从官方网站获取产品数据是各个领域的一项重要任务,包括市场分析、电子商务和趋势预测。在科技领域,三星成为了一个重要的参与者,以其广泛的产品而闻名,尤其是其广受欢迎的智能手机系列。
抓取三星官网产品信息的过程,专门针对 手机型号 及其相关详细信息,可作为获取有价值的见解以用于各种分析目的的一种手段,包括市场研究、价格比较和趋势分析。
在本博客中,我们将演示一种使用 JavaScript 结合 Crawlbase 来抓取此类数据的简单方法。这种方法可确保匿名性并降低 IP 禁止或阻止的风险,从而实现无缝数据提取。
目录
- 第1步:创建项目目录
- 第 2 步:创建 JavaScript 文件
- 第三步:安装Crawlbase包
- 第 4 步:编写 JavaScript 代码
- 第 1 步:安装 Cheerio
- 第 2 步:导入库
- 第三步:添加爬取API
- 第四步:抓取产品标题
- 第五步:刮产品颜色
- 第 6 步:抓取产品变体
- 第 7 步:抓取产品评级
- 第8步:刮取规格
- 第 9 步:抓取产品 URL
- 第10步:抓取产品图片
- 第 11 步:完成代码
一、项目范围
该项目的范围涉及利用 JavaScript 和爬行 API 来检索三星产品搜索页面的完整 HTML 代码。之后,我们将结合Cheerio,一个轻量级且快速的库,从HTML结构中解析和提取我们需要的特定内容。
目的:
- 利用JavaScript访问所需的网页,并利用Crawling API匿名高效地获取页面的完整HTML代码。
- 集成 Cheerio(一个强大的 Node.js HTML 解析库),以从检索到的 HTML 数据中导航并提取相关内容。
- 专注于从通过爬网 API 获取的 HTML 结构中抓取三星产品信息,特别是针对手机型号和相关详细信息。
成果:
- 实现 JavaScript 代码与 Crawling API 交互并获取目标网页的完整 HTML 代码。
- 集成 Cheerio 库,从 HTML 数据中解析和提取所需的内容,例如手机型号和详细信息。
- 概述了利用 JavaScript、Crawling API 和 Cheerio 有效抓取三星产品数据的分步过程。
结果:
通过坚持概述的项目范围,我们的目标是开发一个强大而高效的解决方案,用于从官方网站抓取三星产品数据。 JavaScript、Crawling API 和 Cheerio 的结合将能够无缝提取相关信息,从而支持市场研究和趋势分析等各种分析项目。
二.为什么要抢三星产品
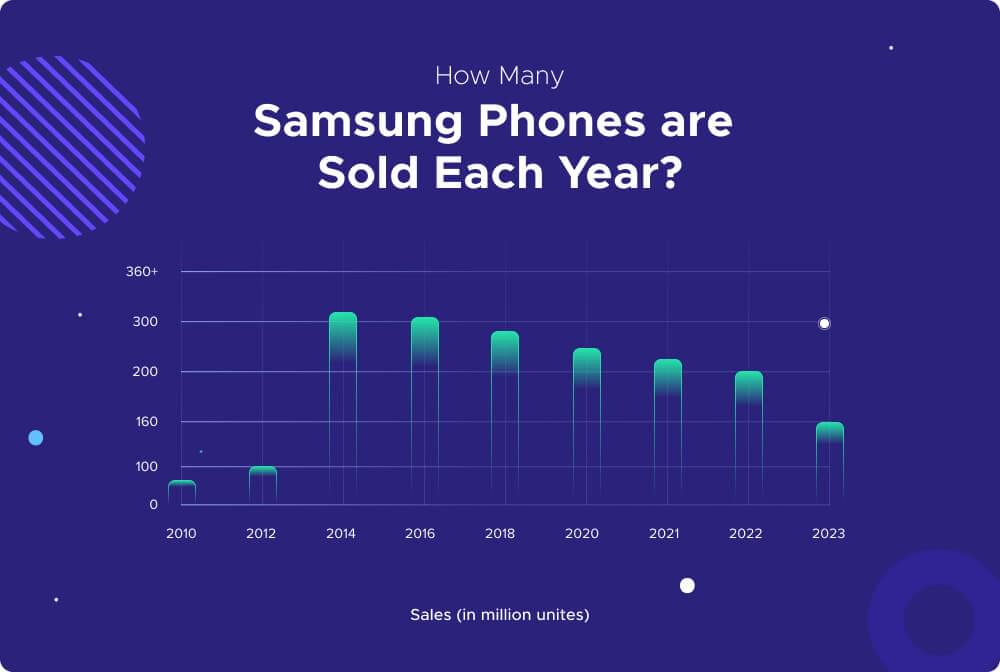
