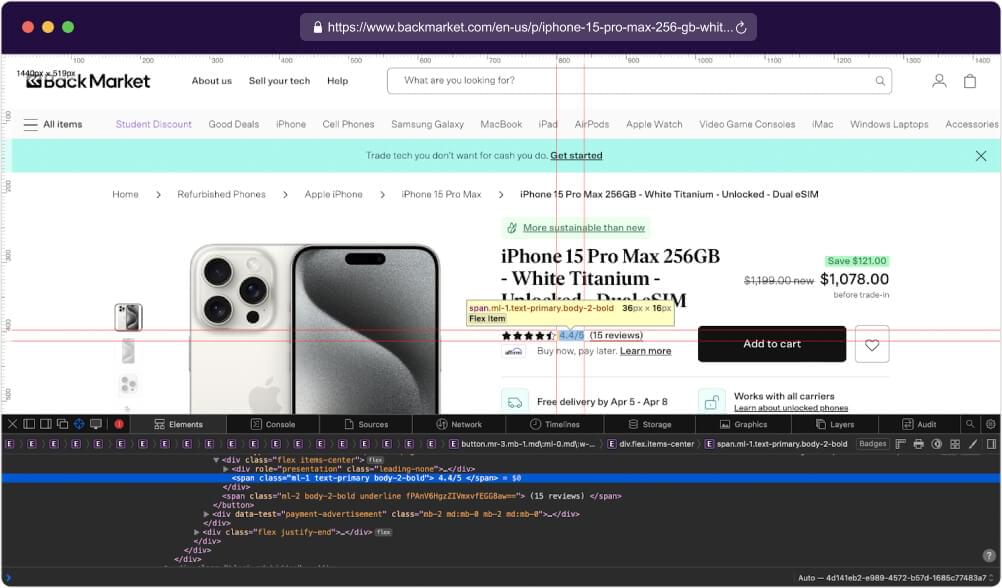
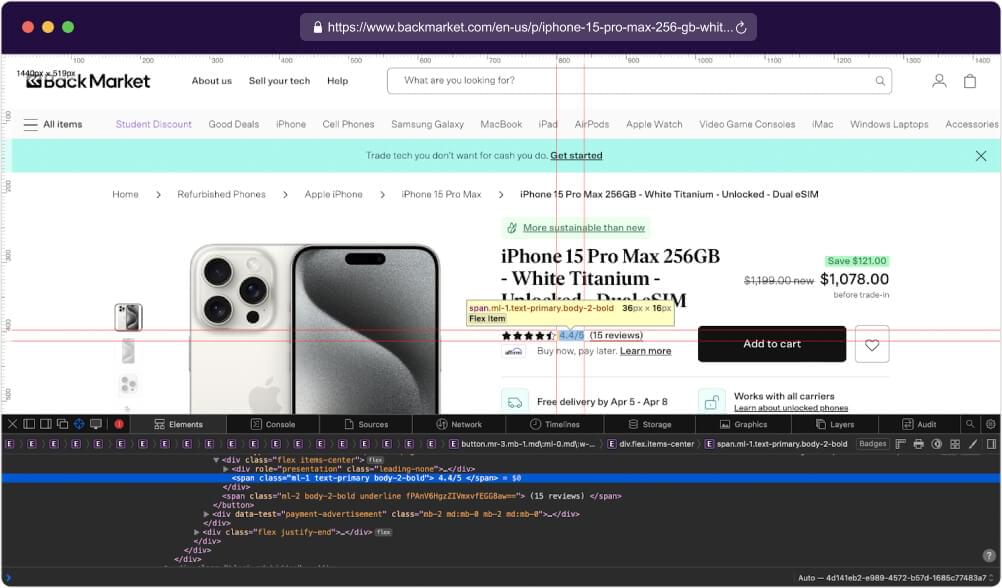
7. 与 Playwright 一起抓取产品评级 到现在为止,你已经知道该怎么做了。右键单击产品评级并选择“检查”以打开开发人员工具。此操作将允许您查看我们选择的特定元素的 HTML 代码。
以下是提取产品评级的代码片段:
1 2 常量 收视率= 等待 通过选择器获取值 ('[data-test="product-page-reviews-count"] 跨度' );
8. 使用 Playwright 抓取产品评论 再次,您将需要使用 getValueBySelector 提取产品的评论数量。传入 CSS 选择器以根据其属性选择显示评论计数的元素。找到后,将计数值存储在变量中 reviewsCount 供进一步使用。
1 2 常量 评论数= 等待 通过选择器获取值 ('[data-test="product-page-reviews-count"] > 跨度' );
9. 与 Playwright 一起抓取产品评论 最后,我们将抓取产品的评论。获取关联的HTML代码如下所示:
选择所有审阅元素: 使用 document.querySelectorAll() 选择包含评论的所有列表项。将它们存储在名为的变量中 reviewElements.
