当谈到 Amazon SERP 抓取时,您可以使用大量工具。 然而,没有什么能像 Next.js 那样彻底改变 Web 开发。 它生成服务器端页面的能力和智能路由使其成为专业人士从网站提取数据的完美选择。
在本博客中,我们将为您提供创建您自己的基于 Web 的 Amazon SERP 抓取工具的分步指南。 凭借易于使用的用户界面以及 Next.js 和 Crawlbase 的综合功能,我们将帮助您避开 IP 禁令和验证码等常见的网络抓取挑战。
要直接进入构建亚马逊 SERP 抓取工具的步骤, 点击这里.
目录
六. 使用 Crawlbase 抓取 Amazon SERP 页面
I. Crawlbase 在 SERP 抓取中的相关性
通过抓取亚马逊的 SERP,您可以了解哪些产品受欢迎,关注竞争对手的收费,并改善您自己的产品列表,以便更多的人可以看到它们。
也就是说,由于存在各种挑战和限制,从亚马逊的 SERP 中提取有价值的数据是一项艰巨的任务。 亚马逊使用验证码和动态数据加载等技术来阻止抓取。 这就是 Crawlbase 发挥作用的地方。

Crawlbase 是一个熟练的网络爬行和抓取平台,是应对 Amazon SERP 挑战的解决方案。 它简化了数据提取过程,帮助网络抓取工具克服验证码、代理轮换和自动内容解析等障碍。 借助 Crawlbase,抓取变得更加高效和可靠,确保更顺畅地获取有价值的亚马逊数据。
然而,即使您拥有 Crawlbase,NextJS(一个动态且多功能的 Web 框架)也能显着提高您的抓取过程的效率。 但 Next.js 真正带来了什么? 让我们进一步讨论一下。
二. 了解 Next.js
Next.js 是一个框架,使开发人员能够使用 React 构建全栈 Web 应用程序。 使用 React 来构建用户界面,使用 Next.js 来实现附加功能和优化,这是一个动态组合。
在底层,Next.js 负责处理具体的技术细节。 它会自动处理诸如捆绑和编译代码之类的任务,使您免于进行大量配置的麻烦。 这使您可以专注于构建 Web 应用程序的创意方面。
无论您是个人开发人员还是大型团队的一员,Next.js 都是宝贵的资产。 它使您能够创建交互式、动态且快速的 React 应用程序,使其成为需要高效数据提取和创建用户友好界面的 Web 抓取任务的合适选择。
