堆栈溢出是一个活跃的编程知识网站,提供了大量信息,可以出于各种目的提取这些信息,从研究到了解特定编程语言或技术的最新趋势。
本教程将重点关注有针对性地提取与特定标签相关的问题和答案。这种方法允许您根据您的兴趣或要求定制数据收集。无论您是寻求深入了解特定主题的开发人员,还是探索特定编程语言趋势的研究人员,本指南都将引导您高效地进行抓取 堆栈溢出 与您选择的标签有关的问题。
加入我们的教育之旅,我们使用 JavaScript 和 Crawlbase API 简化网页抓取的艺术。本指南可帮助您了解数据提取的细节,并让您欣赏使 Stack Overflow 成为开发人员宝贵资源的协作才华。
为了您的方便,我们创建了一个关于如何抓取 StackOverflow 问题的视频教程。但是,如果您更喜欢书面指南,只需向下滚动即可。
目录
一、为什么要抓取堆栈溢出
出于多种原因,抓取 Stack Overflow 非常有价值,特别是因为它是开发人员动态且全面的知识库。以下是考虑抓取 Stack Overflow 的一些令人信服的理由:
- 丰富的知识: Stack Overflow 提供有关各种编程和开发主题的广泛问题和解答。它有数百万个问题和答案,是涵盖软件开发各个方面的丰富信息源。
- 开发者社区见解: Stack Overflow 是一个充满活力的社区,来自世界各地的开发者在这里寻求帮助并分享他们的专业知识。通过抓取这个平台,您可以深入了解开发人员社区中的当前趋势、常见挑战和新兴技术。
- 及时更新: 该平台不断更新新的问题、答案和讨论。通过抓取 Stack Overflow,您可以了解各种编程语言、框架和技术的最新发展。
- 统计分析: 从 Stack Overflow 中提取和分析数据可以提供有价值的统计见解。这包括问题频率、流行标签以及答案随时间的分布趋势,帮助您了解开发人员查询和解决方案不断变化的格局。
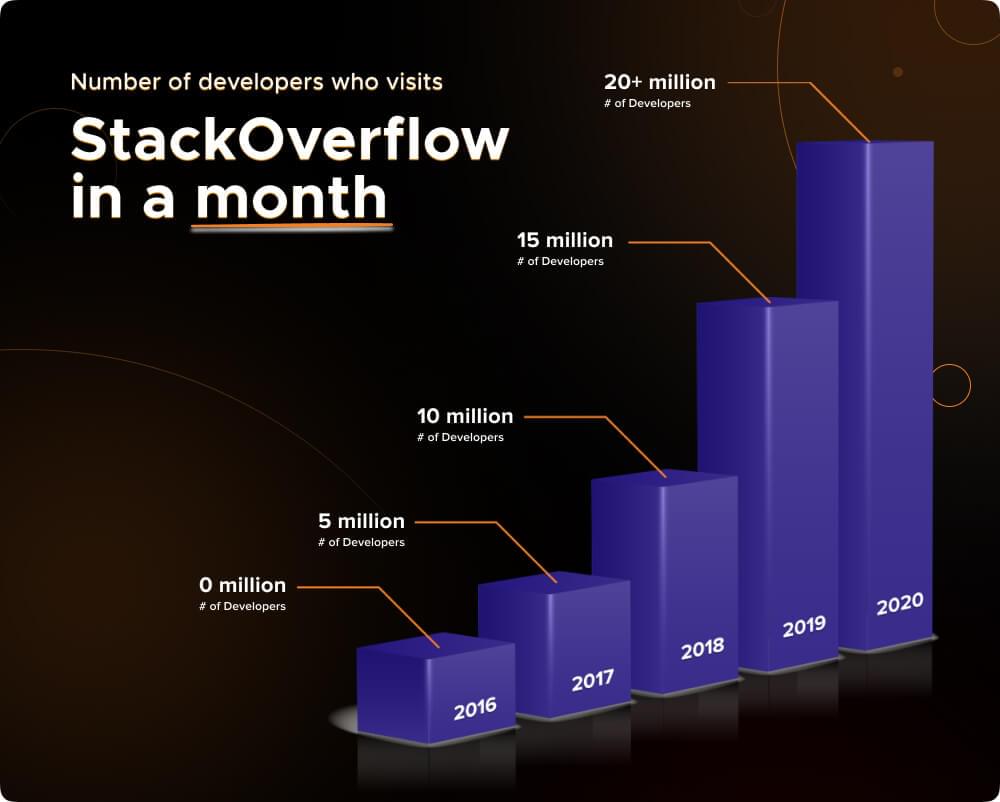