映射每个评论元素: 使用 map() 迭代每个评论元素 reviewElements。 在 - 的里面 map() 函数,提取相关信息,如作者姓名、评论 URL、评分和评论文本。
摘录作者姓名: 使用 querySelector() 查找具有该类的元素 .body-1-bold 在当前评论元素内。提取文本内容并修剪任何前导或尾随空格。
摘录评论网址: 使用 querySelector() 找到锚点(<a>) 具有属性的元素 rel 设置为“noreferrer noopener”。获取 href 属性的值并在其前面添加基本 URL https://www.backmarket.com/。这将为您提供完整的评论 URL。
摘录评级: 使用 querySelector() 查找具有该属性的元素 data-qa 设置为“用户评论”。提取文本内容并修剪任何前导或尾随空格。
摘录评论文本: 使用 querySelector() 查找具有类的元素 .body-1-light, .text-grey-500及 .whitespace-pre-line。提取文本内容并修剪任何前导或尾随空格。
返回提取的信息: 返回一个对象,其中包含每个评论元素的提取信息。
过滤掉评论: 使用 filter() 删除任何缺少作者姓名或评论文本的评论。
以下是编写代码的方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 常量 评论= 等待 页面.评估(() => { 回报 排列 .止 (文件 .查询选择器全部 ('ul.list-none li.group' )) .地图 ((名单 ) => ({ 作者 : 列表。查询选择器 ('.body-1-粗体' )?。文本内容 .修剪 () 网址 : `https://www.backmarket.com/${列表.querySelector('a[rel="noreferrer noopener"]' )?.getAttribute('href' )} ` , 评分 : 列表。查询选择器 ('[data-qa="user-comment"] span.body-2-bold' )?。文本内容 .修剪 () 评论 : 列表。查询选择器 ('.body-1-light.text-grey-500.whitespace-pre-line' )?。文本内容 .修剪 () })) .过滤 ((检讨 ) => 复查。作者 && 审查。评论 ); });
10.剧作家抓取的代码编译和执行 现在我们已经有了要从 backmarket.com 抓取的每个元素的代码片段,让我们编译它们并将它们另存为 index.js.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 常量 { 铬 } = 要求 ('剧作家' );常量 FS = 要求 ('fs' );异步 功能 抓取结果 (网址 ){ 常量 浏览器= 等待 铬。发射 ({ 无头 : false }); 常量 上下文= 等待 浏览器。新上下文 (); 常量 页 = 等待 上下文。新的一页 (); 等待 页面上发布服务提醒。转到 (网络网址); 常量 通过选择器获取值 = 异步 (选择器 ) => 等待 页面.评估((选择器 ) => 文件 .查询选择器 (选择器)?文本内容 .修剪 (),选择器); 常量 原价= 等待 通过选择器获取值 ('[data-popper-trigger="true"].body-1-light-striked' ); 常量 折扣价 = 等待 通过选择器获取值 ('[data-qa="productpage-product-price"]' ); 常量 缩略图= 等待 页面.评估( () => 文件 .查询选择器 ('div[data-test="carousel"] img[loading="eager"]' )['源代码' ], ); 常量 收视率= 等待 通过选择器获取值 ('[data-test="product-page-reviews-count"] 跨度' ); 常量 评论数= 等待 通过选择器获取值 ('[data-test="product-page-reviews-count"] > 跨度' ); 常量 评论= 等待 页面.评估(() => { 回报 排列 .止 (文件 .查询选择器全部 ('ul.list-none li.group' )) .地图 ((名单 ) => ({ 作者 : 列表。查询选择器 ('.body-1-粗体' )?。文本内容 .修剪 () 网址 : `https://www.backmarket.com/${列表.querySelector('a[rel="noreferrer noopener"]' )?.getAttribute('href' )} ` , 评分 : 列表。查询选择器 ('[data-qa="user-comment"] span.body-2-bold' )?。