三星的全球销售额和出货量: 三星在全球智能手机市场占有重要地位,占据全球出货量的 21% 份额。这意味着全球每 2 部手机中约有 10 部是三星设备。仅 2022 年,三星智能手机的销量就高达 258.20 亿部。此外,有报道称,三星的雄心勃勃的目标是在 270 年出货 2023 亿部。


市场洞察: 抓取三星产品数据可以显示出对市场趋势、了解消费者偏好以及进行详细竞争分析的宝贵见解。了解市场动态使企业能够有效地调整策略并在激烈的竞争环境中保持领先地位。
定价分析: 分析三星产品在不同平台上的定价趋势,使企业能够做出明智的定价决策。通过衡量市场对不同定价策略的反应,公司可以优化其定价结构,以最大限度地提高盈利能力,同时保持竞争力。
产品对比: 抓取三星产品数据可以直接与竞争对手的产品进行比较。这种比较分析使企业能够确定产品的优势、劣势和需要改进的领域,为产品开发战略提供信息并提高整体竞争力。
库存管理: 高效的库存管理对于企业满足消费者需求同时最大限度地降低成本至关重要。抓取三星产品数据可以实时监控产品可用性和库存水平。这使企业能够优化库存管理流程,防止缺货,并确保稳定的供应链运营。
市场营销策略: 利用从三星产品中抓取的数据,企业可以精确定制营销活动。通过分析消费者的偏好和行为,企业可以有效地细分目标受众,个性化营销信息,并制定有针对性的营销策略。这有助于增强客户参与度并提高营销投资回报率。
三.您可以从三星产品页面抓取什么
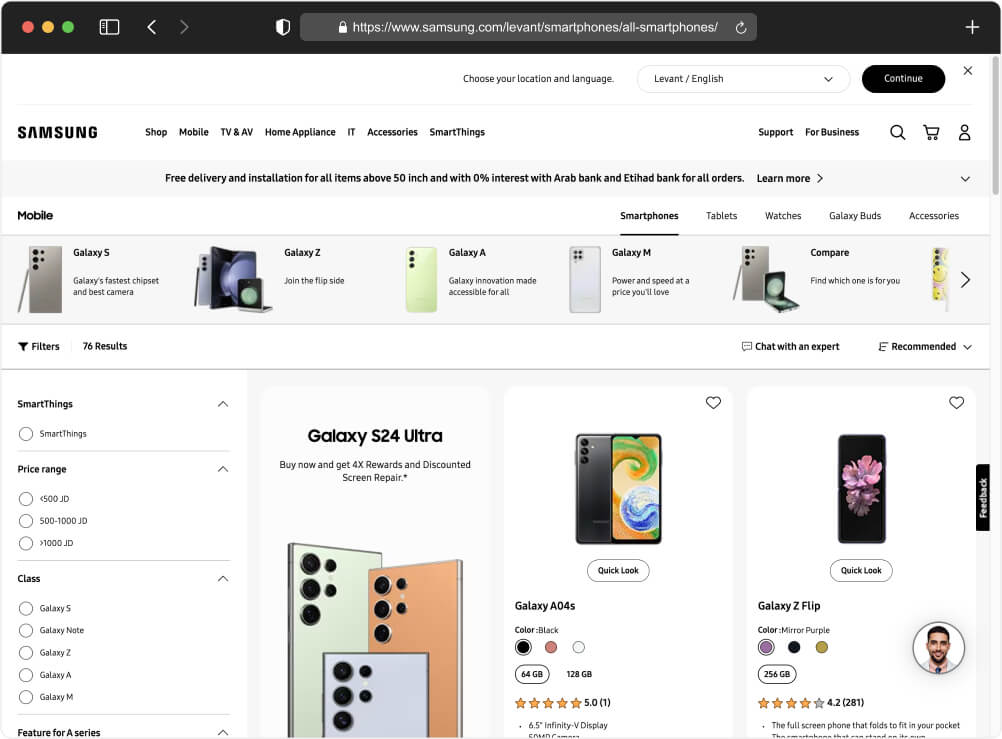
在继续抓取 Samsung 产品列表页面之前,研究 HTML 结构以深入了解信息的组织方式非常重要。这种理解对于开发能够高效准确地提取我们所需的特定数据的爬虫至关重要。

让我们首先探索 三星产品列表页面 了解其 HTML 结构。我们的目标是识别包含我们需要抓取的数据的关键元素。
我们打算从三星产品列表页面中抓取几种类型的数据:
- 标题: 三星产品的标题可能会在 HTML 元素中找到,例如
<h1>,<h2>,<h3>等,通常表示网页上的标题或标题。此外,<title>内的元素<head>HTML 代码的部分通常包含整个网页的标题,其中可能还包括产品名称。 - 产品规格: 产品规格通常显示在网页上的特定部分或容器中。这些可以嵌套在
<div>,<ul>,<dl>,或其他结构元素。寻找分配给这些元素的一致模式或类,以识别规范所在的位置。 - 网址: 通常可以在以下位置找到链接到各个产品页面的 URL