截至 2020 年,Stack Overflow 吸引了大约 25万人次,展示了其在开发者社区中的广泛知名度和影响力。庞大的用户群确保了平台上的内容多样化,反映了全球开发者遇到的广泛经验和挑战。

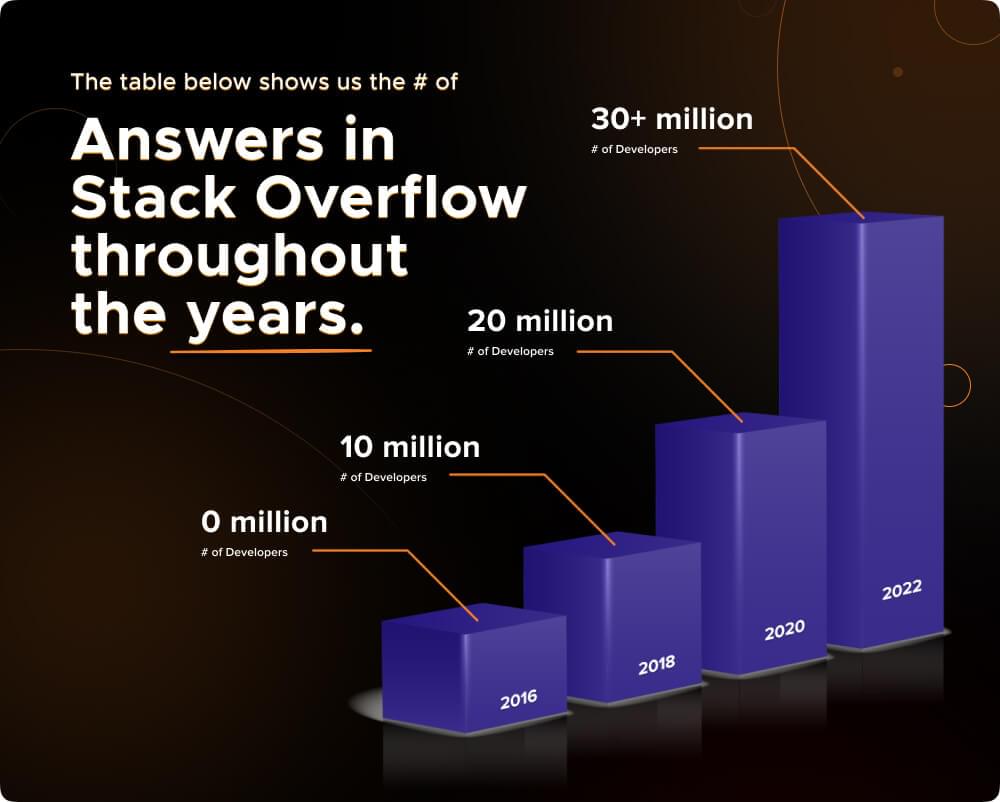
此外,与超过 33 万个答案 该平台可在 Stack Overflow 上使用,已成为编程问题解决方案的广泛存储库。抓取这个庞大的数据库可以提供丰富的知识,使开发人员和研究人员能够提取有价值的见解,并可能发现随着时间的推移提供的响应中的模式。

二.了解 Stack Overflow 问题页面结构
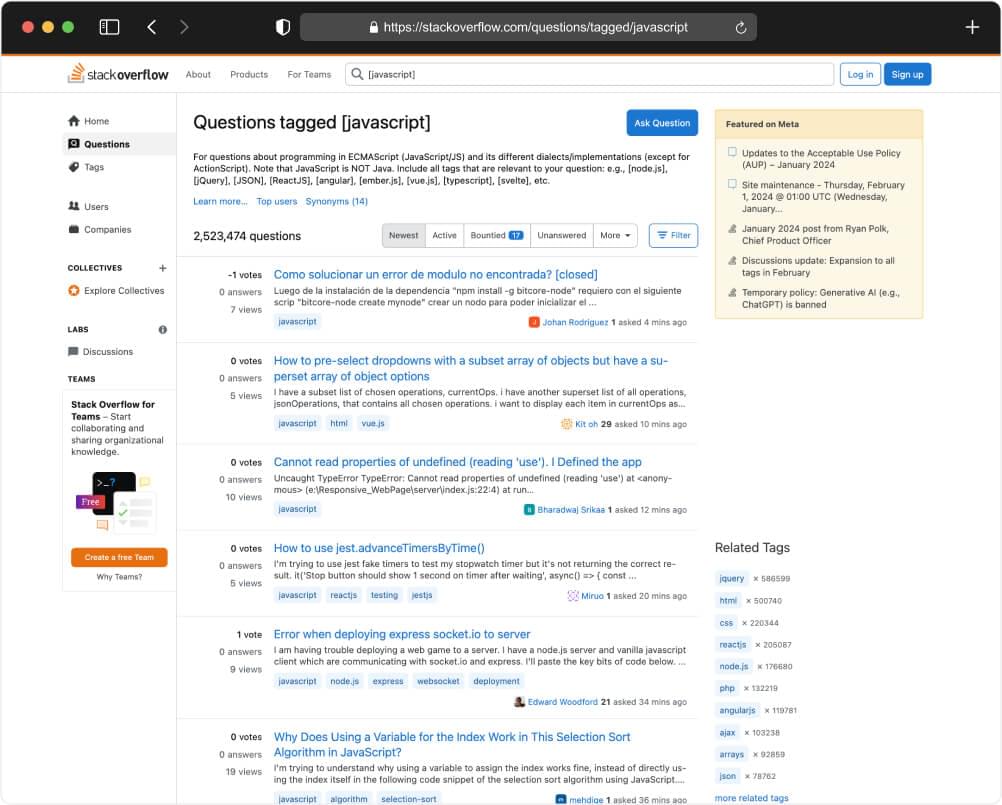
在构建抓取工具时,了解 Stack Overflow Questions 页面的结构至关重要,因为它允许您识别并定位包含要提取的信息的特定 HTML 元素。
以下是目标 URL 上关键元素的概述 https://stackoverflow.com/questions/tagged/javascript 以及为什么理解它们对于构建有效的抓取工具至关重要:

- 网页标题:
- 重要性:页面标题为页面内容提供了高级上下文。了解它有助于有效地对抓取的数据进行分类和组织。
- HTML 元素:通常出现在 HTML 文档的部分中,用
标签。
- 页面说明:
- 重要性:页面描述通常包含有关页面内容的附加信息。它可以帮助为用户提供更多上下文,并且是有价值的元数据。
- HTML 元素: 通常在 thesection 中找到,用标签和 name=”description” 属性。
- 问题清单:
A. 问题标题:
- 重要性: 每个问题的标题提供了该主题的简要概述。这是一条重要的信息,可以帮助用户和抓取者对内容进行分类和理解。
- HTML 元素: 通常发现在
(或类似的)标签,并且通常位于特定的容器元素内。
B. 问题描述:
- 重要性: 问题的详细描述提供了更多上下文和背景信息。提取该内容对于获得完整的问题内容至关重要。
- HTML 元素: 通常位于一个或类似的容器,通常具有特定的类或 ID。
C. 作者姓名:
- 重要性: 了解问题的提出者对于归因和了解寻求帮助的人的专业水平至关重要。
- HTML 元素: 通常位于特定容器内,有时位于 或其他具有类或 ID 的内联元素。
D. 问题链接:
- 重要性: 单个问题的链接允许用户直接导航到完整的问答线程。提取此链接对于创建引用至关重要。
- HTML 元素: 通常发现在 具有特定类别或 ID 的(锚)标签。
E. 投票数、观点数和答案数:
- 重要性: 这些指标提供了对问题的受欢迎程度和参与程度的定量见解。
- HTML 元素: 这些数字中的每一个通常位于特定的容器内,例如 ,具有唯一的类或 ID。
通过了解 Stack Overflow Questions 页面的结构以及这些元素在 HTML 中的位置,您可以设计一个抓取工具,精确定位页面上的每个问题并从中提取所需的信息。这确保了抓取过程的效率和准确性。在本指南的后续部分中,我们将在实际示例中应用这种理解。
三.先决条件
在进入编码阶段之前,让我们确保您已准备好一切。以下是您需要的先决条件:
- Node.js 安装在您的系统上
- 为什么它很重要: Node.js 是一个运行时环境,允许您在计算机上运行 JavaScript。这对于执行我们将创建的网页抓取脚本至关重要。
- 如何获得: 从官网下载并安装Node.js: Node.js的
- JavaScript基础知识:
- 为什么它很重要: 由于我们将使用 JavaScript 进行网页抓取,因此对该语言有基本的了解至关重要。这包括变量、函数、循环和基本 DOM 操作的知识。
- 如何获取: 如果您是 JavaScript 新手,请考虑阅读以下平台上提供的介绍性教程或文档: Mozilla开发者网络 (MDN)或 W3Schools.