简而言之,Next.js 为开发人员提供了创建最新 Web 应用程序所需的基本工具和经过验证的方法。 与 Crawlbase 结合使用时,它为 Web 开发奠定了坚实的基础,并且是应对具有挑战性的 Web 抓取任务(例如提取 Amazon 搜索结果)的绝佳选择。
三. 项目范围
在这个项目中,我们的目标是构建 Amazon SERP 抓取器。 为了实现这一目标,我们必须执行以下操作:
1. 构建 Amazon SERP 抓取器: 我们将创建一个自定义抓取工具来从亚马逊的 SERP 中提取数据。 它将被设计为方便、高效的使用。
2.利用Crawlbase的爬行API: 为了解决常见的网络抓取挑战,我们将充分利用 Crawlbase 的 Crawling API。 Crawling API 利用轮换代理和高级算法来绕过 IP 禁令和验证码。
3. 使用 Next.js 优化效率: Next.js 将成为我们简化网页抓取过程的首选框架。 其功能(例如服务器端渲染)将提高效率。
4. 优先考虑用户友好性: 我们将确保该工具提供直观的用户界面,使所有用户的网络抓取过程变得简单。
5. 克服常见挑战: 我们的目标是有效处理典型的网络抓取障碍。 Next.js 和 Crawlbase 将在此过程中发挥重要作用。
项目完成后,您将拥有自信地参与网络抓取的知识和工具,从而以用户友好且高效的方式访问亚马逊数据。

四. 先决条件
在我们开始使用 NextJS 和 Crawlbase 构建我们自己的 Amazon SERP 抓取器之前,您需要确保一些先决条件和环境设置步骤。 这是您需要的:
1.已安装 Node.js,版本 18.17 或更高版本: 要成功运行我们的项目,请确保您拥有 Node.js的 安装在您的系统上。 您可以下载最新版本或使用 Node.js 18.17 或更高版本。 这是执行 JavaScript 代码的引擎。
2.ReactJS基础知识: 熟悉 ReactJS 是一个优点。 虽然我们将逐步指导您完成该项目,但对 React 有基本的了解将帮助您更轻松地掌握这些概念。
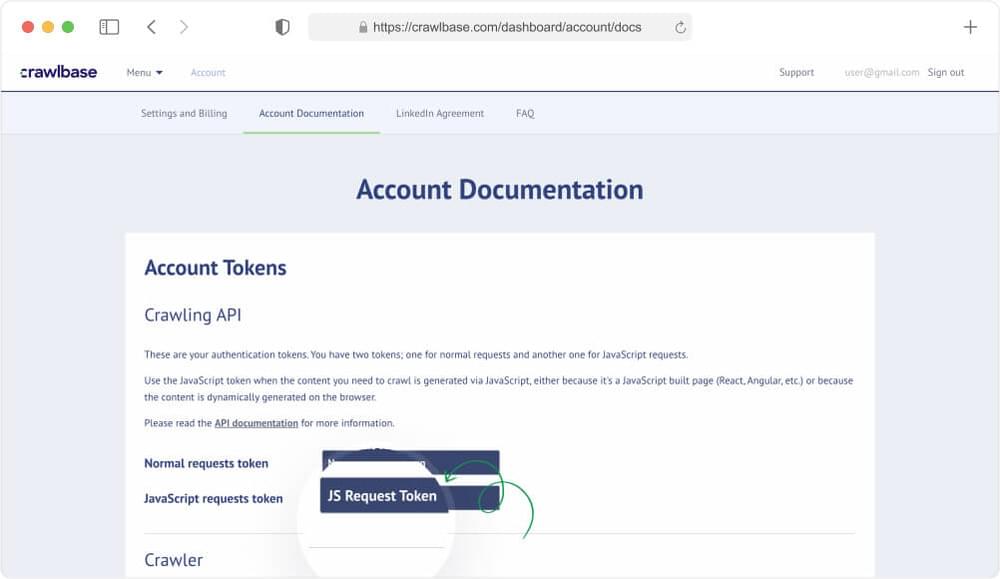
3. Crawlbase JavaScript 令牌: 要充分利用 Crawlbase 的 Crawling API,您需要访问 Crawlbase 令牌。 在我们的项目上下文中,我们将使用 JavaScript 令牌。 这个特定的令牌使 API 能够利用 Crawlbase 的 无头浏览器基础设施 用于渲染 JavaScript 内容。 如果您没有,您可以从 账户文件.