<a>(锚)元素。这些元素通常具有包含 URL 的 href 属性。它们可能嵌套在列表、表格或其他容器中,具体取决于网页的布局。 - 性质: 与每个产品相关的附加属性或规范可能嵌入在特定的 HTML 元素中。这些可以表示为
<span>,<div>,或具有指示属性类型的 class 或 id 属性的其他元素。 - 产品图片: 产品图像通常包含在
<img>元素。这些元素通常有一个 src 属性,其中包含图像文件的 URL。寻找分配给这些元素的一致模式或类别,以识别产品图像的位置。 - 评分: 评级或评论可能会显示在网页的特定部分中,通常伴有文本内容。寻找诸如以下的元素
<span>,<div>或<p>包含数字评级或描述性评论。这些元素还可能具有指示其用途的类属性。
通过检查三星产品列表页面的 HTML 代码并识别上一节中提到的模式和结构,我们可以有效地定位相关数据并开发一个抓取工具以编程方式提取它。
四. 先决条件
现在我们已经掌握了目标页面的 HTML 代码结构,是时候在开始编码之前准备我们的开发环境了。以下是我们需要满足的先决条件:
- 您的 PC 上安装了 Node.js:
- Node.js的 是一个运行时环境,允许您在 Web 浏览器之外运行 JavaScript 代码。
- 在 PC 上安装 Node.js 使您能够直接在计算机上执行基于 JavaScript 的应用程序和工具。
- 它通过 npm(节点包管理器)提供对庞大的包和库生态系统的访问,您可以使用它来增强您的开发工作流程。
- JavaScript 基础知识:
- JavaScript 是一种常用于 Web 开发的编程语言。
- 了解 JavaScript 的基础知识涉及学习其语法、数据类型、变量、运算符、控制结构(如循环和条件)、函数和对象。
- 熟练掌握 JavaScript 使您能够操作网页内容、与用户交互以及在 Web 应用程序中执行各种任务。
- Crawlbase API 令牌:
- Crawlbase 是一项众所周知的服务,为网络爬行和抓取任务提供 API。
- API 令牌是授予对 Crawlbase 服务的访问权限的唯一标识符。
- 获取 Crawlbase API 令牌允许您在使用 Crawlbase 的 Crawling API 端点进行网页抓取和爬网时对您的请求进行身份验证和授权。
- 该令牌充当安全访问 Crawlbase 功能和服务的密钥。
五、设置Crawlbase账户
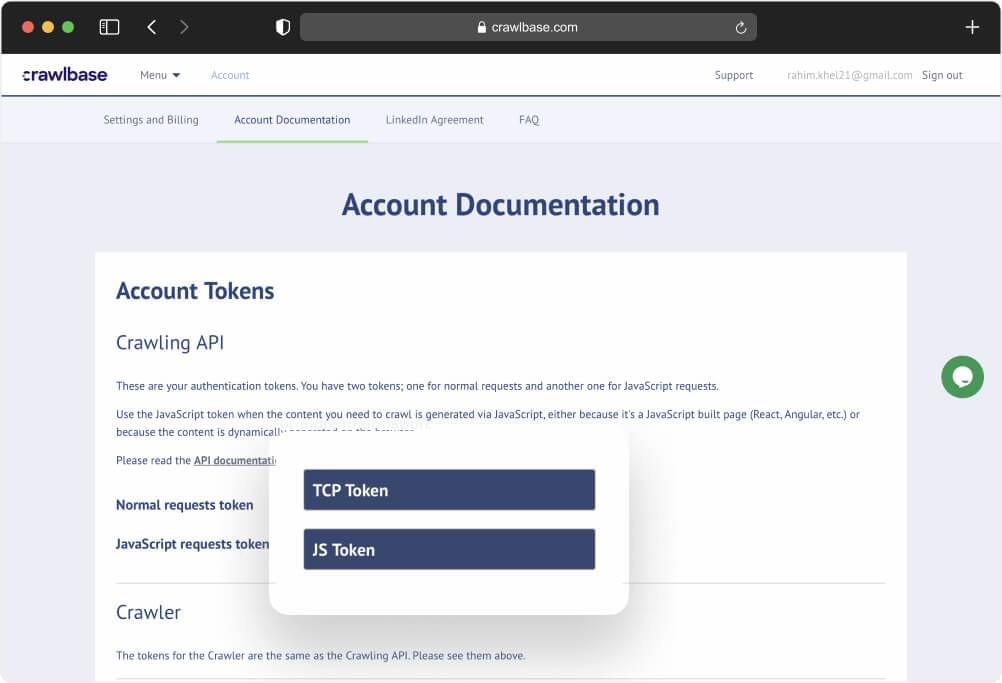
