在当今数据驱动的世界中,Facebook 数据提取已成为利用社交媒体平台有价值的见解的关键方面。 从最大的社交网络之一 Facebook 提取关键信息有助于做出基于数据的决策。 该平台拥有庞大的动态内容存储库,例如帖子、评论、用户个人资料等。 然而,高效、准确地提取这些内容具有挑战性,特别是考虑到 Facebook 频繁更新其布局和 API。
在这篇技术博客中,我们将揭开从 Facebook 动态内容抓取的秘密,并掌握使用 Crawlbase 提取数据的艺术 抓取 API。 Crawlbase Crawling API 是一款功能强大的网络抓取工具,使开发人员能够高效地抓取和抓取网站,包括 Facebook 等动态平台。
了解动态内容抓取
许多网站(包括 Facebook)上的重要内容都是使用 JavaScript 和 AJAX 调用在客户端动态生成的。 因此,传统的网络抓取方法可能无法捕获这种动态内容。

然而,Crawlbase Crawling API 配备了有效处理动态内容的高级功能。 首先,让我们了解从 Facebook 抓取动态内容的挑战以及 Crawlbase 抓取 API 如何克服这些挑战。
从 Facebook 抓取动态内容的挑战
从 Facebook 提取动态内容会带来一系列棘手的问题。 这些问题的产生是因为Facebook更新频繁、结构复杂。 传统的数据复制方法面临着这些挑战,需要创造性的解决方案来确保我们准确、完整地捕获所有需要的信息。
- 无限滚动
Facebook 的用户界面采用无限滚动,当用户向下滚动页面时动态加载新内容。 这给传统的网络爬虫带来了障碍,因为传统的网络爬虫很难同时捕获所有帖子。 有效地提取这些连续加载的帖子需要一种机制来复制滚动操作,同时捕获每个步骤的内容。
- AJAX 请求
Facebook 上的各种元素(例如评论和反应)是在初始页面加载后通过 AJAX 请求加载的。 传统的抓取技术常常忽略这些动态加载的组件,导致数据提取不完整。 应对这一挑战需要一个能够处理和捕获通过 AJAX 加载的数据的抓取解决方案。
- 速率限制
Facebook 对数据请求实施严格的速率限制,以防止过度抓取并保护用户体验。 违反这些限制可能会导致临时或永久禁令。 要遵守这些限制,同时仍然有效地收集数据,需要在抓取速度和遵守 Facebook 法规之间取得平衡。
- 防刮机制
Facebook 采用各种反抓取措施来防止数据被提取。 这些措施包括监控 IP 地址、检测异常用户行为以及识别抓取模式。 克服这些机制需要 IP 轮换和智能请求计时等技术,以避免被标记为抓取工具。
Crawlbase 抓取 API 如何应对这些挑战
Crawlbase 爬行 API 是一个全面的解决方案,可有效解决从 Facebook 等平台抓取动态内容相关的挑战。 其高级功能专为克服客户端渲染、无限滚动、AJAX 请求、速率限制和反抓取机制带来的特定障碍而定制。
- 处理客户端渲染和无限滚动
API 处理动态内容的智能方法在其模仿用户行为的能力中显而易见。 通过“滚动“参数,用户可以指示API模拟滚动,模拟用户如何与平台交互。 通过指定“滚动间隔“可以微调滚动的持续时间,确保 API 在动态加载到页面上时捕获所有内容。 此功能对于 Facebook 等平台尤其有价值,因为用户向下滚动时,帖子和更新会不断加载。
1 | # 卷曲示例 |
- 管理 AJAX 请求
Facebook 等平台上的许多动态元素(例如评论和反应)都是通过 AJAX 请求加载的。 传统的抓取方法常常会遗漏这些元素,导致数据提取不完整。 然而,Crawlbase 爬行 API 旨在智能地处理 AJAX 请求。 通过使用“ajax_wait”参数,Crawling API 将在页面上的所有 AJAX 调用解析后捕获内容,确保提取的 HTML 包含我们正在寻找的有价值的信息。
1 | # 卷曲示例 |
- 智能限速
Facebook 实施严格的速率限制,以防止过度抓取,违反这些限制可能会导致临时或永久禁令。 Crawlbase 抓取 API 包含智能速率限制机制,可帮助用户克服这些限制。 通过根据 Facebook 的指南动态调整请求速率,该 API 降低了触发速率限制措施的风险。 这确保了持续的数据提取并维护道德和法律上合理的抓取过程。
- 克服反抓取机制
Facebook 采用各种反抓取机制来阻止未经授权的数据提取。 这些机制包括识别和阻止可疑的 IP 地址和用户代理。 Crawlbase 爬网 API 通过合并 IP 轮换缓解了这一挑战。 此功能可确保抓取请求源自不同 IP 地址池,从而降低检测和阻止的可能性。 通过智能管理 IP 地址,该 API 可以在不因反抓取措施造成中断的情况下执行抓取。
配置 Crawlbase 抓取 API 以进行 Facebook 数据提取
让我们深入了解如何使用 Crawlbase Crawling API 配置 Facebook 数据提取的分步指南 Node.js的.
