Glassdoor 是一个专注于工作场所透明度的顶级工作和招聘平台。它为求职者提供做出明智职业决策的工具。该平台的突出之处在于直接收集员工的见解,提供有关公司的真实信息。
Glassdoor 拥有数百万个职位列表和不断增长的公司评论数据库,涵盖首席执行官评级、薪资、面试、福利等。它是一个流行的求职和公司审查平台,从中提取数据可用于多种目的
在本博客中,我们将探讨如何使用 JavaScript 和 Cheerio 以及 Crawlbase 从 Glassdoor 中抓取数据,以便在求职和招聘领域进行研究、分析和决策。让我们开始。
目录
一、为什么要刮玻璃门?
网络抓取 Glassdoor 数据对于个人和组织来说是一项战略举措,旨在获得有关就业市场和企业环境的宝贵见解。尽管流量比上个月减少了 12%,但 Glassdoor 仍然每月吸引平均超过 40 万的访客。它保持在同类排名前 5 名的网站中,展示了其在在线工作和招聘领域持续的相关性和受欢迎程度。

Glassdoor 上提供的各种数据提供了有关公司、工作机会、薪酬趋势和行业动态的全面信息。
这就是为什么抓取 Glassdoor 很有价值:
- 综合公司信息:
- 获取有关公司的详细信息,包括规模、位置、行业和收入。
- 全面了解企业格局,以进行业务决策、市场分析和竞争对手研究。
- 广泛的职位列表:
- 访问各个行业和部门的庞大职位列表存储库。
- 分析就业市场趋势,识别新兴职位,并根据特定标准定制职位搜索。
- 薪资和薪酬见解:
- 获取不同职位平均薪资的宝贵数据。
- 探索有关公司提供的福利和津贴的详细信息,有助于薪酬基准测试和谈判。
- 公司评论和评级:
- 利用员工评论和评级来了解公司文化、领导力和员工整体满意度。
- 对潜在雇主做出明智的决定或评估公司的声誉影响。
- 面试准备:
- 访问 Glassdoor 用户分享的有关常见面试问题和技巧的信息。
- 通过了解经历过面试过程的个人的经历来加强面试准备。
- 行业趋势和见解:
- 利用 Glassdoor 的广泛数据库来洞察行业趋势。
- 识别工作需求的变化,预测未来的增长领域,并随时了解特定行业内的变化。
二.了解 Glassdoor 数据结构
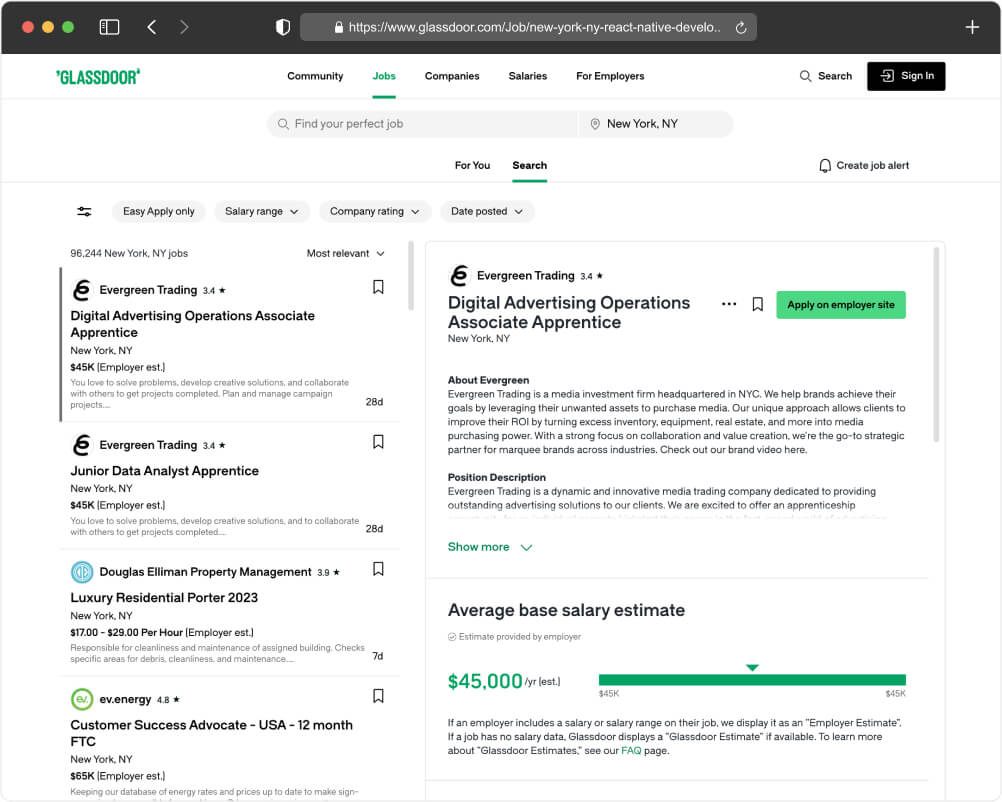
