“我需要采用什么样的营销方法才能更多地了解我的目标市场及其前景?”。 “我需要发送多少封电子邮件才能获得潜在客户的回复并了解有关如何向他们销售产品的更多信息?” “我应该向能够为我收集客户数据的人投资多少钱?”
这些可能只是您在考虑如何获取与您的业务相关的客户数据时遇到的众多问题中的几个。您可能会采用传统的方式付费让某人搜索客户数据。
现在,我们都知道这种方法需要很长时间才能完成,需要大量的资金,而最困难的部分是它不能给你足够的结果。这是低效的,完全是浪费时间、金钱和希望。企业使用许多其他方式来收集数据,每种方式都有其优点。但如今,在预算之内的同时提高效率和质量才是关键。我们将在本文中讨论这个问题。
经营一家企业不仅关乎销售,还关乎知道卖什么、如何营销、你的受众是什么、你的目标等等。这就是为什么大数据如此重要。
然而,收集大量数据并不总是那么容易,而且很多时候都伴随着风险,因此像这样的工具 爬虫库 派上用场。
该博客包含您需要了解的有关大数据网络抓取的所有信息。我们将讨论五个可以找到大数据的网站以及它们如何帮助您的业务。我们还将向您介绍 Crawlbase,并向您展示使用 Crawlbase 抓取具有大数据节点的网站的简单步骤。
亚马逊抓取
从亚马逊获取数据可以在很多方面为您提供帮助。对于大多数电子商务企业来说,这意味着了解他们的竞争对手。从亚马逊抓取的大数据提供实时价格,并可以接收和收集亚马逊评论以进行产品研究并提高产品零售时的性能。亚马逊的大数据网络爬虫对于当今的增长极其重要。

脸书抓取
让我们面对现实吧,您非常担心自己的隐私,但如果您使用 Facebook,很多东西都会暴露在互联网上,这就是为什么可以使用 Crawlbase 等工具从互联网收集 Facebook 个人资料。为什么公司需要数据?对于风险评估等许多事情,例如银行,在发放贷款之前,他们可以抓取 Facebook 个人资料并查看他们可以了解您的哪些信息。此外,在雇用新员工之前,公司可以匿名抓取 Facebook 以了解他们未来的新同事。
Instagram 抓取
与 Facebook 一样,您可以通过爬行 Instagram 大数据抓取工具从不同的个人资料中收集数据。抓取 Instagram 数据是当今最受欢迎的大数据趋势之一,因为您可以通过抓取和抓取数百万张 Instagram 图片和个人资料来轻松了解某个品牌或影响者。
易趣抓取
同样,这对于电子商务市场研究至关重要。了解您的竞争对手,以便您可以击败他们。 eBay 是一个巨大的市场,如果您想在竞争激烈的电子商务世界中生存,就必须抓取价格、评论、描述和其他数据的大数据。
谷歌爬虫
您想为您的网站带来流量吗?然后你必须致力于你的搜索引擎优化,但不仅如此,你还必须通过谷歌了解你与竞争对手相比处于什么位置。抓取 Google 可以让您获取不同类型的数据,这可以帮助您保持领先地位。通过大数据分析,您可以超越市场并了解您应该创建哪些产品以及您必须瞄准谁。
这五个抓取示例可以将您的业务提升到一个新的水平,但它并没有就此结束。使用 Crawlbase,您可以爬行和抓取数百万个网站并获取项目的实时数据。您应该尝试一下,因为前 1,000 个是免费的。
什么是爬行基地?
Crawlbase 是一款面向企业和业务开发人员的一体化数据爬行和抓取平台。它可以让您抓取公共网站并方便地从网络上抓取数据,因为您可以毫不费力地提取数百万甚至数十亿的数据。爬行基地 抓取 API 让您自动抓取大数据,同时为您提供极高的成功率。
当您爬行和抓取网络数据时,您会遇到 IP 禁令和验证码等阻止。这些是您在为您的业务从网页中抓取数据时将面临的众多问题中的一些。有了Crawlbase大数据爬虫,你再也不用担心这些块了。
我们了解您在抓取信息时关心自己的身份。虽然这并不违法,特别是因为 Crawlbase 仅爬行和抓取公共网站,但商人和开发人员仍然希望确保他们可以继续提取数据,同时保持匿名安全。 Crawlbase 可以为您做到这一点 - 匿名抓取数百万甚至数十亿的数据!
Crawlbase 的费用是多少?
Crawlbase 了解每个企业都有其项目规模和预算。因此,规模较小的企业只需要较少的数据量,并且只应投入与其项目规模相当的资金。抓取网页和从网络上抓取数据的成本取决于项目的规模。
我要开始做什么?