步骤1: 安装 Crawlbase Node.js 库
首先,确保您的计算机上安装了 Node.js。 然后,安装 Crawlbase Node.js 库 使用 npm:
1 | npm 安装爬虫库 |
步骤2: 获取 Crawlbase JavaScript 令牌
要使用 Crawlbase 抓取 API,您需要 Crawlbase 的 API 令牌。 您可以通过注册帐户来获取令牌 爬虫库 并导航到 文档部分.
Crawlbase 提供两种类型的令牌,普通 (TCP) 令牌和 JavaScript (JS) 令牌。 对于像静态网站那样变化不大的网站,选择普通令牌。 但是,如果您想从仅当人们使用带有 JavaScript 的 Web 浏览器时才有效的网站获取信息,或者您想要的重要内容是由用户端的 JavaScript 生成的,那么您应该使用 JavaScript 令牌。 与 Facebook 一样,您需要 JavaScript 令牌才能获得您想要的东西。
步骤3: 设置 Crawlbase 爬网 API
现在,让我们编写一个简单的 Node.js 脚本来提取动态 Facebook 帖子:
1 | // 导入爬取API |
此代码片段使用 Crawlbase 的 Crawling API 从阿里巴巴 Facebook 页面抓取 HTML 并将其保存在“output.html”文件中。 它使用必要的参数配置 API,使用指定选项请求数据提取,并在响应成功时记录提取的内容。 在上面的代码中需要注意的一件事是我们的选项。 所有这些参数都发挥着重要作用。 我们来一一讨论。
- 格式参数
“format”参数指定您可以期望的响应类型。 您可以选择两种格式:HTML 和 JSON。 默认情况下,爬网 API 提供 HTML 格式的响应。 有关更多详细信息,请参阅 爬取API格式参数.
- ajax_wait 参数
Facebook 页面是使用 Ajax 调用加载的,因此如果我们在未完成的情况下获取页面的 HTML,我们将获取没有任何实际内容的 HTML。 我们只会获得加载器 HTML。 因此,为了克服这个问题,我们必须等待 AJAX 调用完成。 为此,我们可以使用值为 true 的“ajax_wait”参数。 这将确保抓取 API 在通过 AJAX 调用呈现内容后捕获页面。
- 滚动参数
浏览 Facebook 时,您可能会发现向下滚动时会出现新帖子。 Crawling API 提供了一个“scroll”参数来适应这种行为。 此参数使 API 能够在检索页面的 HTML 之前模拟页面滚动指定的持续时间。 默认情况下,它会以 10 秒的间隔滚动。 但是,您可以使用scroll_interval参数调整此持续时间。 发现更多关于 爬取API的scroll参数.
- 滚动间隔参数
提供此参数是为了更改滚动选项的滚动间隔。 最大限制为 60 秒。
除了这些选项之外,您还可以根据自己的方便探索许多其他功能。 熟悉一下 抓取接口参数.