文本内容 .修剪 () 评论 : 列表。查询选择器 ('.body-1-light.text-grey-500.whitespace-pre-line' )?。文本内容 .修剪 () })) .过滤 ((检讨 ) => 复查。作者 && 审查。评论 ); }); 等待 浏览器。关闭 (); fs。写文件同步 ( '后台市场.json' , JSON .串化 ( { 标题, 原价, 打折后价格, 缩略图, 评分, 评论数, 评论, }, 空 , 2 , ), ); 回报 标题; } 抓取结果 ( 'https://www.backmarket.com/en-us/p/iphone-15-pro-max-256-gb-white-titanium-unlocked/4d141eb2-e989-4572-b57d-1685c77483a7' , );
打开终端或命令提示符并导航到保存 index.js 的目录。通过运行以下命令来执行脚本:
运行脚本后,检查输出。如果成功,您应该看到提取的数据打印到控制台或保存到文件,具体取决于您实现代码的方式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 { “标题” : “iPhone 15 Pro Max 256GB - 白色钛金 - 已解锁 - 双 eSIM” , “原价” : “新的 1,199.00 美元” , “打折后价格” : “ $ 1,078.00” , “缩略图” : "https://www.backmarket.com/cdn-cgi/image/format%3Dauto%2Cquality%3D75%2Cwidth%3D260/https://d2e6ccujb3mkqf.cloudfront.net/4d141eb2-e989-4572-b57d-1685c77483a7-1_bd9df67c-c913-4d6c-a7a2-e4a93ad78089.jpg" , “收视率” : “ 4.4/5” , “评论数” : “(15 条评论)” , “评论” : [ { “作者” : “罗伯特·W。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-blue-titanium-unlocked/878e83a6-9edf-4e23-8580-02fb22c5a022" , “收视率” : “ 5/5” , “评论” : “我对购买的 iPhone 15 感到非常高兴。第一次收到时,包装安全,屏幕上贴有保护膜,原包装盒内附有 C 型数据线。就像我从 Apple Store 收到它一样,我在那里制作了所有产品以前买过新品,以后第一个想到的就是翻新货!” } , { “作者” : “特蕾莎·J。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-512-gb-natural-titanium-unlocked/d17785fe-7317-4cb5-bc0c-695b6211fb64" , “收视率” : “ 4.6/5” , “评论” : “第一次使用这个应用程序。导航还不错。送货延迟了……这让我很紧张。我定制了我的手机。收到包裹后,我发现手机上有几个标记,本来应该是优秀的状况良好且无原包装盒。” } , { “作者” : “赛义德A。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-black-titanium-unlocked/39357e4a-02a9-4392-b750-8be737fdbb82" , “收视率” : “ 3.8/5” , “评论” : “我对这个产品很满意,但价格应该更便宜,因为按照这个价格,你可以从 Apple Store 购买,只需要添加一些数量即可。一切都好。如果 Backmsrket 降低价格,那么人们就不应该去苹果出售翻新商品的商店……认为未来的后市场应该会更好……” } , { “作者” : “凯文·D。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-black-titanium-unlocked/39357e4a-02a9-4392-b750-8be737fdbb82" , “收视率” : “ 4/5” , “评论” : “设备到达时无法正常工作,过热(严重),并且大约每两分半钟就会重新启动......我不确定如何能够忽视这样的事情......” } , { “作者” : “昆特雷尔·O。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-blue-titanium-unlocked/878e83a6-9edf-4e23-8580-02fb22c5a022" , “收视率” : “ 5/5” , “评论” : “很棒的手机看起来晶莹剔透” } ] }