获取API凭证: 首先注册 Crawlbase 并从以下位置获取您的 API 凭据 帐户文档。这些凭据对于请求其服务至关重要。 Crawlbase API 凭据,这将使您能够与 抓取 API 服务并抓取三星产品页面内容。这些凭据是网络抓取过程的关键部分,因此请确保确保它们的安全。

六.抓取三星产品页面
现在我们已经完成了编码环境的设置,让我们开始编写代码来抓取三星产品页面。我们将利用Crawlbase提供的Crawling API来高效地获取目标页面的HTML内容。
第1步:创建项目目录:
- 运行
mkdir scrape-samsung-products创建一个名为的空文件夹scrape-samsung-products. - 通过运行 cd 导航到项目目录
scrape-samsung-products.
第 2 步:创建 JavaScript 文件:
- 使用
touch index.js创建一个名为的新 JavaScript 文件index.js。该文件将包含用于抓取三星产品页面的代码。
第三步:安装Crawlbase包:
- 执行
npm install crawlbase安装 Crawlbase 包,该包提供对 Crawling API 的访问,以便有效地从网站获取 HTML 内容。
第 4 步:编写 JavaScript 代码:
- 打开
index.js在文本编辑器中创建文件并添加以下 JavaScript 代码:
1 | // 从crawlbase包中导入CrawlingAPI |
代码说明:
- 此代码使用您的 Crawlbase 令牌设置 Crawling API 实例,并定义 Samsung 产品页面的 URL。
- 然后,它使用以下命令向指定的 URL 发出 GET 请求:
get()CrawlingAPI 实例的方法,带有等待 AJAX 请求的选项(ajax_wait: true)并等待页面完全呈现(page_wait: 10000毫秒)。 - 收到响应后,它检查状态代码。如果状态代码为 200(表示成功),则会将 HTML 正文记录到控制台。否则,它会抛出错误并记录错误消息。
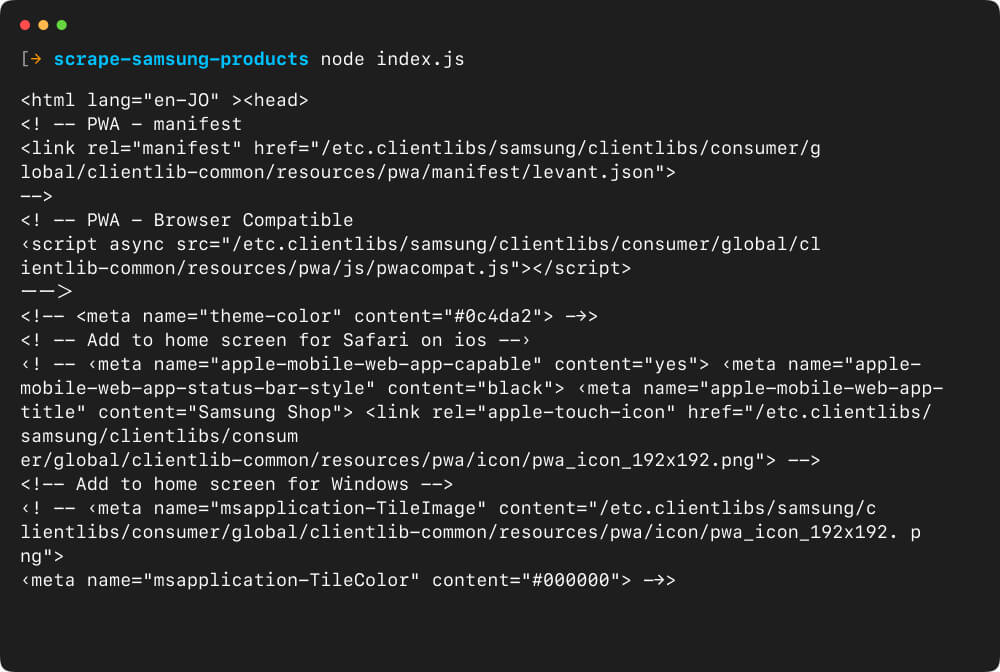
结果:
使用命令执行此代码 node index.js 将启动爬网过程,使用爬网 API 获取三星产品页面的 HTML 内容。这标志着为我们的抓取任务检索必要数据的第一步。

七.使用 Cheerio 抓取三星产品
在本节及后续部分中,我们将探讨从三星产品页面提取基本详细信息的过程。我们的目标是检索有价值的数据,例如 titles, color, variants, specifications, URLs, product images及 ratings.