要运行该脚本,您可以使用以下命令。
1 | 节点脚本.js |
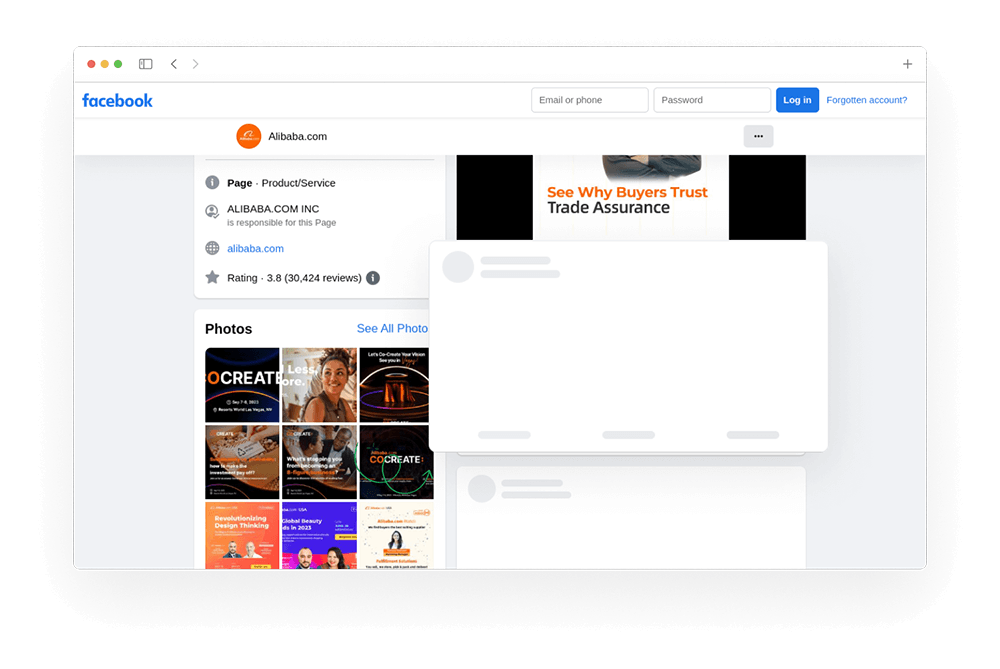
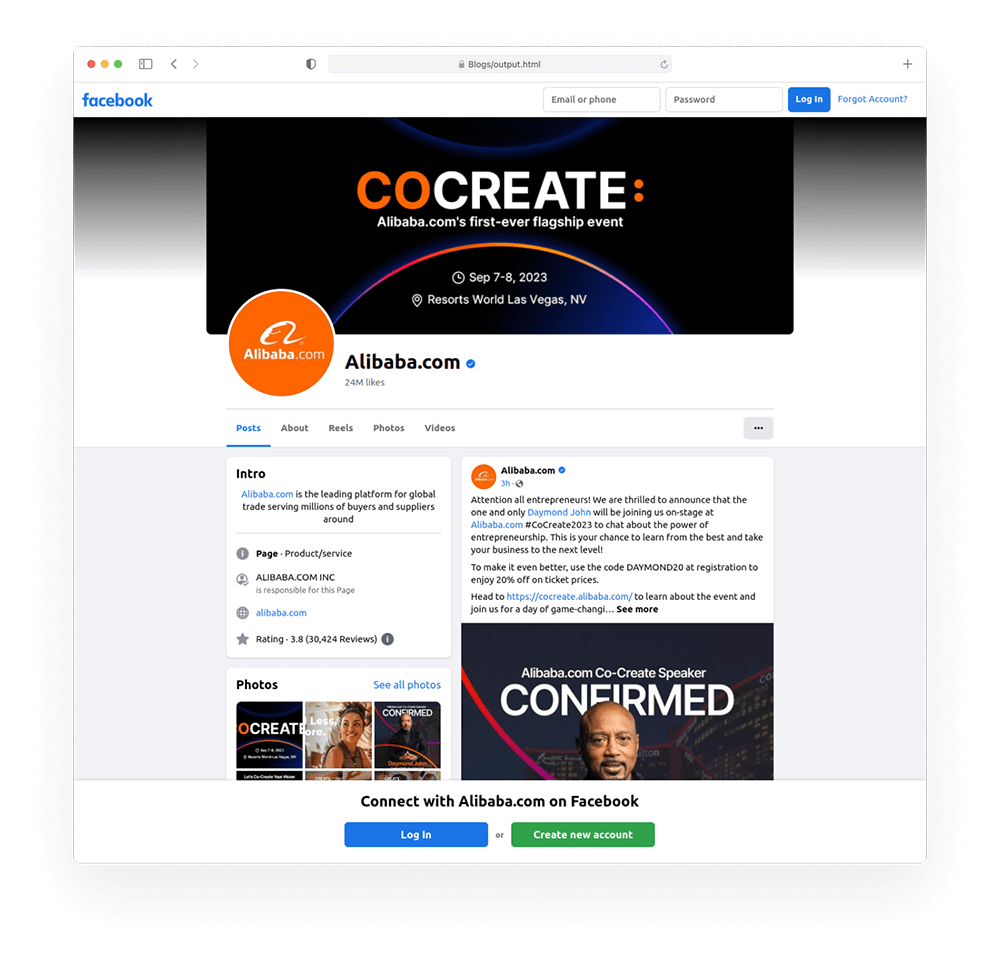
输出 HTML 文件预览:

如您所见,输出的 HTML 文件包含我们要查找的内容。 它包含简介部分和动态呈现在 Facebook 页面上的帖子。 如果我们获取不带参数的页面,我们只会获取 Facebook 使用的加载器图标的 HTML,而没有任何有意义的内容。
在捕获 HTML 之前单击 CSS 选择器
您可能会发现某些情况下您还希望将警报框或模式的 HTML 与主页 HTML 一起提取。 如果该元素是在单击页面上的特定元素时使用 JavaScript 生成的,则可以使用“css_click_selector”。 此参数需要完全指定且有效的 CSS 选择器。 例如,您可以使用 ID 选择器(如“#some-button”)、类选择器(如“.some-other-button”)或属性选择器(如“[data-tab-item=”tab1”]”)。