在深入研究 Glassdoor 抓取工具的代码之前,了解有价值的数据位于 HTML 页面中的位置非常重要。下图说明了我们可以从中提取信息的关键元素,包括公司名称、评论、位置、薪资和发布日期。

关键数据点:
- 公司名称:
- 公司名称位于显眼位置,对于识别招聘实体至关重要。
- 评论:
- 评论部分提供了有关员工体验和对公司整体满意度的见解。
- 地点:
- 位置明确指出了工作机会的所在地。
- 工资待遇:
- 薪资信息(如果有)可提供该职位薪酬范围的估计。
- 发布日期:
- 表明职位列表发布的时间,提供紧迫感或相关性。
通过在我们的抓取代码中定位这些元素,我们可以提取有关每个职位列表的详细信息,使用户能够在职位搜索或就业市场分析中做出明智的决定。
了解 Glassdoor 的 HTML 页面的结构对于精确定位包含我们所寻求的数据的正确 HTML 标签和类至关重要。在指南的下一部分中,我们将把这种理解转化为代码,从而能够从 Glassdoor 的职位列表中提取有价值的见解。让我们继续下一步,并将这种数据结构理解转化为可操作的代码。
三.先决条件
现在我们已经确定了我们的目标数据及其在 Glassdoor 网站上的位置,让我们花点时间简要回顾一下 Glassdoor 抓取项目的先决条件。
JavaScript 和 Node.js 基础知识:
- 确保您对 JavaScript 有基本的了解,这种编程语言将推动我们的网络抓取工作。此外,在您的计算机上安装 Node.js 以在 Web 浏览器之外执行 JavaScript 代码。
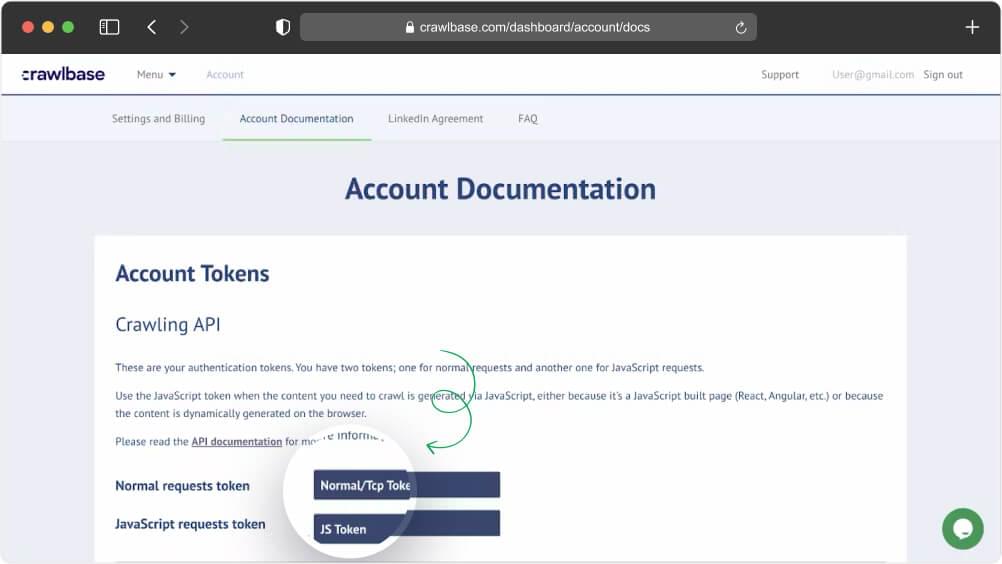
具有 API 凭证的活动 Crawlbase API 帐户:
- 通过注册有效的 Crawlbase 帐户并转到帐户文档页面来获取 API 凭据。对于这个特定项目,我们将利用 JavaScript 令牌进行 Crawlbase 爬行 API。这使我们能够抓取 Glassdoor 页面的全部内容并提取必要的数据。

Node.js 安装:
- 确认您的开发计算机上安装了 Node.js。您可以从官方网站:Node.js Downloads 下载并安装最新版本的 Node.js。
熟悉用于创建端点的 Express.js:
- Express.js 是一种流行的 Node.js 框架,将用于创建处理 Web 抓取请求的端点。熟悉 Express.js,将抓取功能无缝集成到您的 Web 应用程序中。
四.设置 Glassdoor Scraper 项目
让我们通过初始化一个新的 npm 项目并执行一系列命令来启动并运行所有内容来启动 Glassdoor scraper 项目:
创建一个新目录:
1 | MKDIR 玻璃门刮刀 |
此命令会建立一个名为“glassdoor-scraper”的空目录。
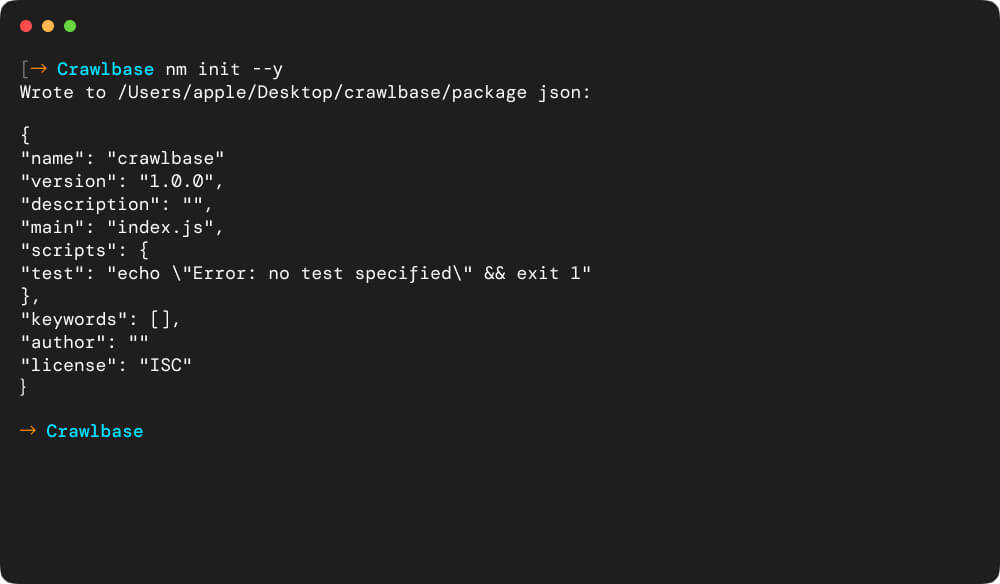
初始化 Node.js 项目:
1 | npm 初始化 --y |
此命令快速启动一个新的 Node.js 项目,通过接受默认值绕过交互式设置。

创建 Scraper.js 文件:
1 | 触摸 scraper.js |
touch 命令在当前目录中生成一个名为“scraper.js”的空文件。
安装基本依赖项:
在您的 Node.js 项目中,安装必要的依赖项以设置 Web 抓取环境。这些包括:
- 切里奥:一个强大的HTML解析库,可以从网页中提取数据。
- 快捷配送 (可选):如果您计划创建一个端点来接收抓取的数据,您可以使用 Express.js 框架来设置您的服务器。
- Crawlbase节点库 (可选):此包有助于与 Crawlbase Crawling API 进行交互,从而有效地从网站获取 HTML 内容。
执行以下命令来安装这些依赖项:
1 | npm 我表达crawlbase Cheerio |
通过这些步骤,您已经启动了 Glassdoor scraper 项目,创建了必要的文件,并安装了有效网络抓取的基本依赖项。接下来,我们将深入编写实际的抓取代码。
五、使用Crawling API获取HTML
现在我们已经整理了 API 凭证并为服务器端点准备了必要的依赖项,现在是时候探索 Crawlbase API 的功能了。该 API 可作为您发起 HTTP 请求、从 Glassdoor 的职位列表页面捕获原始 HTML 数据的途径,并为富有洞察力的数据提取过程铺平道路。
复制下面的完整代码并将其保存在您的 scraper.js 文件中