为了实现这一目标,我们将使用两个关键库构建一个 JavaScript 抓取器:Cheerio(非常适合 Web 抓取任务)和 fs(处理文件操作)。我们将开发的脚本将分析三星产品页面的 HTML 结构,提取所需的信息,并将其存储在 JSON 文件中以供进一步分析和处理。
我们将基于之前的代码进行构建,因此这次我们只需要安装 Cheerio。要安装 Cheerio,请执行以下命令:
第 1 步:安装 Cheerio
1 | npm 我欢呼 |
第 2 步:导入库
接下来,我们导入库并定义必要的变量。
1 | 常量 { 抓取API } = 要求('crawlbase'), |
第三步:添加爬取API
然后,我们添加 Crawling API 调用并将爬取的数据传递给函数。
1 | API |
第四步:抓取三星产品标题
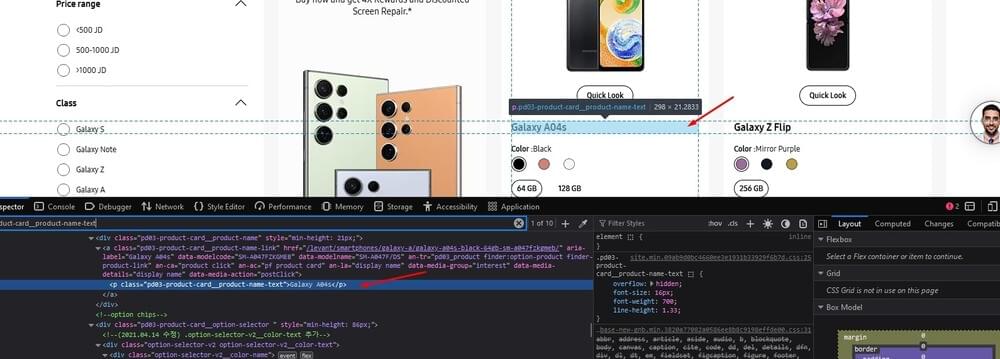
在 HTML 源代码中,找到代表每个产品卡的部分或容器。这通常涉及使用浏览器开发人员工具检查网页的结构或查看页面源。
在每个产品卡中找到与产品标题对应的 HTML 元素。为此,请右键单击浏览器中的标题并选择“检查”以显示页面源并突出显示容器。

利用 Cheerio 选择器来定位产品卡中的标题元素。这涉及指定与所需元素匹配的适当类。
选择标题元素后,使用 .text() Cheerio 提供的方法来提取其中包含的文本内容。这将检索产品标题作为字符串值,如下面的代码片段所示。
1 | 标题 = $(元素) |
第5步:刮三星产品颜色
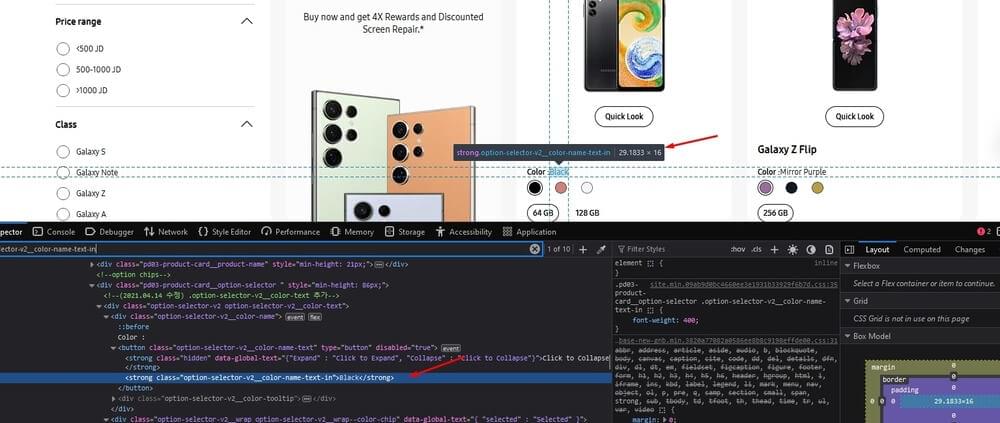
与上一个元素相同,找到显示产品颜色的部分,右键单击并检查以显示源代码。

选择产品卡中代表颜色名称的 HTML 元素,提取文本内容(即颜色名称),并将其分配给 color 变量。
1 | 颜色=$(元素) |
第 6 步:抓取三星产品变体
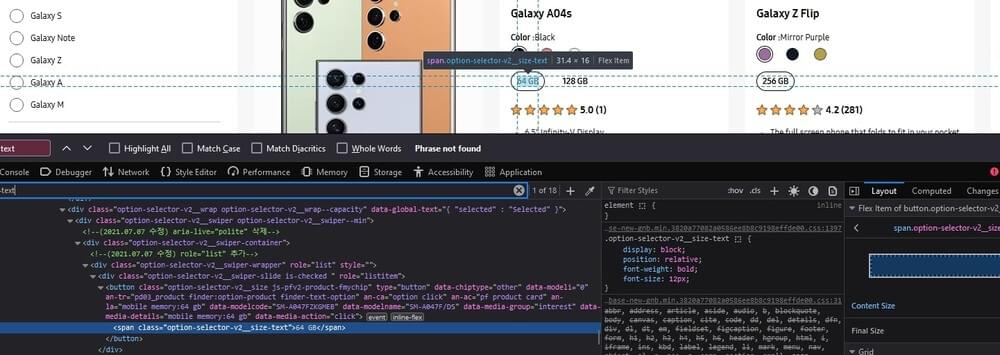
这次,搜索产品变体并在页面源中找到它。