请注意,请求将失败并显示“电脑状态: 595” 如果在页面上找不到选择器。 如果即使在页面上找不到选择器,您仍然希望获得响应,请考虑附加一个始终可以找到的选择器,例如“body”。 这是一个示例:“#some-button, body”。
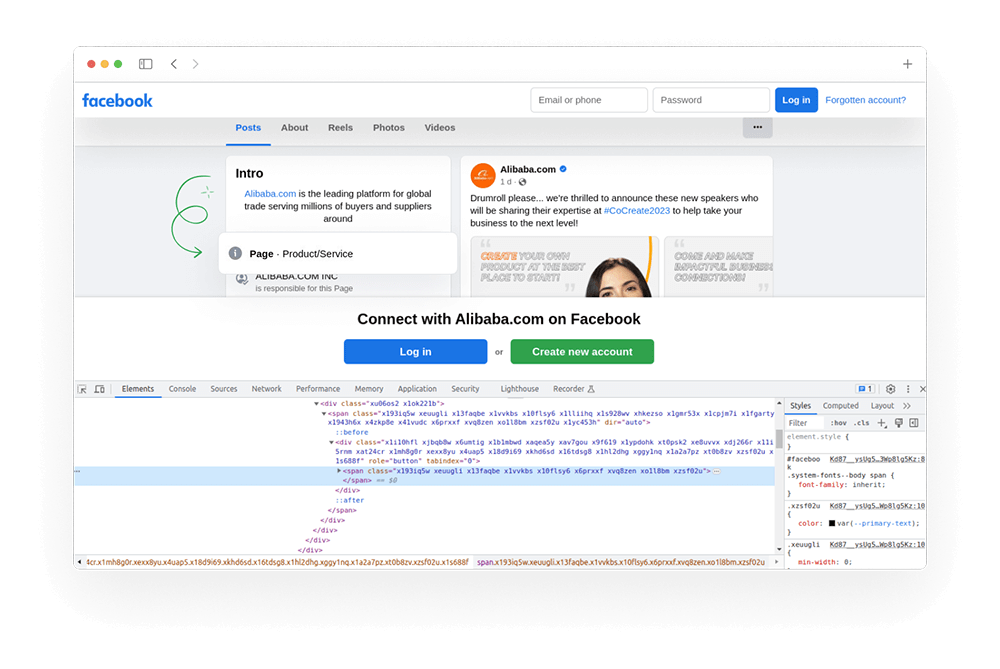
在上面的阿里巴巴 Facebook 页面示例中,如果我们想要包含页面透明度模式的 HTML,我们需要点击“Page . 产品/服务”链接。

我们可以通过检查该元素来获取相关元素的 CSS 选择器。 正如您在上图中看到的,多个类与我们要单击的元素关联。 我们可以通过将父元素和该元素的 tag/id/class/attribute 链接在一起来获得该元素的唯一 CSS 选择器,从而获得唯一的选择器。 (使用前请在控制台测试CSS选择器)
1 | // 导入爬取API |
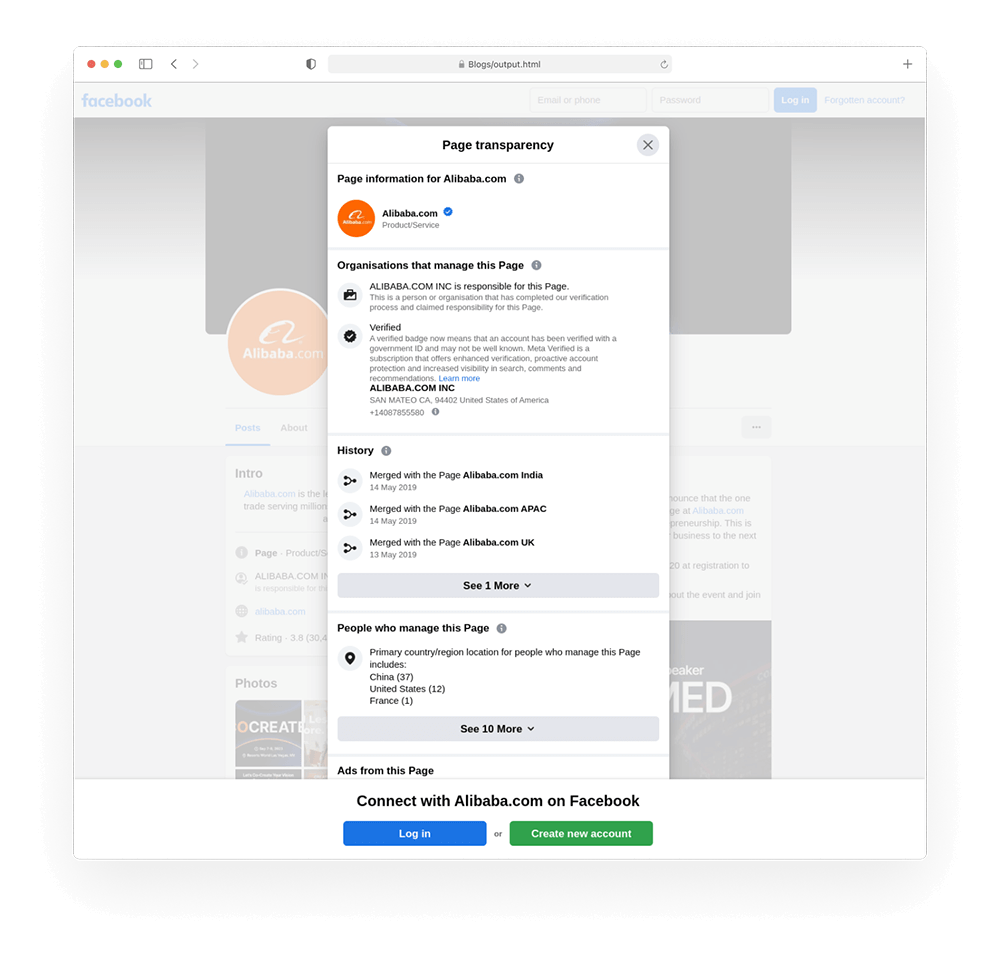
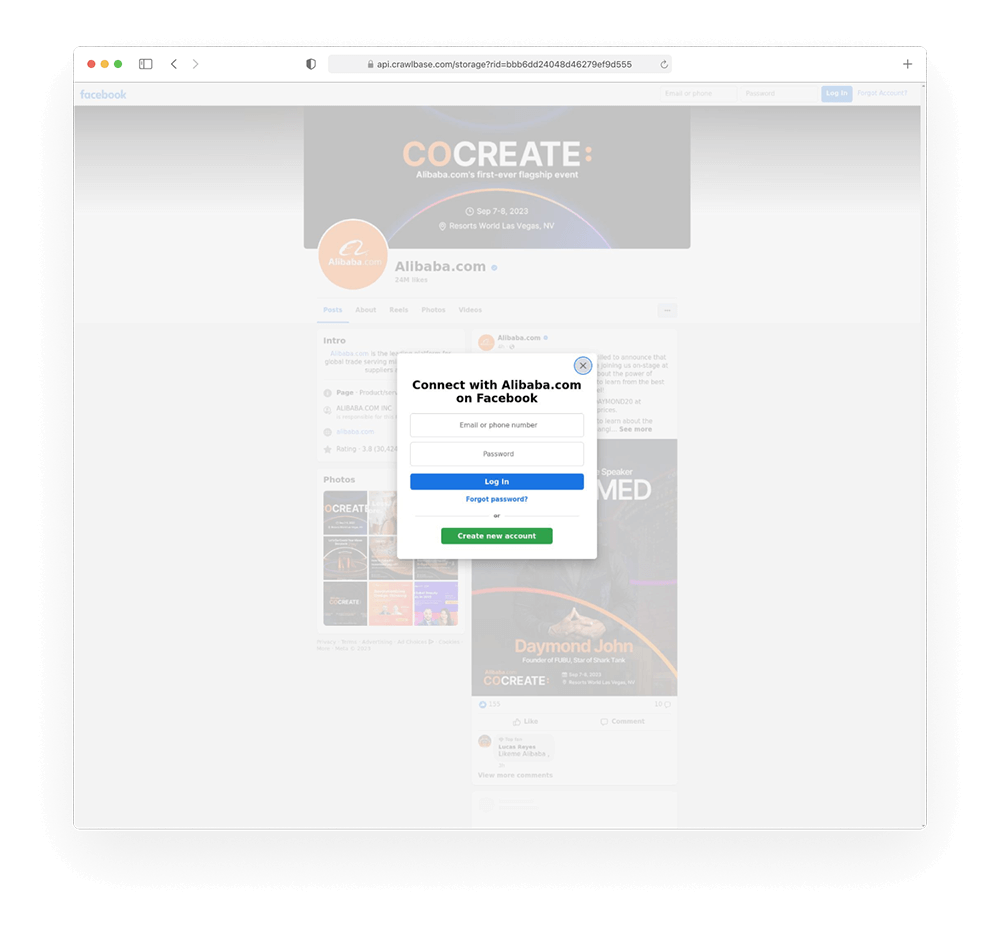
输出 HTML 文件预览:

在上面的输出 HTML 文件预览中,我们可以清楚地看到 HTML 中存在页面透明度模式。
从 HTML 中抓取有意义的内容