1 | 常量 快递= 要求('表示'); |
发生了什么:
- 快速设置: 我们配置了一个 Express 应用程序来处理请求。
- 爬取API实例: Crawlbase API 使用您独特的 JavaScript 令牌启动,授予对其强大的爬网功能的访问权限。
- 抓取端点: A
/scrape端点被定义为接收请求。当提供 URL 时,它会触发 Crawlbase API 来获取 HTML。 - 原始 HTML 日志记录: 现在会记录获取的 HTML 数据,作为后续数据提取过程的画布。
让我们通过运行命令来执行上面的代码:
1 | 节点 scraper.js |
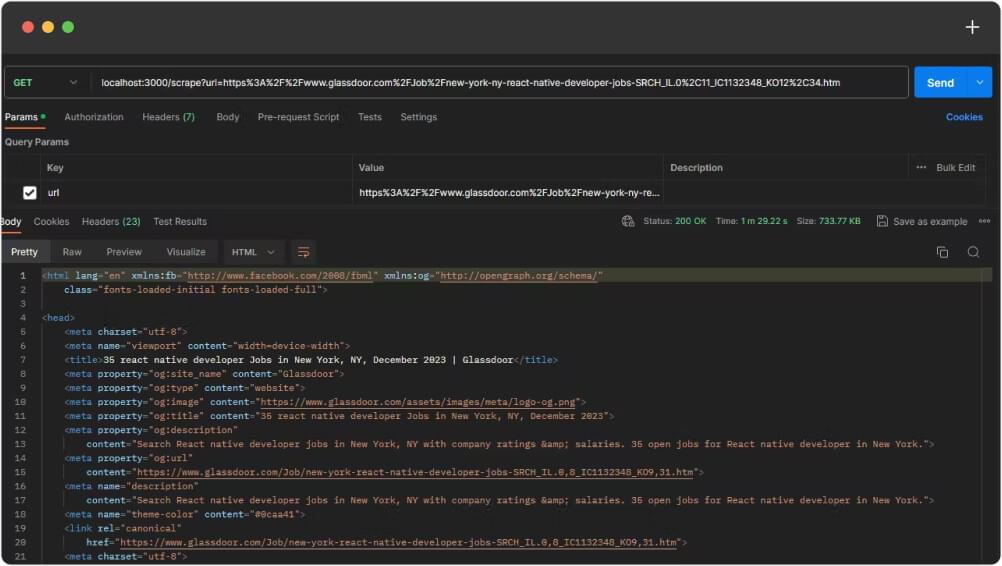
上面的代码将启动本地服务器并准备 /scrape 路由。此时,我们可以使用 邮差 做一个GET请求来抓取目标URL的完整HTML代码。
下面是步骤:
下载并安装 邮差
启动邮递员应用程序。
通过单击“新建”按钮并选择请求名称(例如“Crawlbase API”)来创建新请求。
选择适当的 HTTP 方法(GET、POST 等)。在这种情况下,选择 GET 请求。
输入本地服务器抓取路由:localhost:3000/scrape
在下面的查询参数中,添加 URL 键和您的 目标网址 作为价值。
通过突出显示 URL、单击肉丸菜单并选择“编码 URI”来对目标 URL 进行编码。
单击“发送”按钮执行请求。
发送请求后,您将在请求详细信息下方看到响应。它将显示状态代码、标头和响应正文。
检查响应正文以确保它包含预期的数据。您可以在“漂亮”、“原始”、“预览”等不同视图之间切换,以更好地理解响应。

六.从 HTML 响应中抓取作业详细信息
使用 Crawlbase API 成功获取 HTML 内容后,我们的重点将是从这些原始数据中提取重要的工作详细信息,例如职位、工资、公司名称、位置和日期。下面的代码片段将引导您完成此过程,利用 Cheerio 的强大功能来导航 HTML 结构并精确定位我们需要的信息。
复制下面的完整代码并将其保存在您的 scraper.js 文件:
1 | // 导入需要的模块 |
该守则的要点:
- 模块导入: 导入基本模块(包括 Express、Cheerio 和 Crawlbase API)以启动该过程。