然后,复制相关元素并利用 find Cheerio 中的方法,如下面的代码片段所示:
1 | 变体 = $(元素) |
第 7 步:抓取三星产品评级
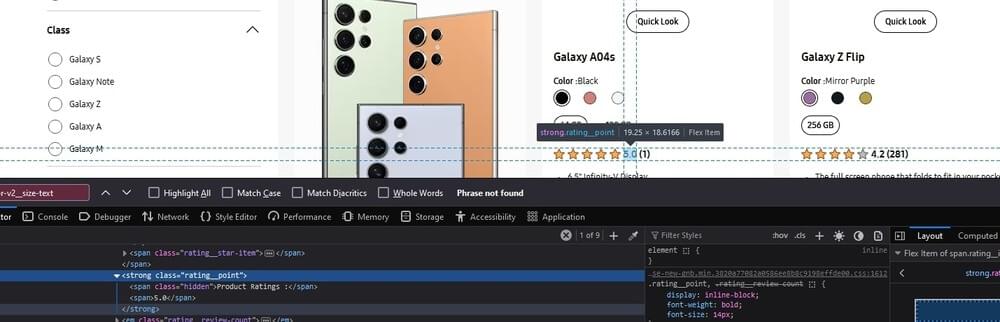
接下来,查找产品评级。它通常是指客户或用户提供的关于他们对产品的满意度或体验的数字或定性评估。这些评级通常使用等级来表示,例如星星、数值或描述性标签(例如“优秀”、“良好”、“一般”、“差”)。

初始化一个名为 ratings 并向其分配从代表产品评级的 HTML 元素中提取的值。 .text() 方法提取元素的文本内容,表示与产品关联的数值。
1 | 评级 = $(元素).发现(“. rating__点跨度:最后一个孩子”)?。文本() |
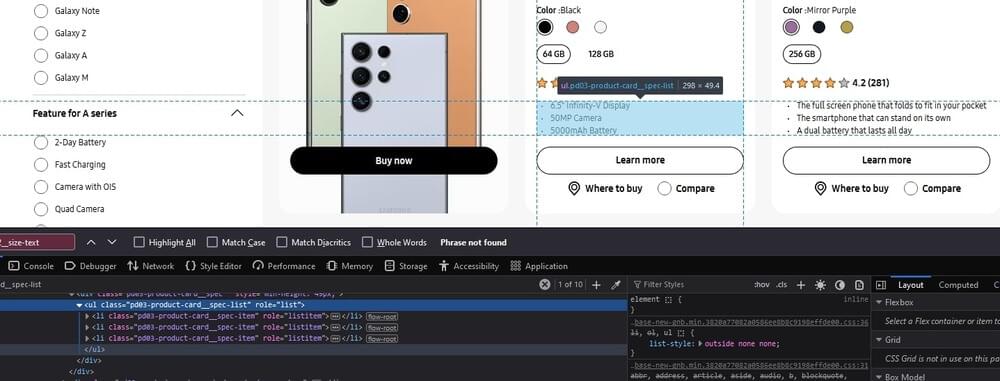
第 8 步:抓取三星产品规格
再次使用浏览器的开发人员工具检查 HTML 结构并识别包含产品规格的部分。查找与此部分关联的类或标识符。

在产品卡中搜索与指定 CSS 选择器匹配的 HTML 元素 .pd03-product-card__spec-list .pd03-product-card__spec-item,代表个别规格项目。
对于每个匹配的元素,使用以下命令提取文本内容 .text() 方法。
最后,提取的规格信息可以使用以下方法存储在数组中: .map() 和 .get() 方法。
下面的代码片段允许从目标网站上每个产品卡元素的 HTML 源代码中提取产品规格。
1 | 规格 = $(元素) |
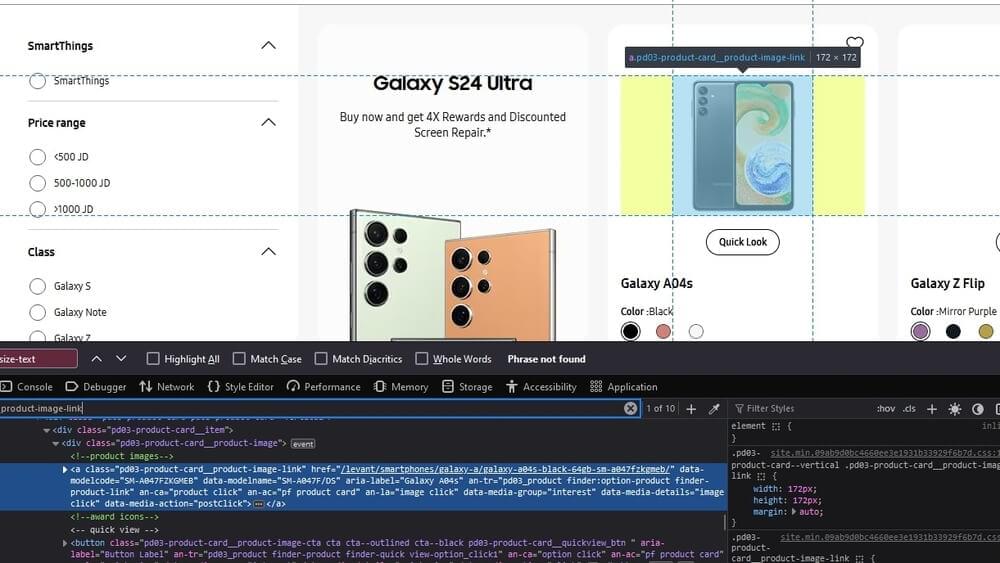
第 9 步:抓取三星产品 URL
对于产品 URL,请检查 HTML 标记以了解产品链接在页面内的结构。确定它是否表示为锚点 (<a>) 标签或其他 HTML 元素。查找将链接与页面上其他元素区分开的类或标识符。

下面的代码片段允许从网站上产品卡元素的 HTML 源代码中提取与每个产品关联的 URL。