五、Next.js 项目设置
随着我们的网络抓取基础的牢固建立,现在是时候启动并运行我们的 Next.js 项目了。 这就是奇迹发生的地方,它允许我们以高效的方式创建抓取所需的页面。
得益于 Next.js 服务器端渲染 (SSR),这些页面可以直接在服务器上渲染,这使它们成为我们网络抓取工作的理想选择。
要启动我们的 Next.js 项目,您只需执行一个简单的命令即可。 操作方法如下:
步骤1: 打开终端或命令提示符。
步骤2: 运行以下命令:
1 | npx create-next-app@latest |
该命令将快速为我们的 Next.js 项目设置样板,为我们开始网络抓取之旅提供坚实的基础。
启动 Next.js 项目后,就可以根据您的具体要求对其进行微调了。 在我们的例子中,我们将选择 JavaScript 而不是 TypeScript 并跳过 ESLint 配置。 然而,重要的是要确保您选择“是” Tailwind,当我们使用 顺风 用于设计我们的前端。
通过根据您的需求自定义项目配置,您可以根据网络抓取项目的精确目标进行定制。 通过这些选择,您将收到与我们基于 Next.js 的网络抓取工具完美匹配的样板。

现在,我们需要安装 Crawlbase Node.js 包,这将使我们能够轻松地将 Crawling API 集成到我们的 Next.js 代码中,并从亚马逊的搜索引擎结果页面 (SERP) 获取抓取的产品。 为此,请运行以下命令来安装该软件包:
1 | npm 我爬虫库 |
此命令确保我们将 Crawlbase 集成到我们的项目中,准备帮助我们完成网络抓取任务。
接下来,让我们运行 Next.js 项目来看看它的实际效果。 执行以下命令:
1 | npm 运行开发 |
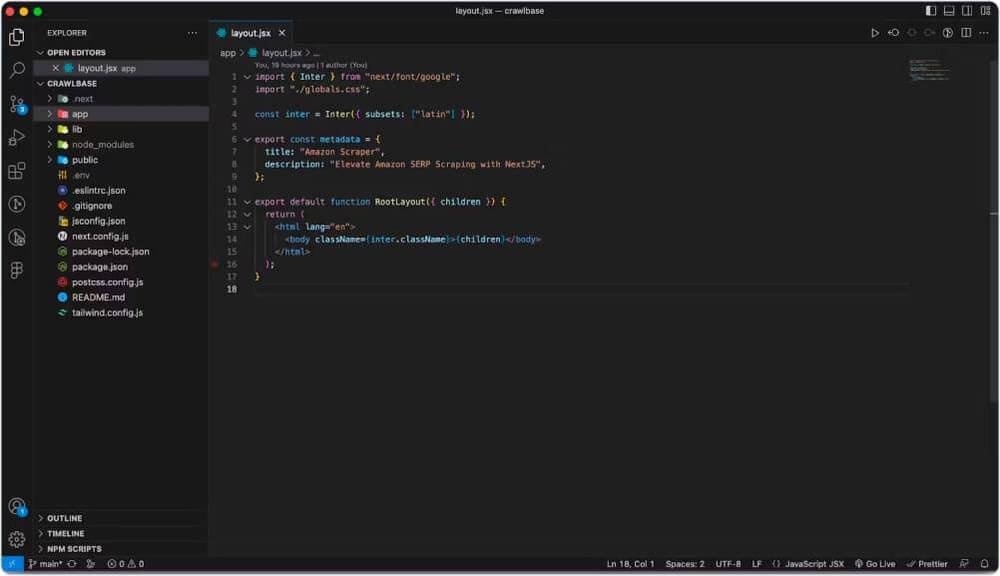
上面的命令将执行项目 dev env 并以默认布局运行应用程序,如下所示:

六. 使用 Crawlbase 抓取 Amazon SERP 页面
最后,我们准备好抓取 Amazon SERP 结果。 我们的目标是配置 Crawlbase 从 Amazon 网页中提取有价值的数据。 这将包括产品列表和价格等基本信息。
让我们在“actions”文件夹中创建一个index.js 文件。 该文件将作为执行 Crawlbase 爬行 API 来获取抓取产品的命令中心。 复制下面的代码并另存为