- Crawlbase API 初始化: Crawlbase API 使用您的令牌进行初始化,为无缝交互铺平道路。
- 快速应用程序设置: Express 应用程序设置为处理指定端点上的传入请求。
- 使用 Cheerio 进行数据解析:
parseDataFromHTML函数利用 Cheerio 导航 HTML 结构,提取重要的工作详细信息。 - 抓取端点执行: 当向
/scrape端点,Crawlbase API 获取 HTML,解析后的数据作为 JSON 响应发送。 - 服务器激活: Express 服务器已启动,准备将 HTML 转换为有意义的作业详细信息。
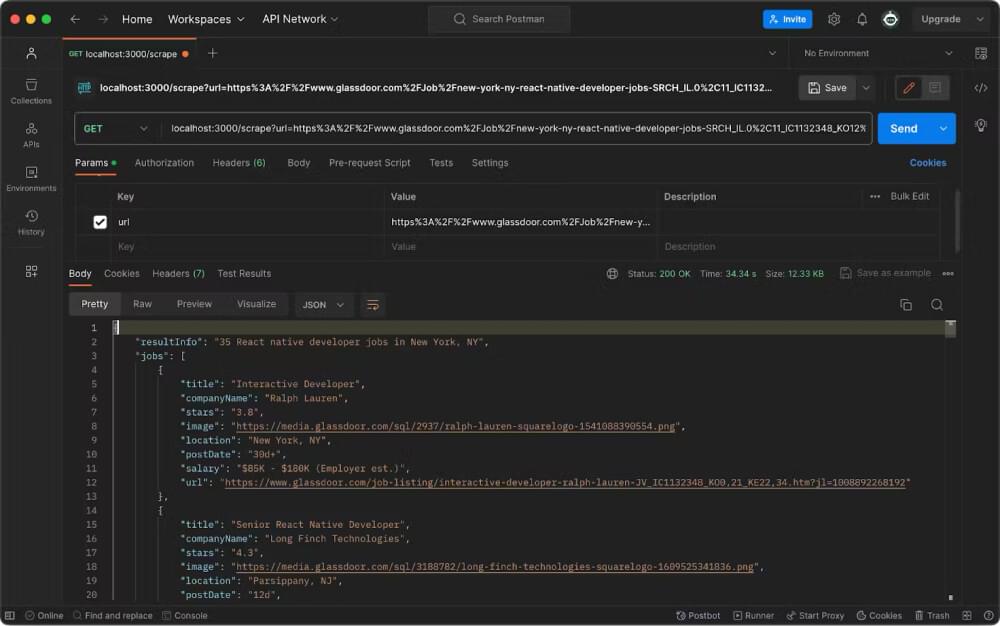
再次使用Postman获取 JSON 回应:

七.将抓取的数据保存到 JSON 文件
虽然网络抓取的主要目标是提取有价值的数据,但了解如何保留这些见解以供将来参考或分析也同样重要。在此可选步骤中,我们将探索如何将抓取的作业详细信息保存到 JSON 文件。请记住,这只是一种方法,用户可以灵活地以各种格式保存数据,例如 CSV、数据库或任何其他首选方法。
要将数据保存在 JSON 文件中,我们将使用 FS模块,这是 Node.js 中的内置模块:
1 | // 导入fs模块 |
这是完整的代码,您可以复制并保存到您的 scraper.js 文件:
1 | // 导入需要的模块 |
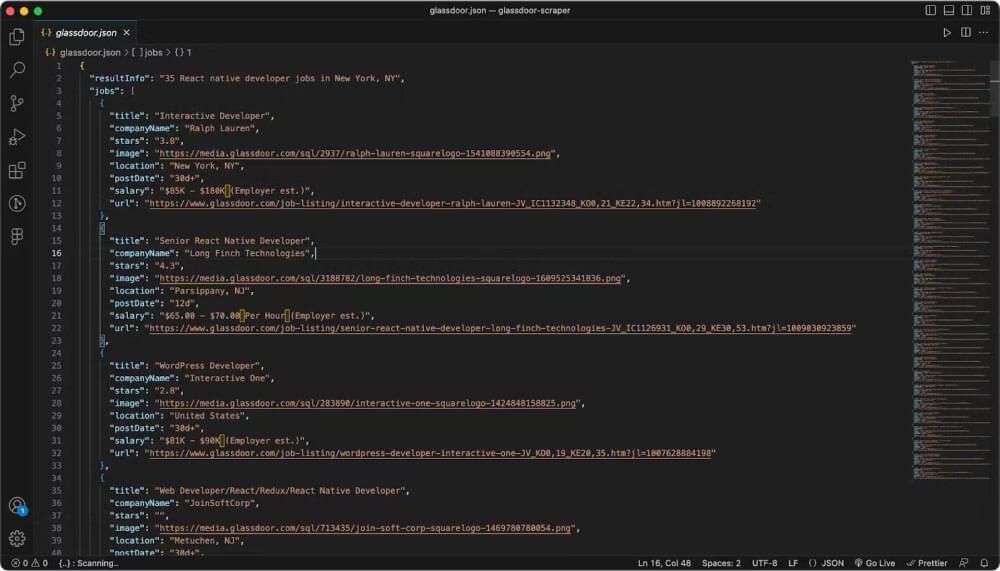
使用运行代码 邮差 不仅为您提供 Glassdoor 数据,还将其作为 JSON 文件保存在您的计算机上。

八。 结论
这个网络抓取项目的成功得益于 Crawlbase 提供的强大的 Crawling API。通过集成这个强大的工具,我们释放了从 Glassdoor 轻松检索和分析有价值的工作数据的潜力。
当您探索代码并与之交互时,请记住,这只是您的网络抓取之旅的开始。请随意定制和增强代码以符合您的特定项目要求。此实现的灵活性使您能够适应、修改和创新,确保代码成为工具包中的宝贵资产。
无论您是经验丰富的开发人员还是新手,改进和定制的大门都是敞开的。借此机会进一步完善代码、探索其他功能或将其集成到您现有的项目中。目标不仅仅是抓取数据,而是激发网络开发领域的持续学习和创新。