- Crawlbase API 令牌:
- 为什么它很重要: 我们将利用 Crawlbase API 进行高效的网络抓取。 API 令牌对于验证您的请求是必需的。
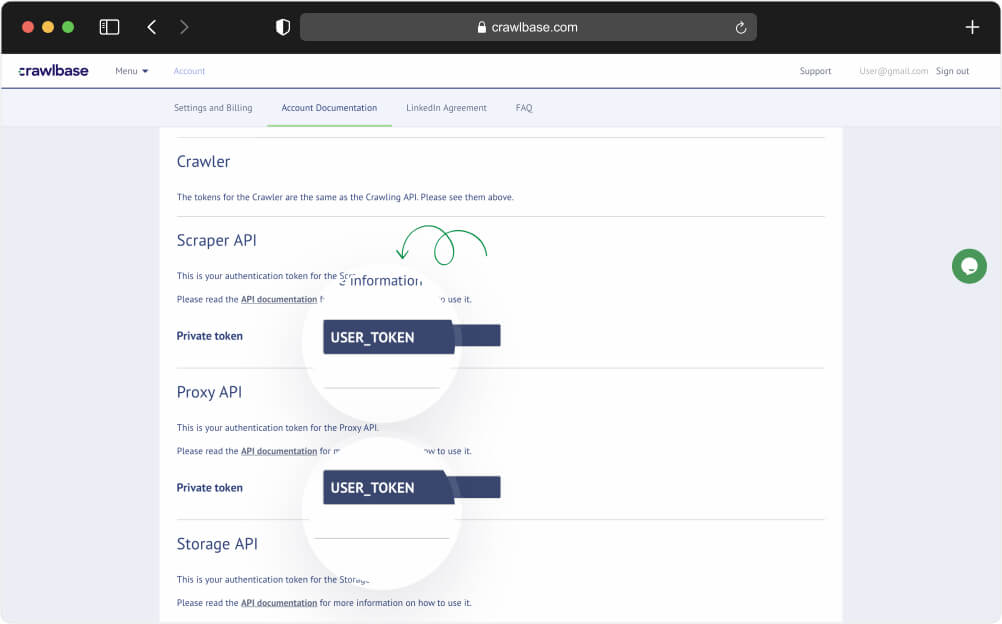
- 如何获得: 浏览 抓取基地网站,注册一个帐户,然后从您的帐户设置中获取您的 API 令牌。这些代币将作为解锁 Crawling API 和 Scraper API 功能的钥匙。

四.设置项目
要启动我们的抓取项目并建立必要的环境,请按照以下分步说明进行操作:
- 创建一个新的项目文件夹:
- 打开你的终端并输入:
mkdir stackoverflow_scraper - 此命令创建一个名为“stackoverflow_scraper”的新文件夹来整齐地组织您的项目文件。
- 导航到项目文件夹:
- 使用以下命令移至项目文件夹: cd stackoverflow_scraper
- 此命令将带您进入新创建的“stackoverflow_scraper”文件夹,并将其设置为您的工作目录。
- 创建 JavaScript 文件:
- 使用以下命令生成 JavaScript 文件:touch index.js
- 此命令创建一个名为“index.js”的文件,您将在其中编写抓取代码以与 Stack Overflow 的问题页面进行交互。
- 安装 Crawlbase 依赖项:
- 通过运行以下命令安装 Crawlbase 软件包: npm install Crawlbase
- 此命令使用 Crawlbase 安装网页抓取所需的库。它确保您的项目拥有与爬行 API 有效通信的基本工具。
执行这些命令将初始化您的项目并设置在 Stack Overflow 上成功抓取所需的基础环境。接下来的步骤将涉及利用您刚刚建立的工具和依赖项在“index.js”文件中编写抓取代码。让我们继续制作网络抓取工具的激动人心的部分。
五、使用Crawlbase Scraper API进行抓取
现在,让我们继续利用 Crawlbase 的过程 刮板API 从 Stack Overflow 页面中抓取内容。值得注意的是,虽然 Scraper API 简化了抓取过程,但它在提供通用用途的预构建抓取配置方面存在局限性。因此,与更加量身定制的方法相比,定制是有限的。
尽管如此,对于许多用例来说,Scraper API 是一个强大且方便的工具,可以用最少的编码工作获取 JSON 格式的抓取响应。
打开你的 index.js 文件并写入以下代码:
1 | // 从crawlbase库导入ScraperAPI类 |
确保更换 "Crawlbase_Token" 使用您实际的 Scraper API 令牌并在终端中运行以下脚本:
1 | 节点index.js |
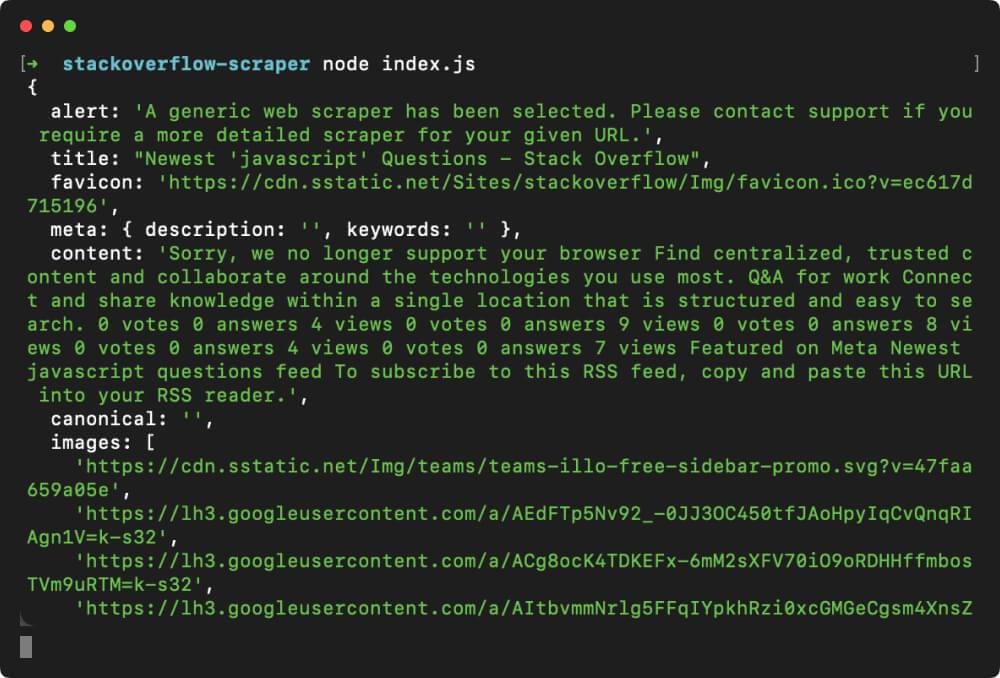
这将执行您的脚本,向指定的 Stack Overflow URL 发送 GET 请求,并将抓取的数据以 JSON 格式记录到控制台。

响应显示整体页面详细信息,例如页面标题、元数据、图像等。在本指南的后续部分中,我们将采取更实际的方法,更好地控制抓取过程,使我们能够定制我们的抓取器以满足特定要求。让我们深入研究下一部分,进一步完善我们的网络抓取技能。
六.使用 Cheerio 定制刮刀
与 Scraper API 的自动化配置不同, 切里奥 在...的帮助下 抓取 API,提供了一种更加手动和微调的网络抓取方法。这一变化使我们能够更好地控制和定制,使我们能够从 Stack Overflow Questions 页面指定和提取精确的数据。 Cheerio的优势在于能够提供动手学习、有针对性的提取以及更深入地了解HTML结构。
要在 Node.js 项目中安装 Cheerio,您可以使用 Node.js 包管理器 npm。运行以下命令将其安装为项目的依赖项:
1 | npm 安装 Cheerio |
完成后,复制下面的代码并将其放入 index.js 我们之前创建的文件。研究代码以了解如何从目标页面的完整 HTML 代码中提取我们想要的特定元素也很重要。
1 | // 导入需要的模块 |
使用以下命令执行上面的代码:
1 | 节点index.js |
JSON 响应提供来自标记为“javascript”的 Stack Overflow Questions 页面的已解析数据。
1 | { |
这种结构化的 JSON 响应提供了有关页面上每个问题的全面信息,有助于轻松提取和分析相关数据以进行进一步处理或显示。
七、 结论
恭喜您了解了使用 JavaScript 和 Crawlbase 进行网页抓取的详细信息!您刚刚解锁了一组强大的工具,可以深入探索数据提取的广阔世界。您在这里学到的知识的美妙之处在于它并不局限于 Stack Overflow – 您可以掌握这些技能并将其应用到您选择的几乎任何网站。
现在,当谈到选择你的抓取方法时,这有点像选择你最喜欢的工具。 Scraper API 就像值得信赖的瑞士军刀 - 快速且多功能,适用于一般任务。另一方面,与 Cheerio 搭配使用的 Crawling API 更像是一个经过微调的工具,让您可以自由地以适合您需求的方式处理数据。