动作/index.js
1 | '使用服务器'; |
在此代码中,我们为 Amazon SERP 抓取工具奠定了基础。 我们导入必要的模块并使用您的 Crawlbase JavaScript 令牌创建 Crawling API 的实例。
scrapeAmazonProducts 功能是节目中的明星。 它将产品字符串作为输入,并使用它向亚马逊的 SERP 发出请求。 然后处理并返回包含有价值的产品数据的响应。
这只是我们项目的第一部分。
接下来,我们必须将代码映射到我们的前端项目。
请前往博客的下一部分了解具体操作方法。
七. 映射产品列表:创建必要的前端组件
成功从 Amazon SERP 获取数据后,下一步是在前端映射并呈现该数据。 这涉及组织和构建数据,使您的项目更容易访问这些数据。 您应该考虑将数据转换为 JSON 对象或适合您项目需求的其他数据结构。
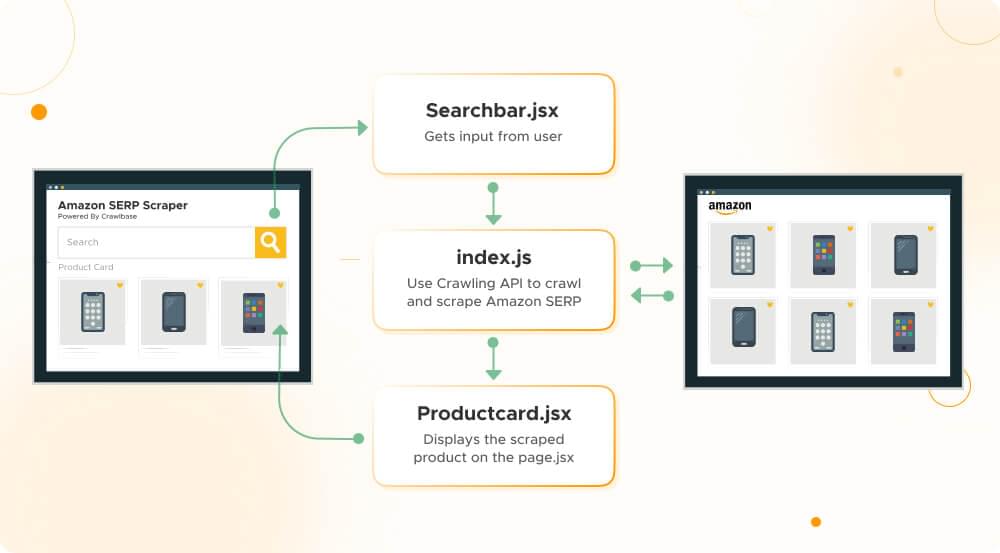
在博客的这一部分中,我们将创建三个重要文件来实现这一切:
第一个:ProductCard.jsx
在下面 components 文件夹中,我们将以下代码保存在名为的文件中 ProductCard.jsx。 该组件将在展示单个产品详细信息(包括图像、价格、类别和客户评论)方面发挥至关重要的作用。
组件/ProductCard.jsx
1 | 进口 应对 止 “反应”; |
说明:
- 这段代码定义了结构
Product Card组件,负责渲染产品信息。 - 该组件接受一个
product对象作为道具,包含图像、价格、类别和客户评论等数据。 - 它创建产品的视觉表示,具有图像、标题、价格、类别和客户评论等功能。
- 产品名称被制作成可点击的链接,允许用户通过在新选项卡中打开产品的亚马逊页面来访问更多详细信息。
通过创建此组件,我们正在为在网络抓取项目的前端以用户友好且有组织的方式呈现亚马逊产品列表奠定基础。
第二:Searchbar.jsx
另一个需要保存的重要组成部分 components 文件夹是 Searchbar.jsx. 该组件将处理搜索功能,允许用户输入其产品查询的关键字。
组件/Searchbar.jsx
1 | “使用客户端”; |
说明:
- 该代码定义了一个名为的 React 功能组件
Searchbar用于呈现搜索输入字段和搜索按钮。 该组件旨在成为用户界面的一部分。 use client建议该组件将在客户端使用,这对于前端组件来说是典型的。- 该组件接受几个 props:
handleSubmit:处理表单提交的函数。searchPrompt:搜索输入的当前值。setSearchPrompt:更新搜索输入值的函数。isLoading:一个布尔值,指示搜索是否正在进行。
- 在组件内
return块,它呈现一个 HTMLform触发的元素handleSubmit提交时起作用。 - 表格里面有:
- A
label用于辅助访问的元素,带有一个视觉上隐藏的图标,但传达了输入字段的用途。
- A
- 搜索输入字段:
- 显示当前搜索值(
searchPrompt). - 呼叫
setSearchPrompt更改时更新搜索值。 - 禁用拼写检查。
- 具有多种外观、边框和焦点状态样式。
- 显示当前搜索值(
- 一次搜索
button:- 它有条件地禁用,当
isLoadingistrue. - 具有外观和行为的样式(颜色、焦点效果等)。
- 显示“正在搜索...”时
isLoadingistrue,否则“搜索”。
- 它有条件地禁用,当
该组件是用于启动搜索操作的用户界面的基本部分,它通过提供的 props 与应用程序的其余部分进行通信。
第三:page.jsx
在您的项目文件夹中,创建一个新的“app”文件夹。 然后,复制下面的代码并将其保存为“page.jsx”文件。 我们将在这里将所有内容整合在一起,利用 ProductCard 和 Searchbar 组件来创建无缝的交互式用户体验。
搜索组件的主要状态位于此处,我们将把所有必要的方法从该组件传递给它的子组件。
应用程序/page.jsx
1 | “使用客户端”; |
说明:
- 这段代码定义了一个名为的 React 功能组件
Home,它代表应用程序的主页或组件。 "use client"表示该组件将在客户端使用,这对于属于前端的组件来说是典型的。- 它导入其他组件和模块,包括
Searchbar,ProductCard,useState来自反应,以及scrapeAmazonProducts从一个actions模块。 - 组件的状态是使用
useState钩。 它初始化各种状态变量,例如searchPrompt,isLoading,fetchProducts及isError. -
handleSubmitfunction 是提交表单时执行的异步函数。 它负责处理搜索操作:- 它设置
isLoading至true表明搜索正在进行中。 - 通过设置清除任何以前的搜索结果