在前面的章节中,我们只爬取了阿里巴巴Facebook页面的HTML。 如果我们不需要原始 HTML 并且想要从页面中抓取有意义的内容怎么办? 不用担心! Crawlbase还提供了内置的爬行API 脸书刮刀,我们可以用它来抓取页面。 要使用它,我们需要使用 Crawling API“刮刀“ 范围。 使用它,我们可以获取 JSON 格式的页面有意义的内容。 让我们看下面的例子:
1 | // 导入爬取API |
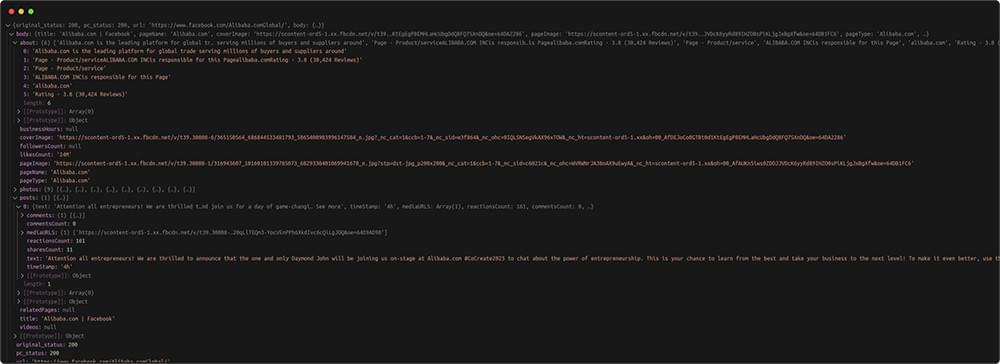
输出:

正如我们在上图中看到的,响应正文包含有用的信息,如标题、页面名称、封面图像、关于部分信息等。JSON 还包括页面上每个帖子的信息,如评论、mediaURLS、reactionCounts、sharesCounts 等。我们可以轻松评估这些 JSON 参数并根据我们的需要使用抓取的数据。
爬行 API 有多种可用的抓取工具。 您可以在以下位置找到它们: 爬行 API 抓取工具.
沿着 HTML 获取页面截图
如果我们还想捕获已抓取或抓取 HTML 的页面的屏幕截图怎么办? 不用担心,Crawlbase Crawling API 也为此提供了功能。 