1 | 网址 = $(元素) |
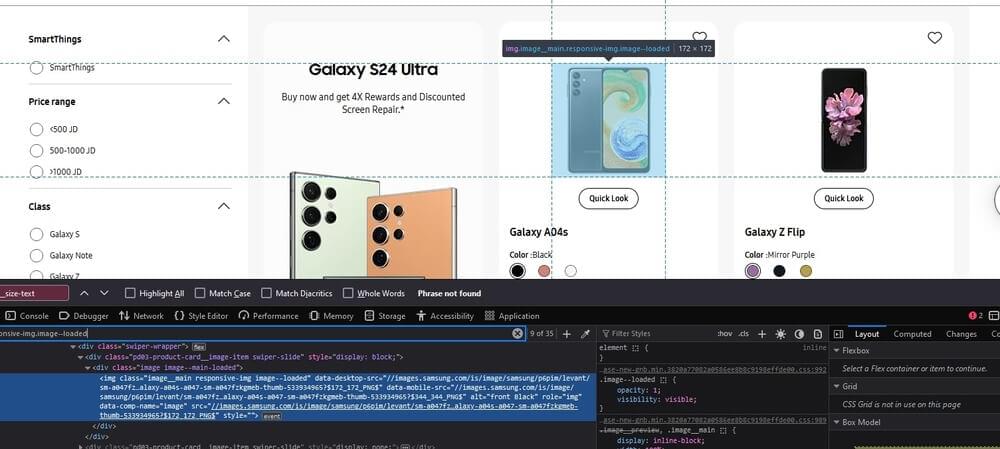
第10步:抓取三星产品图片
最后,对于产品图像,查找区分图像的特定类、ID 或属性。检查 HTML 标记以了解图像在页面中的表示方式。确定它们是否表示为 <img> 标签、背景图像或其他 HTML 元素。

此代码片段旨在从网站的 HTML 源代码中抓取与产品相关的图像 URL。
1 | 图像 = $(元素).发现('.image__main.responsive-img.image--已加载')?。属性('源代码'); |
第 11 步:完成代码
利用 Cheerio,我们提取了诸如 product's name, color variations, available options, ratings, features, web links及 images。 Cheerio 简化了浏览 HTML 标记的过程,使我们能够轻松地找到所需的信息。
下面你可以看到 complete code。请随意复制并将其保存到本地计算机:
1 | // 导入需要的模块和库 |
使用命令执行代码 node index.js 应提供类似的输出,如下所示:
1 | { |
八。 结论
在本教程中,我们提供了从官方网站爬取和抓取三星产品数据的全面指南。值得注意的是,此处演示的代码可以免费使用,并且鼓励读者对其进行修改或扩展以满足他们的特定要求。本教程中展示的技术不仅可以应用于抓取三星的网站,还可以应用于从其他网站抓取和提取数据。
通过使用 JavaScript 以及 Crawlbase 的爬行 API 和 Cheerio 一样,用户可以灵活地从网页中有效地收集有价值的见解。无论是分析市场趋势、进行定价研究还是比较产品,这里讨论的方法都为网络抓取任务提供了一种通用的方法。
请随意调整此处演示的代码和技术,以从各个网站抓取数据并根据您的特定需求进行定制。借助从本教程中获得的基础知识,用户可以开始跨不同领域进行抓取工作,并为他们的项目提取可操作的信息。