11. 使用 Crawlbase Crawling API 和 Cheerio 进行爬虫 使用 Crawlbase Crawling API 和 Cheerio 进行抓取与本教程相关,因为它提供了一种网页抓取的替代方法。此方法是最好的替代方法之一,因为它利用 Crawlbase 抓取 API,这可以帮助防止目标网站施加的潜在阻止和验证码。
此外,将 Crawlbase 爬行 API 与 Cheerio 等解析器集成,可以提供更稳定的解决方案,用于从网页中提取数据,而不会遇到传统抓取方法中常见的问题,例如被阻止或受到严格的速率限制。这种方法确保我们能够可靠、有效地从网站获取我们想要的信息。
首先,只需安装以下软件包:
1 2 3 MKDIR 刮刀cd 刮刀&& 触摸 index.jsnpm 安装crawlbase Cheerio
这些命令将创建一个名为的目录 scraper,创建一个 index.js 文件,并安装 Crawlbase 和 Cheerio 库。
现在,我们将应用与 Playwright 类似的方法。不过,这一次,我们将利用对 Crawling API 的 HTTP/HTTPs 请求来获取页面的 HTML 代码。然后,我们将使用 Cheerio 从此 HTML 代码中提取相同的数据集。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 常量 { 抓取API } = 要求 ('crawlbase' );常量 欢呼= 要求 ('cheerio' );常量 FS = 要求 ('fs' );常量 接口= 新 抓取API ({ 象征 : 'Crawlbase_JS_Token' }); 常量 网址= 'https://www.backmarket.com/en-us/p/iphone-15-pro-max-256-gb-white-titanium-unlocked/4d141eb2-e989-4572-b57d-1685c77483a7' ; API .得到 (网址) .然后 ((响应 ) => { 常量 抓取数据 = 从 HTML 解析数据 (回复。身体 ); fs。写文件同步 ('scraped.json' , JSON .串化 ({ 刮数据 }, 空 , 2 )); }) .捕捉 ((错误 ) => { 领事 .日志 (错误, '错误' ); }); 功能 从 HTML 解析数据 (HTML ){ 尝试 { 常量 $ = 快乐。加载 (html), 抓取数据 = { 标题 : '' , 原价 : '' , 打折后价格 : '' , 缩略图 : '' , 评分 : '' , 评论数 : '' , 评论 :[], }; 刮取的数据['标题' ] = $('h1.title-1:第一个' ).文本 ()。修剪 (); 刮取的数据['原价' ] = $('[data-popper-trigger="true"].body-1-light-striked:first' ).文本 ()。修剪 (); 刮取的数据['打折后价格' ] = $('[data-qa="productpage-product-price"]:第一个' ).文本 ()。修剪 (); 刮取的数据[“缩略图” ] = $('div[data-test="carousel"] img[loading="eager"]' )['源代码' ]; 刮取的数据[‘收视率’ ] = $('[data-test="product-page-reviews-count"] span:first' ).文本 ()。修剪 (); 刮取的数据['评论数' ] = $('[data-test="product-page-reviews-count"] > span:first' ).文本 ()。修剪 (); $('ul.list-none li.group' ).每 ((_, 元素 ) => { 常量 作者 = $(元素).发现 ('.body-1-粗体' ).文本 ()。修剪 (); 常量 网址= `https://www.backmarket.com/${$(元素).find('a[rel="noreferrer noopener"]' ).attr('href' )} ` ; 常量 评级 = $(元素).发现 ('[data-qa="user-comment"] span.body-2-bold' ).文本 ()。修剪 (); 常量 评论 = $(元素).发现 ('.body-1-light.text-grey-500.whitespace-pre-line' ).文本 ()。修剪 (); if (作者&&评论){ 刮取的数据[‘评论’ ].推 ({ 作者, 网址, 评分, 评论, }); } }); 回报 刮取的数据; } 捕捉 (呃) { 回报 呃; } }
保存上面的代码后,导航到所在目录 index.js 保存在您的终端或命令提示符中。通过运行来执行脚本 node index.js.