fetchProducts到一个空数组并重置isError至false. - 呼叫
scrapeAmazonProducts函数(可能负责从亚马逊获取数据)与当前searchPrompt. - 如果操作成功则更新
fetchProducts使用检索到的数据并重置isError至false. - 如果操作过程中发生错误,则设置
isError至true,清除搜索结果,并将错误记录到控制台。 - 最后,它设置了
isLoading至false当搜索操作完成时。
- 它设置
-
return块包含用于渲染组件的 JSX 代码。 这包括:- 具有各种样式和类的容器 div。
- 导航部分的标题提到“Amazon Scraper”和“Crawlbase”的链接。
- A
Searchbar组件,这可能是一个搜索输入字段。 - 用于显示抓取的产品的部分,根据长度进行条件渲染
fetchProducts. - 如果出现错误,它会显示错误消息。
- 使用以下方式显示产品卡的网格
ProductCard成分。 产品卡映射在fetchProducts数组。
代码执行
现在,是时候将我们的网络抓取项目付诸实践了。 要运行它,您可以执行以下命令或刷新 本地主机:3000 在浏览器窗口中查看结果:
1 | npm 运行开发 |
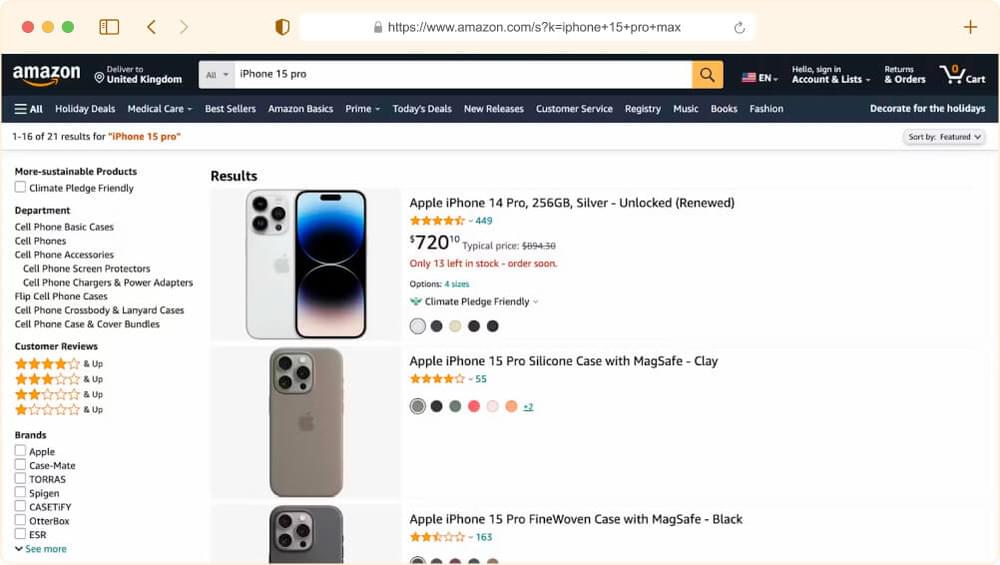
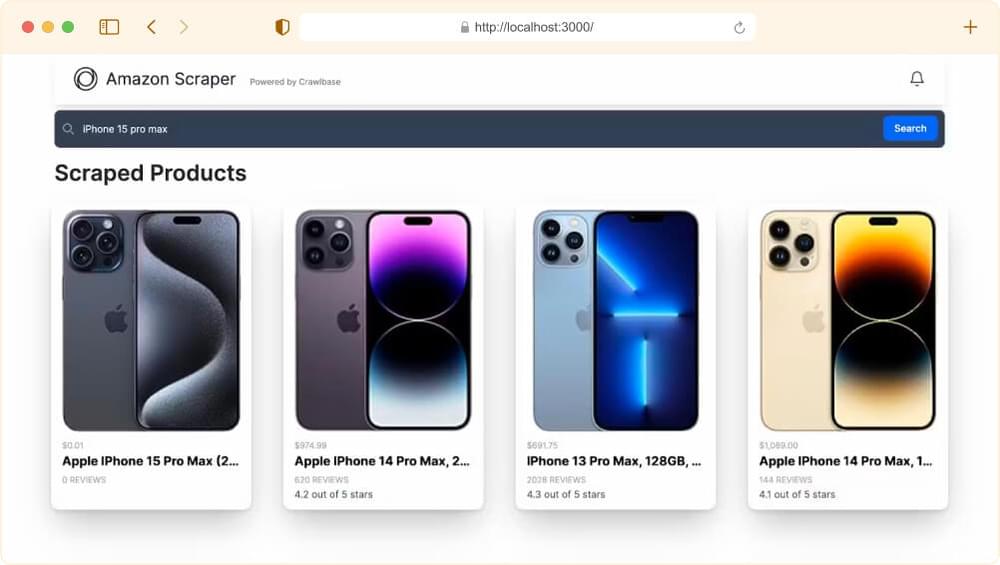
我们来进行一下测试搜索。 例如,让我们查找“iPhone 15 pro max”,看看抓取工具会带回什么。

八. 让您的 Next.js 项目上线:部署要点
当需要与全世界分享您的 Next.js 项目时,将其从本地开发环境部署到可在任何地方访问的实时网站是下一个关键步骤。 您通常需要执行以下步骤:
1. 选择托管提供商: 选择可以在其中部署 Next.js 应用程序的网络托管提供商。 常见的选择包括 威赛尔, Netlify, AWS,以及许多其他人。 选择取决于您的项目的要求以及您对平台的熟悉程度。
2. 开设账户: 如果您仍然需要,请在您选择的托管平台上创建一个帐户。
3. 准备您的 Next.js 应用程序:
- 确保您的项目功能齐全并且在本地计算机上按预期工作(
localhost:3000). - 确保项目中正确定义了所有必要的依赖项和脚本
package.json.