如果您对类似项目感兴趣,我们建议您浏览以下教程:
您对 Crawlbase 或本文有疑问吗? 联系我们的支持团队。快乐刮擦!
九. 经常问的问题
问:我可以从三星网站抓取大量数据而不被阻止吗?
是的,可以从三星网站上抓取大量数据,而不会遇到块或验证码。这是通过使用 Crawlbase 提供的 Crawling API 实现的。 Crawling API 使用了数千个代理,有效地隐藏了抓取工具的真实 IP 地址。此外,它还模拟人类与网站的交互,模仿自然的浏览行为。这些措施有助于防止区块和验证码,从而实现大量数据的无缝提取。
问:从三星网站抓取数据是否合法?
从三星网站抓取网页的合法性取决于多种因素,包括网站的服务条款、版权法以及您所在地区的适用法规。虽然一些网站在其服务条款中明确禁止抓取,但其他网站可能允许或没有明确的政策。
请务必查看三星的服务条款和任何相关法律准则,以确定是否允许抓取其网站。此外,请考虑抓取的目的、数据的使用方式以及是否可能侵犯任何知识产权或隐私问题。
在许多情况下,出于个人使用或研究目的的网络抓取可能是允许的,但商业使用或抓取数据的重新分发可能需要网站所有者的明确许可。建议咨询法律专家或直接向三星寻求澄清,以确保遵守适用的法律和法规。
问:我可以使用类似技术从其他网站抓取数据吗?
是的,为抓取三星网站而演示的技术也可以应用于从其他网站抓取数据。该过程通常涉及:
- 识别目标网站并了解其 HTML 结构。
- 使用 Cheerio 或 BeautifulSoup 等库来解析 HTML 并提取相关信息。
- 利用 Crawlbase 的 Crawling API 等服务,在抓取各种网站时避免屏蔽和验证码。
- 发出 HTTP 请求来获取网页或利用 API(如果可用)来访问结构化数据。
- 实施策略来应对动态内容、分页和反抓取措施等挑战。
- 以结构化格式(例如 JSON、CSV 或数据库)存储抓取的数据,以供进一步分析或使用。
通过使用这些技术并使其适应其他网站的特定要求,您可以根据您的目标或目的从各种来源获取数据。