之后检查输出。如果成功,您将看到打印的提取数据,如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 { “抓取的数据” : { “标题” : “iPhone 15 Pro Max 256GB - 白色钛金 - 已解锁 - 双 eSIM” , “原价” : “新的 1,199.00 美元” , “打折后价格” : “ $ 1,078.00” , “收视率” : “ 4.4/5” , “评论数” : “(15 条评论)” , “评论” : [ { “作者” : “罗伯特·W。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-blue-titanium-unlocked/878e83a6-9edf-4e23-8580-02fb22c5a022" , “收视率” : “ 5/5” , “评论” : “我对购买的 iPhone 15 感到非常高兴。第一次收到时,包装安全,屏幕上贴有保护膜,原包装盒内附有 C 型数据线。就像我从 Apple Store 收到它一样,我在那里制作了所有产品以前买过新品,以后第一个想到的就是翻新货!” } , { “作者” : “特蕾莎·J。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-512-gb-natural-titanium-unlocked/d17785fe-7317-4cb5-bc0c-695b6211fb64" , “收视率” : “ 4.6/5” , “评论” : “第一次使用这个应用程序。导航还不错。送货延迟了……这让我很紧张。我定制了我的手机。收到包裹后,我发现手机上有几个标记,本来应该是优秀的状况良好且无原包装盒。” } , { “作者” : “赛义德A。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-black-titanium-unlocked/39357e4a-02a9-4392-b750-8be737fdbb82" , “收视率” : “ 3.8/5” , “评论” : “我对这个产品很满意,但价格应该更便宜,因为按照这个价格,你可以从 Apple Store 购买,只需要添加一些数量即可。一切都好。如果 Backmsrket 降低价格,那么人们就不应该去苹果出售翻新商品的商店……认为未来的后市场应该会更好……” } , { “作者” : “肯特莱尔·M。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-512-gb-blue-titanium-unlocked/6e024703-8d25-4828-872d-484d38a8cd99" , “收视率” : “ 5/5” , “评论” : “我第一次使用最新款 iPhone,非常好,与描述的一样,没有任何缺陷 💯 推荐” } , { “作者” : “诺伊·L。” , “网址” : "https://www.backmarket.com//en-us/p/iphone-15-pro-max-256-gb-natural-titanium-unlocked/de1fc6b3-ee1d-4d89-8db9-e382102a8528" , “收视率” : “ 4.5/5” , “评论” : “对这款 iPhone 非常满意,非常容易将所有数据传输到新 iPhone,我建议从非常值得信赖的网站购买后市场” } ] } }
12。 结论 总之,本教程演示了两种使用 Node.js 从 backmarket.com 抓取数据的有效方法。我们探索了 Playwright 的使用,展示了如何从网站中提取特定信息。此外,我们还引入了一种使用 Cheerio 的 Crawling API 的替代方法,提供了一种解决方案 绕过验证码 和潜在的块,同时有效地解析 HTML 内容。
在 Playwright 和 Cheerio 的 Crawling API 之间进行选择将在很大程度上取决于您的项目需要什么。 Playwright 为动态 Web 抓取以及与现代 Web 应用程序的交互提供了强大的解决方案,而 Cheerio 的 Crawling API 则提供了访问和解析 HTML 内容的可靠方法。
因此,继续选择最适合您的项目的。不要忘记,我们在这里分享的代码都是免费供您使用的。也可以随意将其应用于从其他网站抓取数据!
如果您对其他抓取项目感兴趣,我们建议您查看以下教程:
如何抓取 TikTok 评论
如何抓取 Crunchbase 公司数据
如何使用 ChatGPT 抓取网站
13。 经常问的问题 问:Playwright 可以用于抓取吗? 答:是的。要使用 Playwright 抓取网站,您可以按照以下常规步骤操作:
步骤一:安装剧作家: 首先使用命令 npm install playwright 通过 npm 安装 Playwright。
第 2 步:编写脚本: 创建一个 JavaScript 文件(例如 scrape.js)并编写代码以使用 Playwright 自动执行抓取任务。这可能包括导航到网站、与元素交互以及提取数据。
第 3 步:运行脚本: 通过在终端或命令提示符中运行 node scrape.js 来执行脚本。
第 4 步:检查输出: 运行脚本后,检查输出以确保已成功抓取所需的数据。
第 5 步:完善您的脚本: 根据需要优化脚本,以处理抓取过程中可能出现的任何边缘情况或错误。
问:Playwright 比 Selenium 更容易吗? 在易用性方面,与 Selenium 相比,Playwright 通常被认为具有更加用户友好的方法。 Playwright 提供了一个更简单、更现代的界面来自动化浏览器交互。它具有自动安装浏览器驱动程序和内置对多种编程语言的支持等功能。
另一方面,Selenium 存在的时间更长,拥有更大的社区和生态系统。它被广泛使用,并拥有大量可用的文档和资源。
简而言之,Playwright 和 Selenium 之间的选择取决于项目的具体要求、团队偏好和现有基础设施等因素。
问:使用 Playwright 抓取网站时会被屏蔽吗? 是的,使用 Playwright 抓取网站时可能会被阻止。网站可能会采取措施来检测和阻止自动抓取活动,例如检测异常流量模式或来自同一 IP 地址的高频请求。
为了避免阻止和验证码,我们建议使用 Crawlbase。通过将您的代码与 Crawlbase API 集成,您可以从其功能中受益,包括使用数百万个旋转 IP 和基于 AI 的算法来模仿人类交互。这有助于降低检测风险并确保抓取操作更顺畅。