使用 ”截图”参数,我们可以得到抓取到的页面的JPEG格式的截图。 抓取 API 将在响应标头中向我们发送回“screenshot_url”(如果您使用格式:JSON,则在 JSON 响应中)。 让我们在前面的代码示例中添加此参数,看看会发生什么。
1 | // 导入爬取API |
输出:

正如您在上面看到的,“screenshot_url”参数也包含在响应正文中。 该 URL 将在 1 小时后自动过期。
链接预览(过期前):

结论
Crawlbase 爬行 API 提供了一个强大的解决方案,用于克服从 Facebook 等平台提取动态内容的挑战。 其高级功能(包括 JavaScript 处理和智能速率限制)提供了一种高效且有效的方式来收集有价值的见解。 通过遵循分步指南并利用 API 的内置抓取工具,用户可以应对数据提取的复杂性,并充分利用动态内容的潜力来做出明智的决策。 在数据驱动决策的动态环境中,Crawlbase 爬行 API 成为解锁 Facebook 等平台中隐藏的深度信息的重要工具。
常见问题解答
问:Crawlbase Crawling API 如何处理 Facebook 的无限滚动功能?
Crawlbase Crawling API 通过提供“scroll”参数来有效管理 Facebook 上的无限滚动。 此参数指定 API 是否应模拟页面上的滚动,从而允许其在用户向下滚动时加载和捕获其他内容。 通过调整“scroll_interval”参数,用户可以控制滚动持续时间,即使是无限滚动的页面也能确保全面的数据提取。
问:Crawlbase 抓取 API 能否绕过 Facebook 的反抓取机制?
是的,Crawlbase 抓取 API 配备了先进的工具,可以解决 Facebook 所采用的反抓取措施。 通过轮换 IP 地址和实施智能速率限制,API 可确保抓取活动保持平稳并避免触发反抓取机制。 这有助于用户提取数据,同时最大限度地降低被平台检测为抓取工具的风险。
问:Crawlbase Crawling API 的内置 Facebook 抓取工具有哪些优势?
Crawlbase 抓取 API 的内置 Facebook 抓取工具通过直接提供 JSON 格式的有意义的内容来简化提取过程。 这消除了用户手动解析和过滤原始 HTML 的需要,从而使数据提取更加高效。 该抓取工具针对从 Facebook 页面捕获相关信息进行了优化,确保用户可以快速访问分析和决策所需的特定内容。