4. 初始化存储库: 如果您还没有为您的项目初始化版本控制系统(例如 Git)。 提交您的更改并创建 .gitignore 文件以排除不必要的文件。
5. 部署到托管提供商:
- 不同的托管提供商有不同的部署方法,但它们通常涉及将您的托管帐户链接到 Git 存储库。
- 如果您尚未使用 Git 存储库(GitHub、GitLab、Bitbucket 等),请将代码推送到该存储库。 确保存储库是公共的或可供托管提供商访问。
- 将您的托管帐户链接到 Git 存储库,并配置部署设置(例如,指定构建命令)。
- 触发部署过程。
6. 构建过程: 在部署期间,托管平台通常会运行构建过程,将 Next.js 应用程序编译为生产就绪形式。 这可能包括转译、捆绑和优化。
7. 域配置: 如果您有自定义域,请将其配置为指向您部署的应用程序。 这涉及到设置 DNS 记录。
8. 监控部署: 通过托管提供商的仪表板密切关注部署过程。 检查构建过程中是否有任何错误或警告。
9.测试: 部署完成后,在提供的 URL 上测试您的实时应用程序,以确保一切按预期工作。
10. 缩放: 根据您的托管提供商和应用程序的要求,您可以根据需要扩展应用程序以处理更多流量。
请记住,具体步骤和流程可能会有所不同,具体取决于您选择的托管提供商。 查看他们的文档以获取有关如何部署 Next.js 应用程序的详细说明。
从本地开发到全球在线业务的转变是与任何地方的用户共享 Next.js 项目的关键时刻。
九. 结论:
正如我们得出的结论,请记住网络抓取总是在不断发展。 企业需要可靠、高效且合乎道德的方式来收集数据。 Next.js 和 Crawlbase 正在引领这一变革,提供访问不断增长的网络数据世界的工具。
让我们回顾一下本博客的主要内容,看看这种变革性的组合如何提升您的网络抓取项目。
关键要点:
- Next.js,游戏规则的改变者: 我们了解到,Next.js 不仅改变了 Web 开发,而且还改变了 Web 开发。 它也彻底改变了网络抓取。 其服务器端渲染 (SSR) 功能使其成为抓取数据的理想选择,其动态特性提供了您所需的灵活性。
- 爬行基地的力量: 通过将 Crawlbase 的爬行 API 与 Next.js 集成,我们利用了无头浏览器基础设施,可以缓解 IP 禁令和验证码等常见的网络抓取挑战。 这为更广泛的数据提取和分析提供了机会。
Next.js 和 Crawlbase 的优点:
好处是显而易见的。 使用 Next.js 和 Crawlbase 进行 Amazon SERP 抓取可提供:
- 效率: 使用 Next.js,您可以在服务器上呈现页面,确保更快的数据检索。 Crawlbase 提供了各种各样的功能和模仿人类行为的旋转代理,使您的网络抓取更顺畅、更高效。
- 可靠性: Next.js 和 Crawlbase 都为您的网络抓取项目带来了可靠性。 该组合使您可以访问实时数据,而无需担心 IP 禁令或验证码,确保您可以依靠结果来做出数据驱动的决策。
探索等待着:
现在您已经亲眼目睹了 Next.js 和 Crawlbase 的强大功能,现在是时候为您的网络抓取项目探索这些工具了。 如果您想了解有关从 Amazon 抓取数据的更多信息,您可以在以下链接中找到有用的教程:
如何抓取亚马逊Buy Box数据
如何抓取亚马逊畅销书
如何抓取 Amazon PPC AD 数据
我们还收集了大量类似的教程,用于从其他电子商务网站抓取数据,例如 沃尔玛, 易趣及 全球速卖通.
如果您有任何疑问或需要帮助,请随时 立即联系我们。 我们的支持团队将很乐意提供帮助。
十、常见问题
问:我可以使用此方法抓取其他电子商务网站,而不仅仅是亚马逊吗?
A: 是的,本博客中讨论的技术可以适用于抓取具有类似结构和挑战的其他电子商务网站,例如 易趣 和 全球速卖通。 您可能需要调整抓取策略和工具以满足特定网站的要求。
问:网络抓取有哪些潜在风险,如何减轻这些风险?
A: 网络抓取伴随着潜在的风险,包括法律后果、IP 禁令的威胁以及破坏目标网站功能的可能性。 因此,遵循道德实践并使用可靠的爬虫(例如 Crawlbase)至关重要。
Crawlbase 通过使用大量的技术来帮助降低 IP 禁令的风险 轮换居住代理 以及一个在浏览网站时像人一样工作的智能系统。 这有助于我们遵守网站规则,同时匿名且高效地收集数据。 限制我们收集数据的速度也很重要,以避免给网站服务器带来过多的负载,并保持我们的网络抓取工作处于良好状态。
问:除了 NextJS 和用于 SERP 抓取的 Crawling API 之外,还有其他选择吗?
A: 是的,存在多种替代方案,例如基于 Python 的网络抓取库,例如 美丽汤 和 Scrapy。 此外,您还可以使用 Crawlbase 的 刮板API 这是一项基于订阅的服务,专注于提供抓取的数据。