鼓励您尝试、增强并让此代码成为您自己的代码。您的网络抓取之旅才刚刚开始,可能性是无限的。如果您对类似项目感兴趣,请查看以下我们的更多博客:
使用 JavaScript 进行网页抓取 Expedia
使用 JavaScript 进行网页抓取预订
如何用 JS 构建 YouTube 频道抓取工具
如果您在使用 Crawlbase 或实施此代码时遇到任何挑战或有疑问,请随时联系 Crawlbase 支持团队。快乐编码!
九. 常见问题 (FAQ)
1. 我可以使用不同的编程语言构建 Glassdoor 网络抓取工具吗?
当然!虽然本指南重点介绍使用 Cheerio 的 JavaScript,但您可以使用各种编程语言实现 Glassdoor 网络抓取工具。根据您选择的语言和可用的工具调整代码和技术。
2. Crawlbase是否兼容其他语言?
是的! Crawlbase 提供适用于多种编程语言的库和 SDK,从而实现无缝集成。探索 Crawlbase 库,以便更轻松地与您的首选语言集成: Crawlbase 库和 SDK。
3.爬Glassdoor时会被屏蔽吗?
不用担心。 Crawlbase 满足您的需求!该平台采用智能人工智能系统和旋转代理来保护您的网络抓取工具免受阻止和验证码的影响。这可确保流畅、不间断的网络抓取体验,让您能够专注于不间断地提取有价值的数据。
4. Glassdoor API 有哪些限制?
Glassdoor API 虽然提供了对公司数据的宝贵见解,但也存在局限性,例如公共访问受限和特定端点要求。用户必须遵守规定的归属并注意版本依赖性。格式支持仅限于 JSON,未来计划支持 XML。
相比之下,Crawlbase 的 Crawling API 在数据提取方面提供了更大的自由度,允许用户定义他们想要抓取的数据,而不受端点限制。格式不可知论和没有归属要求提供了灵活性,并且集成通常更加简单。例如,Crawlbase 擅长跨域抓取,无需依赖 JSONP 回调。最终,Glassdoor 的 API 和 Crawling API 之间的选择取决于项目需求,Crawling API 提供了更大的定制性和易于集成性。