如果您想探索更多类似本指南的项目,我们建议您浏览以下链接:
📜 如何抓取彭博社
如果您发现自己需要帮助或有迫切的问题,我们的 支持团队 是来帮忙的。请随时伸出援手,祝刮擦愉快!
八. 经常问的问题
问:Scraper API 和 Crawling API 有什么区别?
A: 刮板API 专为特定目的而设计 - 检索任何给定页面的抓取响应。它擅长简化从网站获取数据的过程,提供适合快速集成的简单输出。然而,关键区别在于其仅限于仅提供抓取的响应。
另一方面, 抓取 API 是一款专为通用网站爬行而设计的多功能工具。它提供了更广泛的定制选项,允许用户根据自己的特定需求定制响应。与 Scraper API 不同,Crawling API 使用户能够通过合并 Cheerio 等第三方解析器来增强其抓取能力。这种灵活性使得 Crawling API 非常适合各种抓取场景,在这些场景中,对响应的定制和控制至关重要。
问:如果我可以使用 Cheerio 免费构建爬虫,为什么还要使用 Scraper API 和 Crawling API?
A: 虽然 Cheerio 允许您免费构建抓取工具,但它也有局限性,特别是在处理网站强加的机器人检测方面。抓取网站并在短时间内发送大量请求可能会导致 IP 禁止,从而阻碍抓取过程。这就是 Crawlbase API(包括 Scraper API 和 Crawling API)的闪光点。
这两个 API 都构建在数千个住宅和数据中心代理之上,在爬行时提供匿名性的重要优势。这不仅可以保护您的 IP 免受潜在的封锁,还可以为您节省大量的时间和成本,而这些时间和成本本来是独立设置和管理大量 IP 服务器所需的。
从本质上讲,Scraper API 和 Crawling API 为高效和匿名的抓取提供了无忧的解决方案,使它们成为可靠性和规模至关重要的项目的宝贵工具。
问:抓取 Stack Overflow 是否合法?
A: 是的,但对此负责很重要。将网络抓取视为一种工具 - 您可以将其用于好的或不太好的事情。是否可行取决于您如何做以及您如何处理所获得的信息。如果您正在抓取不公开且需要登录的内容,则根据具体情况,这可能会被视为不道德,甚至可能是非法的。
从本质上讲,虽然网络抓取是合法的,但必须负责任地进行。始终遵守网站的服务条款,尊重适用的法律,并使用网络抓取作为建设性目的的工具。负责任和道德的网络抓取实践确保在不跨越法律界限的情况下利用该工具的好处。