Crawlbase 将从几乎任何网站提取您需要的所有数据,只要它们是公开的。您不需要开发人员来处理幕后代码。 Crawlbase 是用户友好的,即使有一点编码知识也足以让您开始与我们一起进行大数据网络抓取。
通过以下方式从网络获取您的业务所需的数据 报名 在 Crawlbase 网站上,并获得 1,000 个免费请求!
如何使用 Node 爬取大数据网站
您准备好进行大数据抓取了吗?您需要抓取和抓取大量大数据吗?在 Crawlbase,我们拥有完成这项工作的工具和资源。继续阅读这篇文章,了解如何快速构建爬虫以每天加载数百万个页面。
我们首先需要一个 爬网帐户.
准备好帐户并添加帐单详细信息(这是使用我们的大数据爬虫的先决条件)后,请前往 爬虫部分 创建您的第一个爬虫。
这是您的爬网程序的控制面板,您可以查看、停止、启动、删除和创建您的 Crawlbase 爬网程序。
创建你的第一个爬虫
创建爬虫非常容易。进入“爬网程序”部分(见上文)后,如果您想加载没有 JavaScript 的网站,只需单击“创建新的 TCP 爬网程序”即可。如果你想爬取支持 javascript 的网站(例如使用 React、Angular、Backbone 等制作的网站),可以转到“创建新的 JS 爬虫”。
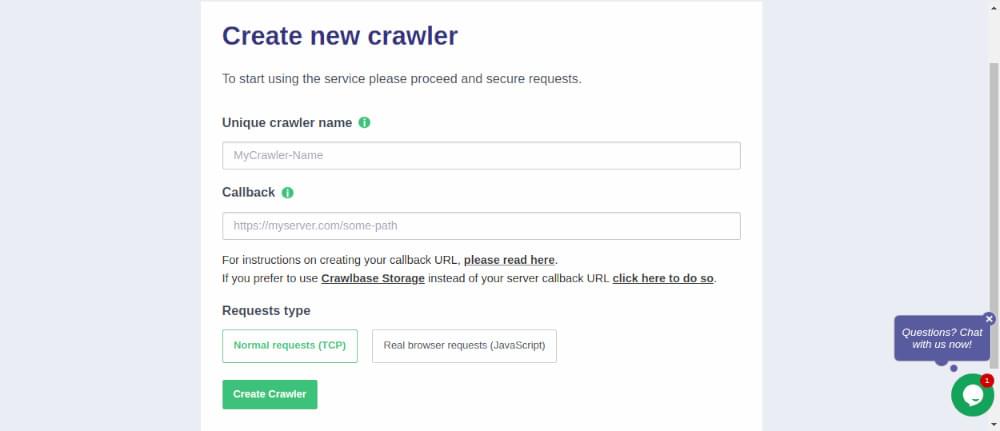
您将看到类似以下内容:

您应该为您的 Nodejs 爬虫编写一个名称。对于此示例,我们将其称为“amazon”,因为我们将抓取 Amazon 页面。
下一个字段是回调 url。这是您的服务器,我们将在本示例中在 Node 中实现它。但您可以使用任何语言:Ruby、PHP、Go、Node、Python 等。正如我们所说,在本示例中,我们将使用一个节点服务器,出于演示目的,该服务器位于以下 url 中: http://mywebsite.com/amazon-crawler
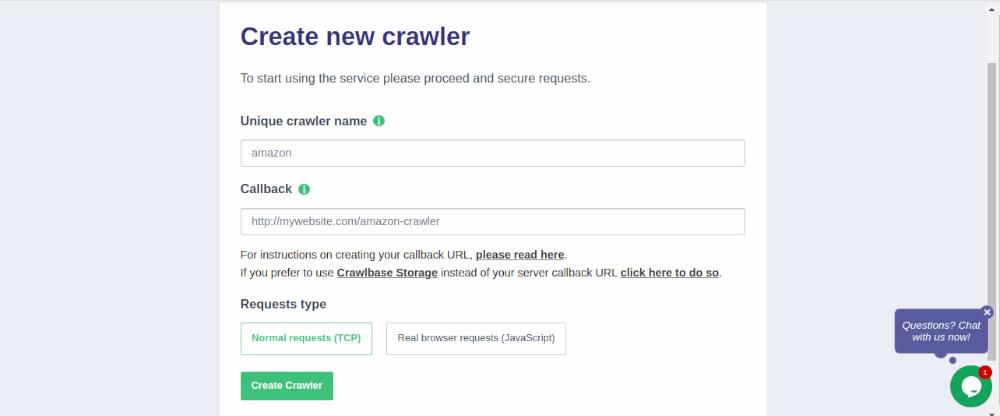
所以我们的设置将如下所示:

现在让我们用“创建爬虫”来保存爬虫,然后构建我们的节点服务器。
构建节点抓取服务器
让我们从节点服务器的基本代码开始。 创建一个包含以下内容的 server.js 文件:
1 | 常量 http = 要求('http'); |
这是一个运行在 80 端口的基本服务器。我们将在 handleRequest 函数中构建我们的响应处理。 如果您的端口在不同的端口中运行,例如 4321。请确保相应地更新爬虫中的回调 url。 例如: http://mywebsite.com:4321/amazon-crawler
请求处理功能
Crawlbase 爬虫将通过 POST 将 html 响应发送到您的服务器。所以我们基本上必须检查请求方法是否是POST,然后获取正文的内容。这将是页面 HTML。让我们简单一点,这将是我们的请求处理程序的代码:
1 | 功能 处理请求(请求,响应){ |
通过此功能,您已经可以开始将请求推送到之前刚刚创建的爬虫,并且您应该开始在服务器中看到响应。
让我们尝试在终端中运行以下命令(确保替换为您可以在 API文档):
1 | 卷曲“https://api.crawlbase.com/?token=YOUR_API_TOKEN&url=https%3A%2F%2Fwww.amazon.com&crawler=amazon&callback=true” |
多次运行该命令,您将开始在服务器中看到日志。
请注意,这是一个基本的实现。 对于现实世界的使用,您将不得不考虑其他事情,例如更好的错误处理和日志记录以及状态代码。
从亚马逊抓取大数据
现在是时候从 HTML 中获取实际数据了。 我们已经有一篇博文详细解释了如何使用 node.js 来做这件事。 所以你为什么不跳上它来了解一下 在这里用节点刮?有趣的部分从“抓取亚马逊评论”部分开始。您可以将相同的代码应用到您的服务器,您将拥有一个正在运行的 Crawlbase 爬虫。容易吧?
现在谁在使用大数据?
在进一步讨论之前,让我们先谈谈为什么大数据对于当今的业务至关重要。大数据网络抓取能让各类企业和投资者受益吗?答案是绝对的“是!”。数据是当今的新黄金。它通过为利益相关者提供有关市场趋势、挑战和机遇的足够知识来推动许多企业的发展。
原始数据可以转化为预测数据,保险公司、电子商务和制造商、服务行业等都普遍使用这些数据。电子商务和制造公司使用社交媒体大数据爬虫来更多地了解目标地点的人口统计数据。他们还利用这些信息通过主题标签、共享内容以及常用和喜欢的评论来捕获客户可能的兴趣,以便他们知道什么是“热门”,什么是“不”。
他们还抓取网站,如 Amazon 和许多其他零售电子商务网站来捕获定价信息、尺寸甚至产品评论,以便他们能够为自己的产品/服务创新和开发提出想法。甚至房地产行业也利用大数据抓取工具为其列表寻找前景和优质房产。
我需要多少数据?
现在,很多人都经常问这个问题,但答案取决于企业的类型、产品和服务,以及企业在数据使用方面想要走多远。您必须考虑几个因素,可能包括但不限于以下一些因素:
- 对于我拥有的业务,我需要什么样的数据?
- 我是否需要创建、开发或营销某种特定的服务或产品?我需要什么样的数据来提升它?
- 我应该在大数据网络抓取上投资多少?
- 最重要的问题之一是“我在哪里以及如何获得它?”
我在哪里以及如何获取大数据?
好的,现在我们已经让您了解什么是数据、为什么它很重要以及谁使用它。记得我们说过, “在保持预算之内的同时,效率和质量才是关键所在”?现在我们来谈谈吧。
数据。互联网上可用的东西。只需坐下来,启动计算机,然后在 Google 中搜索任何内容即可;您几乎会找到您正在寻找的任何东西。简单的?当然!您可能一天可以进行几次搜索,对吧?好,当然。
假设您是一家零售企业,您希望从电子商务网站获取数据来研究每个区域的产品详细信息、定价、尺寸、评论和可用性。您可以让某人花一些时间浏览网站并收集所需的数据。是否可以?是啊,为什么不呢?但是,如果您正在查看拥有数十亿页面和数十亿不同产品的网站怎么办?你需要的不仅仅是一个团队。
有很多公司和提供商可以帮助您抓取出价数据。但如果您正在寻找一家能够为您提供数据和质量,同时保持流程和预算简单的公司,那么市场上应该没有人可以击败 Crawlbase。
希望您喜欢这个博客,其中我们介绍了许多与大数据网络抓取相关的内容。请继续关注更多信息。











